
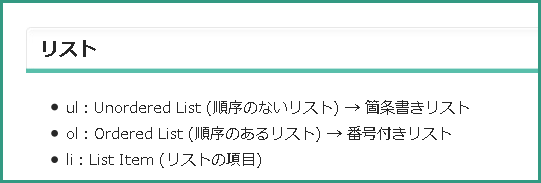
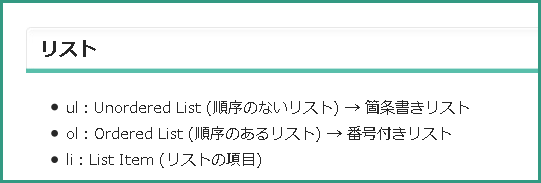
番号なしリスト
ソースコード
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ul</title>
</head>
<body>
<h1>大見出し</h1>
<p>本文本文本文本文本文本文本文</p>
<p><a href="http://google.com" target"_blank"><img src="glass.jpg" width="400" height="250" alt="眼鏡"></a></p>
<h2>新商品の特徴</h2>
<ul>
<li>PC操作時に最適</li>
<li>軽い</li>
<li>安い</li>
</ul>
</body>
</html>
番号付きリスト
ソースコード
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ol</title>
</head>
<body>
<h1>大見出し</h1>
<p>本文本文本文本文本文本文本文本文</p>
<p><a href="http://google.com" target="_blank"><img src="glass.jpg" width="400" height="250" alt="眼鏡"></a></p>
<h2>購入の手順</h2>
<ol>
<li>フレームを選択する</li>
<li>検眼する</li>
<li>微調整する</li>
</ol>
</body>
</html>
定義型リスト
ソースコード
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>dl,dt,dd</title>
</head>
<body>
<h1>大見出し</h1>
<p>本文本文本文本文本文本文本文本文本文</p>
<p><a hre="http://google.com" target="_blank"><img src="glass.jpg" width="400" height="250" alt="眼鏡"></a></p>
<h2>眼鏡について</h2>
<dl>
<dt>眼鏡の意味:例1</dt>
<dd>近視・遠視・乱視などの視力を調整したり、強い光線から<br>目を保護したりするために用いる、凹または凸レンズや<br>色ガラスなどを使った器具。</dd>
<dt>眼鏡の意味:例2</dt>
<dd>物の善悪・可否を見きわめること。また、その能力。めきき。</dd>
</dl>
</body>
</html>