フォームの基本構造02
☆★データーでの確認★☆
チェックボックス
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>チェックボックス</title> </head> <body> <h1>チェックボックス</h1> <form action="#" method="post"> <!-- [ input ]要素に[ type="checkbox" ]を指定すると、チェックボックスを作成することができる。(選択肢の中から複数選べるタイプ) --> <!-- [ checked ]選択された状態を指定 --> <p>スマートフォン: <input type="checkbox" name="mobile" value="1" checked>iphone <input type="checkbox" name="mobile" value="2">Android <input type="checkbox" name="mobile" value="3">その他 </p> <p><input type="submit" value="送信"></p> </form><!-- / form action --> </body> </html>
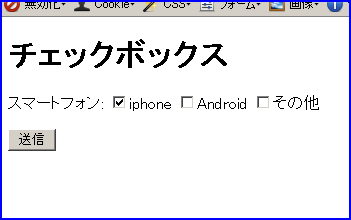
ブラウザで表示