フォームの基本構造11
table
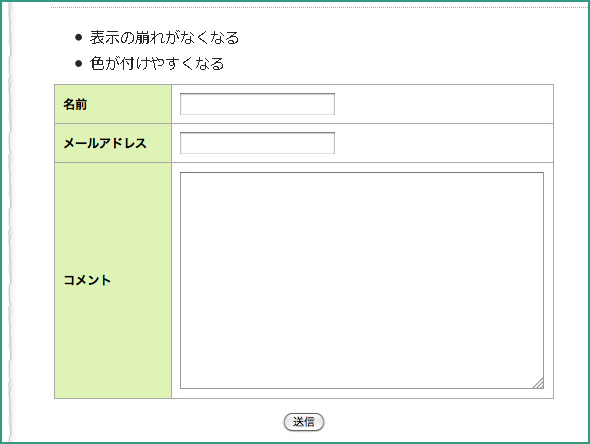
- 表示の崩れがなくなる
- 色が付けやすくなる
ソースコード【 HTML [ Embed ] 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>テーブルで組むフォーム</title> <style> #myform { font-size: 0.875em; width: 500px; } #myform label { font-size: 0.875em; } #myform table { width: 100%; border-collapse: collapse; } #myform th { text-align: left; width: 100px; padding: 8px; background-color: #dff5b8; border: solid 1px #aaa; } #myform td { padding: 8px; border: solid 1px #aaa; } #myform p { text-align: center; } </style> </head> <body> <form action="#" method="post" id="myform"> <table> <tr> <th><label for="user">名前</label></th> <td><input type="text" id="user" name="username"></td> </tr> <tr> <th><label for="mail">メールアドレス</label></th> <td><input type="text" id="mail" name="mailaddress"></td> </tr> <tr> <th><label for="com">コメント</label></th> <td><textarea id="com" name="comment" cols="38" rows="8"></textarea></td> </tr> </table> <p><input type="submit" value="送信" id="submit"></p> </form> </body> </html>
ブラウザで表示