floatを使ったレイアウト15
☆★データーでの確認★☆
レイアウト全体をセンタリングする
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>レイアウト全体をセンタリングする</title> <link rel="stylesheet" href="css/style15.css" media="screen,print"> </head> <body> <div id="container"> <div id="header"> <header><br>1段目<br> </div><!-- / header --> <div id="wrapper"> <div id="primary"> <primary><br>1段目<br>2段目<br>3段目<br>4段目<br>5段目<br>6段目<br>7段目<br>8段目<br>9段目<br>10段目<br> </div><!-- / primary --> <div id="secondary"> <secondary><br>1段目<br>2段目<br>3段目<br>4段目<br>5段目<br>6段目<br>7段目<br>8段目<br>9段目<br>10段目<br> </div><!-- / secondary --> </div><!-- / wrapper --> </div><!-- / container --> </body> </html>
@charset "UTF-8"; body { text-align: center;/* テキストを中央揃えに指定 */ background-color: #aa6; } /* [ width,height ]を指定することにより[ background-color ]が表示される */ #container { width: 760px; margin: 0 auto;/* 左右のほう方向のマージンを[ auto ]に指定 */ text-align: left;/* テキストを左揃えに指定 */ background-color: #6c7; } #header { height: 50px; background-color: #ddd; } /* [ width,height ]を指定することにより[ background-color ]が表示される */ #wrapper { position: relative; background-color: #ccd16c; } #primary { position: absolute; left: 210px; top: 10px; width: 550px; background-color: #c7d5ed; } #secondary { position: absolute; left: 0; top: 10px; width: 200px; background-color: #f9cfba; }
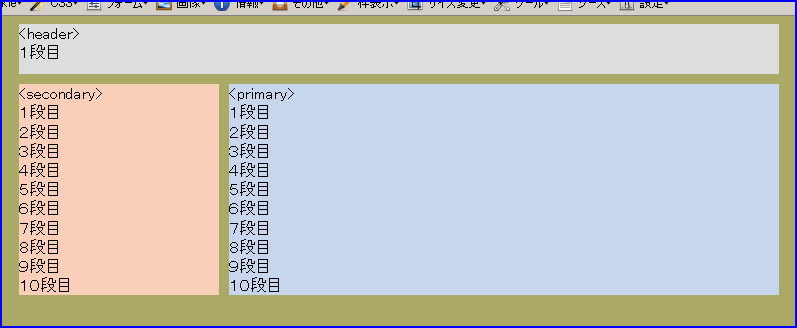
ブラウザで表示