floatを使ったレイアウト19
☆★データーでの確認★☆
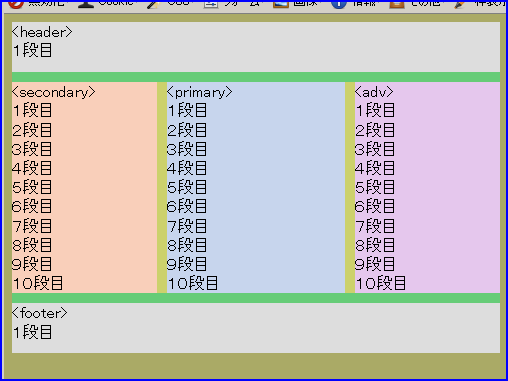
三段目のボックスを配置する
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>三段目のボックスを配置する</title> <link rel="stylesheet" href="css/style19.css" media="screen,print"> </head> <body> <div id="container"> <div id="header"> <header><br>1段目<br> </div><!-- / header --> <div id="wrapper"> <div id="primary"> <primary><br>1段目<br>2段目<br>3段目<br>4段目<br>5段目<br>6段目<br>7段目<br>8段目<br>9段目<br>10段目<br> </div><!-- / prinary --> <div id="secondary"> <secondary><br>1段目<br>2段目<br>3段目<br>4段目<br>5段目<br>6段目<br>7段目<br>8段目<br>9段目<br>10段目<br> </div><!-- / secondary --> <div id="adv"> <adv><br>1段目<br>2段目<br>3段目<br>4段目<br>5段目<br>6段目<br>7段目<br>8段目<br>9段目<br>10段目<br> </div><!-- / adv --> </div><!-- / wrapper --> <div id="footer"> <footer><br>1段目<br> </div><!-- / footer --> </div><!-- / container --> </body> </html>
@charset "UTF-8"; body { background-color: #aa6; } #container { width: 100%;/* ボックスの幅を指定 */ background-color: #6c7; } #header { height: 50px; background-color: #ddd; } #wrapper { position: relative; margin: 10px 0; width: 100%; background-color: #ccd16c; } #primary { margin: 0 155px;/* 左右方向に155pxのマージンを指定する */ background-color: #c7d5ed; } #secondary { position: absolute; left: 0; top: 0; width: 145px;/* ボックスの幅を変更 */ background-color: #f9cfba; } #adv { position: absolute; /* 値に[ absolute ]を指定 */ right: 0;/* 右からの配置位置を指定 */ top: 0;/* 上からの配置位置を指定 */ width: 145px;/* ボックスの幅を指定 */ background-color: #e5c7ed; } #footer { height: 50px; background-color: #ddd; }
ブラウザで表示