イベントハンドラ
イベントとは
- 何らかの状態が起こったときに生まれるメッセージのようなもの
- JavaScriptに用意されている「イベントハンドラ」という仕組みを使うと、このイベントを捕まえて適切な処理を行うことができる
注意
- イベントハンドラは「script」内に記述する場合は、「イベント名はすべて小文字で記述する」
- タグ内で属性として記述する場合は大文字/小文字を区別しない(つまり、属性として「onClick」と記述する場合のみ、大文字が使用される)
- 以下の表のような記述をそのまま、「script」内に記述することはできない(メソッド名がキャメルケースの記述にするものがあることから採用された、意味を理解しやすいための記述)
-
- わかりやすさよりも、エラーのない記述のためには「イベント名はすべて小文字で記述する」と決めておくと良い。
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>イベントハンドラのテスト</title> <script> function func1(str){ alert(str + 'platformがクリックされました'); } function init(){ alert('ドキュメントがロードされました'); } window.onload = init; </script> </head> <body> <form id="myForm" name="myForm"> <p> <input type="button" value="ボタン1" name="button1" onclick="func1('ボタン1');"> </p> </form> </body> </html>
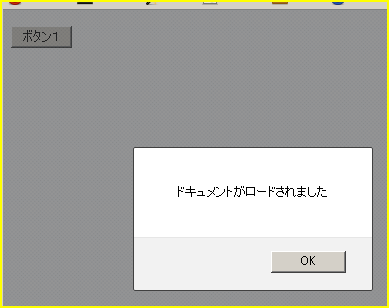
ブラウザで表示
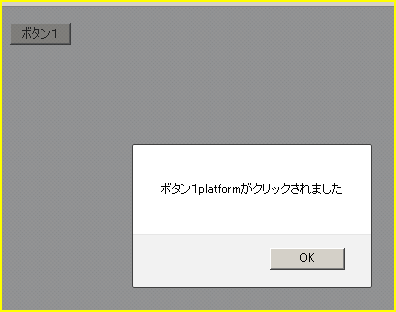
- クリックすると
- またクリックすると