CSSで見せるアコーディオンパネル
☆★データーでの確認★☆
HTMLの記述
- 『 ul 』「unordered list」または『 dl 』「definition list」を設定する
- 「unordered list」の中に「definition list」をネストすることも可能(例では、見出しと本文のセット)
- マウスオーバーではなく、クリックで表示させたい場合はjQueryを利用する
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>垂直タイプのアコーディオン式メニュー</title> <link rel="stylesheet" href="css/style.css" media="screen,print"> <!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> </head> <body> <ul class="accordion"> <li> <div> <h2>特徴1</h2> <p>特徴1の詳細</p> </div> </li> <li> <div> <h2>特徴2</h2> <p>特徴2の詳細</p> </div> </li> <li> <div> <h2>特徴3</h2> <p>特徴3の詳細</p> </div> </li> <li> <div> <h2>特徴4</h2> <p>特徴4の詳細</p> </div> </li> <li> <div> <h2>特徴5</h2> <p>特徴5の詳細</p> </div> </li> </ul> </body> </html>
@charset "UTF-8"; /* CSS Document */ /* reset */ * { margin: 0; padding: 0; } /* menu */ .accordion { width: 400px; height: 300px; margin-left: 10px;/* ブラウザ上の左の空き */ } .accordion li { color: #555; background: #fff; margin-bottom: 5px; height: 20%; overflow: hidden; -webkit-transition: all 0.4s ease-in; transition: 0.4s all ease-in; -moz-transition: all 0.4s ease-in; -o-transition: all 0.4s ease-in; } .accordion li:hover { height: 70%; } .accordion li h2 { color: #333; margin-bottom: 10px; padding: 5px; background: #eee; border: 1px solid #ccc; } .accordion li:hover h2 { color: #fff; background: #81af86; border: 1px solid #ccc; } .accordion li div { padding-top: 12px; }
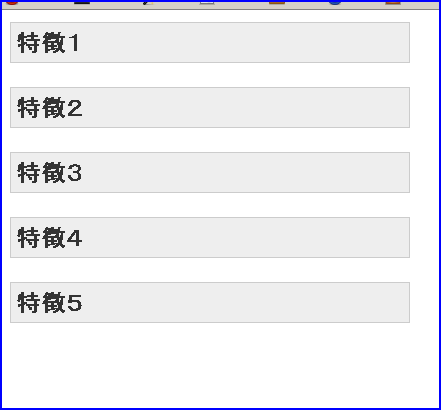
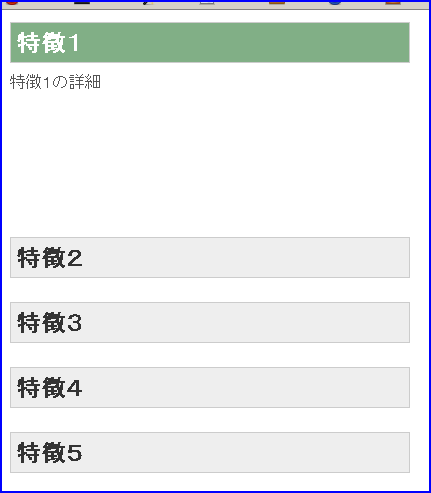
ブラウザで表示
- タブをホバー時にパネルが展開する