Google Maps JavaScript API03
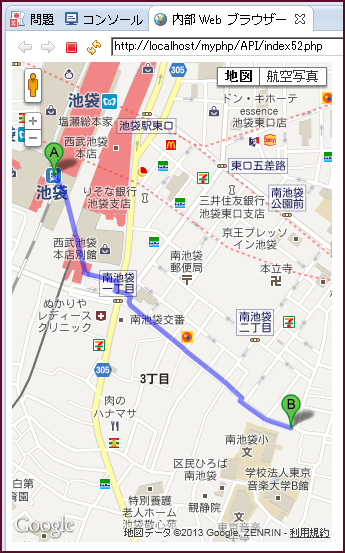
池袋駅からここまでのルートマップ
- iPhone用フルスクリーン表示設定
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <!--iPhone用フルスクリーン表示設定--> <meta name="viewport" content="initial-scale=1.0, user-scalable=no"> <title>ルートマップ</title> <style> html, body { margin:0; padding:0; } div#map_canvas { width:330px; height:370px; } </style> <script src="http://maps.google.com/maps/api/js?sensor=true"></script> <script> var map; var directionsDisplay = new google.maps.DirectionsRenderer; var directionsService = new google.maps.DirectionsService(); function initialize() { var myOptions = { center:new google.maps.LatLng(35.7242235, 139.7153773), zoom: 13, mapTypeId:google.maps.MapTypeId.ROADMAP, }; map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); directionsDisplay.setMap(map); calcRoute(); } var end = new google.maps.LatLng(35.724442,139.715447); function calcRoute() { var request = { origin: "池袋駅", destination:end, travelMode: google.maps.DirectionsTravelMode.WALKING, optimizeWaypoints: true, }; directionsService.route(request, function(response, status) { if (status == google.maps.DirectionsStatus.OK) { directionsDisplay.setDirections(response); } }); } </script> </head> <body onload="initialize();"> <div id="map_canvas" style="width: 320px; height: 480px;"></div> </body> </html>