フォームをデザインする02
必須項目にフォーカス
- 送信した後の記入された項目を自動で削除する
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>フォーカス時のスタイルを指定する</title> <link rel="stylesheet" href="css/style.css" media="screen,print"> </head> <body> <form action="#" method="POST" id="inquiry"> <table border="border" summary="お問い合わせに関する入力項目とその入力欄" cellspacing="0"> <tr> <th scope="row" class="must"><label for="name">お名前<em>(必須)</em></label></th> <td><input type="text" name="name" size="30" id="name" class="text1" onFocus="focusColor(this)" onBlur="blurColor(this)"></td> </tr> <tr> <th scope="row"><label for="postcode1">郵便番号</label></th> <td> <input type="text" name="postcode1" size="3" maxlength="3" id="postcode1" class="text2" onFocus="focusColor(this)" onBlur="blurColor(this)"> - <input type="text" name="postcode2" size="4" maxlength="4" id="postcode2" class="text2" onFocus="focusColor(this)" onBlur="blurColor(this)"> </td> </tr> <tr> <th scope="row"><label for="prefecture">都道府県</label></th> <td> <select name="prefecture" id="prefecture"> <optgroup value="" selected="selected">選択してください</option> <option label="都道府県・東北地方"> <option value="北海道">北海道</option> <option value="青森県">青森県</option> <option value="岩手県">岩手県</option> <option value="宮城県">宮城県</opton> <option value="秋田県">秋田県</option> <option value="山形県">山形県</option> <option value="福島県">福島県</option> </optgroup> <optgroup label="関東地方"> <option value="茨城県">茨城県</option> <option value="栃木県">栃木県</option> <option value="群馬県">群馬県</option> <option value="埼玉県">埼玉県</option> <option value="千葉県">千葉県</option> <option value="東京都">東京都</option> <option value="神奈川県">神奈川県</option> </optgroup> <optgroup label="中部地方"> <option value="新潟県">新潟県</option> <option value="富山県">富山県</option> <option value="石川県">石川県</option> <option value="福井県">福井県</option> <option value="山梨県">山梨県</option> <option value="長野県">長野県</option> <option value="岐阜県">岐阜県</option> <option value="静岡県">静岡県</option> <option value="愛知県">愛知県</option> </optgroup> <optgroup label="近畿地方"> <option value="三重県">三重県</option> <option value="滋賀県">滋賀県</option> <option value="京都府">京都府</option> <option value="大阪府">大阪府</option> <option value="兵庫県">兵庫県</option> <option value="奈良県">奈良県</option> <option value="和歌山県">和歌山県</option> </optgroup> <optgroup label="中国地方"> <option value="鳥取県">鳥取県</option> <option value="島根県">島根県</option> <option value="岡山県">岡山県</option> <option value="広島県">広島県</option> <option value="山口県">山口県</option> </optgroup> <optgroup label="四国地方"> <option value="徳島県">徳島県</option> <option value="香川県">香川県</option> <option value="愛媛県">愛媛県</option> <option value="高知県">高知県</option> </optgroup> <optgroup label="九州地方"> <option value="福岡県">福岡県</option> <option value="佐賀県">佐賀県</option> <option value="長崎県">長崎県</option> <option value="熊本県">熊本県</option> <option value="大分県">大分県</option> <option value="宮崎県">宮崎県</option> <option value="鹿児島県">鹿児島県</option> <option value="沖縄県">沖縄県</option> </optgroup> <option value="日本国外">日本国外</option> </select> </td> </tr> <tr> <th scope="row"><label for="address1">市区町村・番地</label></th> <td><input type="text" name="address1" size="30" id="address1" class="text3" onFocus="focusColor(this)" onBlur="blurColor(this)"></td> </tr> <tr> <th scope="row"><label for="address2">アパート・マンション名</label></th> <td><input type="text" name="address2" size="30" id="address2" class="text3" onFocus="focusColor(this)" onBlur="blurColor(this)"></td> </tr> <tr> <th scope="row" class="must"><label for="email">E-Mailアドレス<em>(必須)</em></label></th> <td><input type="text" name="email" size="30" id="email" class="text3" onFocus="focusColor(this)" onBlur="blurColor(this)"></td> </tr> <tr> <th scope="row" class="must">お問い合わせの種類<em>(必須)</em></th> <td> <input name="category" type="radio" value="このサイトについてのお問い合わせ" id="category1"> <label for="category1">このサイトについてのお問い合わせ</label> <br> <input name="category" type="radio" value="弊社の業務内容についてのお問い合わせ" id="category2"> <label for="category2">弊社の業務内容についてのお問い合わせ</label> <br> <input name="category" type="radio" value="その他のお問い合わせ" id="category3"> <label for="category3">その他のお問い合わせ</label> </td> </tr> <tr> <th scope="row" class="must"><label for="content">お問い合わせ内容<em>(必須)</em></label></th> <td><textarea name="content" cols="30" rows="15" id="content" class="text4" onFocus="focusColor(this)" onBlur="blurColor(this)"></textarea></td> </tr> </table> <div class="submit"><input type="submit" value="確認画面へ"></div> </form> <script> function focusColor(i) { i.style.borderColor="#7f9db9"; i.style.backgroudColor="#fff"; } function blurColor(i) { i.style.borderColor="#ccc"; i.style.backgroundColor="f3f3f3"; } </script> </body> </html>
@chatset "UTF-8"; body { font-size: 75%; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "MS Pゴシック", sans-serif; line-height: 1.5; color: #333; background-color:#fff; } #inquiry { width: 600px; /* ボックスの幅を指定 */ } #inquiry table { border-top: 1px solid #ccc; border-bottom: none; border-left: none; border-right: none; font-size: 100%; width: 100%; } #inquiry td { border-top: none; border-bottom: 1px solid #ccc; border-left: none; border-right: none; padding: 10px; } #inquiry th { border-top: none; border-bottom: 1px solid #ccc; border-left: 6px solid #ccc; border-right: none; background-color: #f3f3f3; font-weight: normal; padding: 10px; width: 200px; } #inquiry th.must { border-left-color: #d90000; } #inquiry th em { font-style: normal; color: #ff0000; padding-left:5px; } .text1,.text2,.text3,.text4 { border: 1px solid #ccc; background-color: #f3f3f3; padding: 2px; } .text1 { width: 100px; } .text2 { width: 4em; } .text3 { width: 98%; } .text4 { width: 98%; } #inquiry select { border: 1px solid #ccc; background-color: #f3f3f3; } #inquiry .submit { text-align: center; margin-top: 30px; } .text1:focus,.text2:focus,.text3:focus,.text4;focus { border-color: #7f9db9; /* フォーカス時のボーダーの色を指定 */ background-color: #fff; /* フォーカス時の背景色を指定 */ }
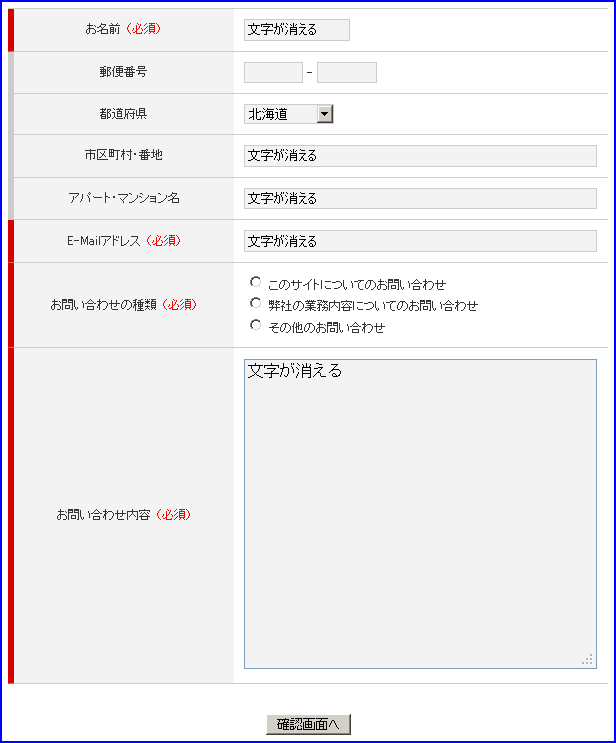
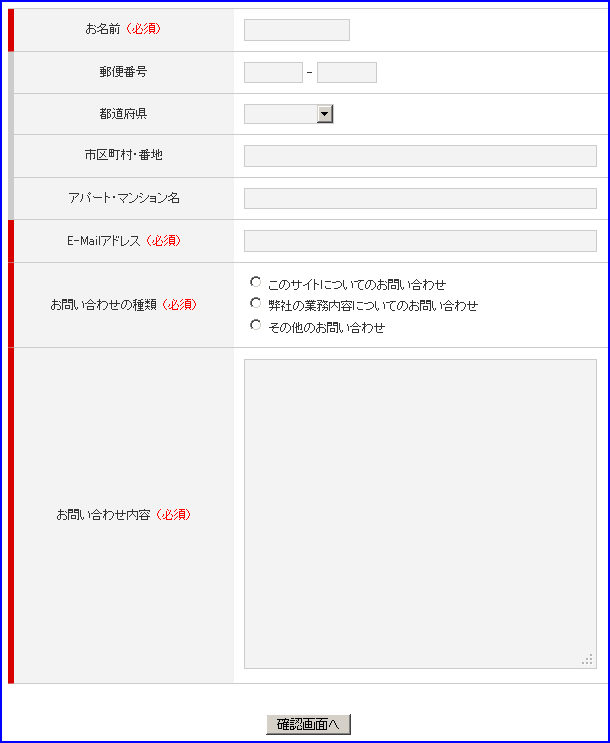
ブラウザで表示
- 送信後に記入された内容が削除される