jQueryオブジェクト10
要素の入力値を変更する - val
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>要素の入力値を変更する - val</title> <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <style> body { background-color: #FCF; } </style> </head> <body> <form action="#" method="get"> <p> <input id="input1" type="text" size="40" value="テキストフィールドです" /> </p> <p> <textarea id="textarea1" rows="3" cols="20">テキストエリアです</textarea> </p> <p> <select id="select1"> <option value="saitama">埼玉</option> <option value="tokyo">東京</option> <option value="kanagawa">神奈川</option> </select> </p> <p> <select id="select2" multiple="multiple"> <option value="shinjukuku">新宿区</option> <option value="shibuyaku">渋谷区</option> <option value="chiyodaku">千代田区</option> </select> </p> </form> <script> $(function() { $('#input1').val('テキストフィールドの値を書き換えました'); $('#textarea1').val('テキストエリアの値を書き換えました'); // [ tokyo ]が初期値になる $('#select1').val('tokyo'); // 指定された値が選択されている $('#select2').val(['shibuyaku', 'chiyodaku']); }); </script> </body> </html>
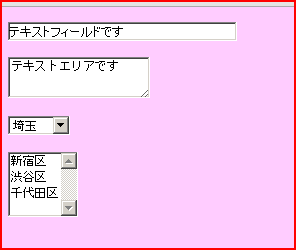
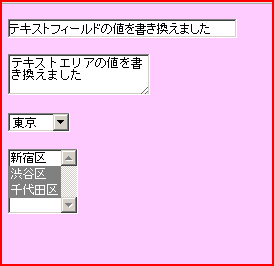
ブラウザで表示【 Chrome 】
- 変更前
- 変更後