WordPress | 日本語16
ブログの記事ではなく、固定ページとして作成
- 「ダッシュボード」→「固定ページ」で作成する
新規作成
- 「新規追加」ボタンでページを表示
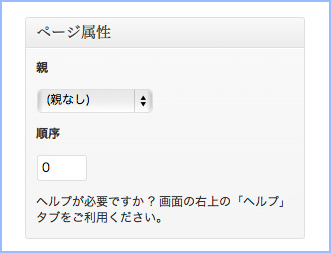
- 記述後、「ページ属性」の設定をする

- 「親なし」の場合、ナビゲーションバーにボタンとして表示される
- 「順序」は、「0」〜「9」まで設定可能
固定ページのメニューを追加
- 並び順に設定
固定ページ-パーツテンプレート作成
- パーツテンプレートに振り分ける
- テンプレートを利用しやすいように分割する
関数
header.phpを読み込む
<?php get_header(); ?>
footer.phpを読み込む
<?php get_footer(); ?>
パーツテンプレートを準備する
《header.php》
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja"> <head> <meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" /> <title><?php bloginfo('name'); ?> <?php wp_title(); ?></title> <link href="<?php bloginfo('stylesheet_url'); ?>" rel="stylesheet" type="text/css" /> <link href="<?php bloginfo('rss2_url'); ?>" rel="alternate" type="application/rss+xml" title="RSSフィード" /> </head> <body> <!-- ▼#container --> <div id="container"> <!-- ▼#header --> <div id="header"> <h1><a href="<?php echo home_url('/'); ?>"><?php bloginfo('name'); ?></a></h1> <p id="desc"><?php bloginfo('description'); ?></p> <p id="image"><img src="<?php bloginfo('template_url'); ?>/images/header.jpg" alt="" width="760" height="200" /></p> </div> <!-- ▲#header -->
《footer.php》
<!-- ▼#footer --> <div id="footer"> <address>Copyright © <a href="mailto:<?php bloginfo('admin_email'); ?>">ひだまり日記</a> </address> </div> <!-- ▲#footer --> </div> <!-- ▲#container --> </body> </html>
パーツテンプレートを読み込む
パーツテンプレート
| パーツ | パーツテンプレートの ファイル名 |
読み込むための テンプレートタグ |
|---|---|---|
| ヘッダー | header.php | <?php get_header(); ?> |
| フッター | footer.php | <?php get_footer(); ?> |
| サイドバー | sidebar.php | <?php get_sidebar(); ?> |
| コメント | comments.php | <?php comments_template(); ?> |
| 検索フォーム | searchform.php | <?php get_search_form(); ?> |
| カスタム | aaa.php | <?php get_template_part('aaa'); ?> |
| aaa-bbb.phpまたはaaa.php | <?php get_template_part('aaa','bbb'); ?> |
1段組のレイアウト
- 「page.php」を作成する
- 「index.php」の中身を複製する(ソースをコピー&ペースト)
「page.php」を編集
- サイドバーを削除
- コメント部分を削除
- 投稿日時を削除
- その他、不要なソースを削除
<?php get_header(); ?> <!-- ▼#content --> <?php if(have_posts()): while(have_posts()): the_post(); ?> <!-- ▼.post --> <div class="post"> <h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> <?php the_content(); ?> </div> <!-- ▲.post --> <?php endwhile; endif; ?> <!-- ▲#content --> <?php get_footer(); ?>
クラス名を追加
<div id="content" class="page">
<?php get_header(); ?> <!-- ▼#content --> <div id="content" class="page"> <?php if(have_posts()): while(have_posts()): the_post(); ?> <!-- ▼.post --> <div class="post"> <h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2> <?php the_content(); ?> </div> <!-- ▲.post --> <?php endwhile; endif; ?> </div> <!-- ▲#content --> <?php get_footer(); ?>
固定ページの横幅を指定
/* page */ #content.page { width: 100%; }
カスタムメニューの機能でナビゲーションバーを作成
関数
カスタムメニューの機能を有効にする
register_nav_menus()
カスタムメニューを出力する
<?php wp_nav_menu(); ?>
カスタムメニューの設定
- 「外観」→「メニュー」でおこなう

「function.php」に追加
- カスタムメニューの機能を有効にする
register_nav_menus();のパラメータ
「'英数字のロケーション名' => '管理画面に表示するロケーション名'」
//カスタムメニュー
register_nav_menus(array('navigation' => 'ナビゲーションバー'));
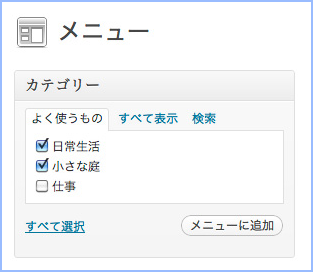
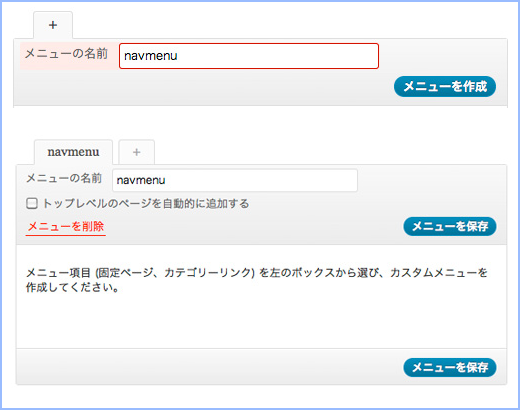
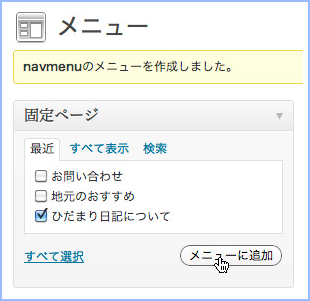
ナビゲーションバーに表示するメニューを作成
メニューを作成

- メニューに追加

- 「navmenu」に「ひだまり日記について」が追加される
残りの固定ページへのリンクを追加・表示順位変更・保存
- 残りの固定ページも同様に追加する
トップページへのリンクを追加
- 「固定ページ」→「すべてを表示」
- 「ホーム」を追加する
- 「メニューを保存」クリック

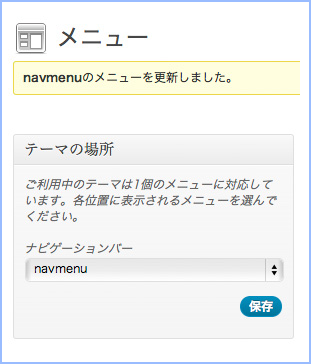
ナビゲーションバーに表示するメニューを指定

ナビゲーションバーを表示する
- 「header.php」に「#nav」の記述を追加する
<!-- ▲#header --> <!-- ▼#nav --> <div id="nav"> <?php wp_nav_menu(array('theme_location' => 'navigation')); ?> </div> <!-- ▲#nav -->
/* #nav */ #header { margin: 0; padding: 0; } #nav ul { list-style-type: none; margin: 0 0 20px; padding: 8px 0; background-color: #000; } #nav li { display: inline; padding: 0 15px; border-right: solid 1px #FFF; } #nav li a { color: #FFF; font-size: 0.75em; text-decoration: none; } #nav li a:hover { color: #FA0; }
サイドバーの固定ページのメニューを削除
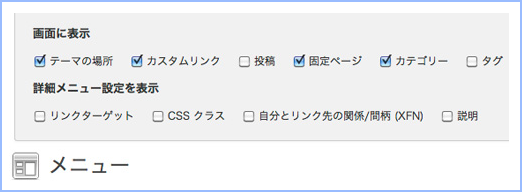
カスタムメニューで追加できるリンク
- 「表示オプション」の中からメニューに選択できます