jQueryMobile リストの表示
リストの表示
一般的なリスト data-role属性「listview」
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>リストの表示</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.css" /> <script src="http://code.jquery.com/jquery-1.8.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.js"></script> </head> <body> <div data-role="page" id="index"> <div data-role="header"><h1>ヘッダー</h1></div> <div data-role="content"> <ul data-role="listview"> <li>list</li> <li>list</li> <li>list</li> <li>list</li> <li>list</li> </ul> </div> <div data-role="footer"><h4>フッター</h4></div> </div> </body> </html>
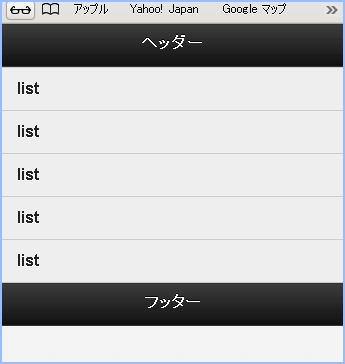
ブラウザで表示【 Safari 】
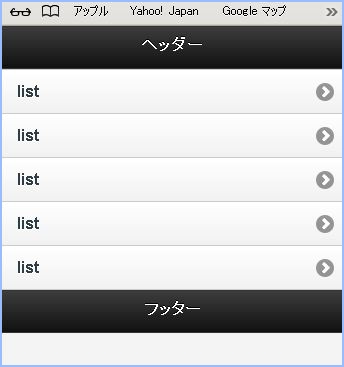
- リスト内の項目がa要素で包まれている場合は、右端に矢印が付いたリンクリストとして表示される
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>リストの表示</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.css" /> <script src="http://code.jquery.com/jquery-1.8.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.js"></script> </head> <body> <div data-role="page" id="index"> <div data-role="header"><h1>ヘッダー</h1></div> <div data-role="content"> <ul data-role="listview"> <li><a href="#page2">list</a></li> <li><a href="#page2">list</a></li> <li><a href="#page2">list</a></li> <li><a href="#page2">list</a></li> <li><a href="#page2">list</a></li> </ul> </div> <div data-role="footer"><h4>フッター</h4></div> </div> </body> </html>
ブラウザで表示【 Safari 】