jQueryMobile 問い合わせフォームの作成03
複数行入力ボックスの最適化
- 「お問い合わせ内容」は複数行入力ボックスですので、textarea要素で記述する
- この複数行入力ボックスは、入力したテキストの長さに応じて自動的にフォームの高さが変わる
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1"> <title>jQuery Mobile Sample</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css"> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.js"></script> <style> .ui-content .h1{ color:#5E87B0; font-size:17px; text-shadow:1px 0 0 #FFF; } /*入力フォームの背景を調整*/ textarea.ui-body-b,input.ui-body-b{ background-color:white; } /*見出しとフォーム部品の間の余白を調整*/ .ui-field-contain:first-child{ padding-top:0; } </style> </head> <body> <div data-role="page" id="contact" data-theme="c"> <div data-role="header" data-theme="b"> <a href="#index" data-icon="arrow-l" data-direction="reverse">TOP</a> <h1>スマートフォン</h1> </div> <div data-role="content"> <h2 class="h1">お問い合わせ</h2> <form action="#" method="post"> <div data-role="fieldcontain"> <label for="comment">お問い合わせ内容</label> <textarea id="comment"></textarea> </div> </form> </div> <div data-role="footer" data-theme="b"> <h4>© 2012 スマートフォン</h4> </div> </div> </body> </html>
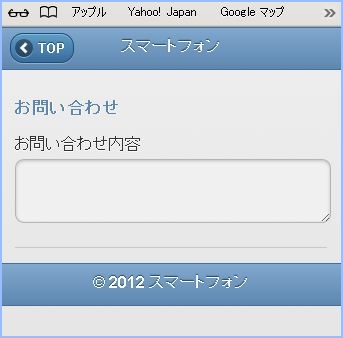
ブラウザで表示【 Safari 】