jQueryMobile 問い合わせフォームの作成07
問い合わせフォームの作成
- 2つ以上の選択肢があり複数選択可能な場合は、配列で設定
- 2つ以上の選択肢があっても1つしか選択できない場合は、配列で設定しなくても可能
- ひとつの値ごとに閉じれば「区切り線」がつき、全体をまとめて閉じればつかない
ソースコード【 HTML 】
<< input.html >>
<!DOCTYPE html> <html lang="ja"> <head> <title>お問い合わせ</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.css"> <script src="http://code.jquery.com/jquery-1.8.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.js"></script> <style> fieldcontain { margin: 0; padding: 0; } h2 { font-size: 1.2em; margin: 0; padding: 0; } </style> </head> <body> <div data-role="page"> <div data-role="header"> <h1>お問い合わせフォーム</h1> </div><!-- /header --> <div data-role="content"> <h2>jQuery Mobileのフォーム</h2> <form id="Contents" action="form.php" method="post"> <div data-role="fieldcontain"> <label for="name">名前:</label> <input type="text" name="name" id="name" value="" placeholder="お名前を入力"> </div> <div data-role="fieldcontain"> <label for="email">メールアドレス:</label> <input type="email" id="email" name="url" placeholder="メールアドレス入力"> </div> <div data-role="fieldcontain"> <label for="gender">性別:</label> <select name="gender" id="gender" data-role="slider"> <option value="男性">男性</option> <option value="女性">女性</option> </select> </div> <div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>該当するものを選んでください。</legend> <input type="checkbox" name="checkbox[]" id="check1" value="iPhone" data-theme="d"> <label for="check1">iPhone</label> <input type="checkbox" name="checkbox[]" id="check2" value="Android" data-theme="d"> <label for="check2">Android</label> <input type="checkbox" name="checkbox[]" id="check3" value="Windows Phone" data-theme="d"> <label for="check3">Windows Phone</label> </fieldset> </div> <div data-role="fieldcontain"> <label for="textarea-a">お問い合わせ内容:</label> <textarea name="textarea" id="textarea"></textarea> </div> <div data-role="fieldcontain"> <label for="select-choice">オプション:</label> <select name="shipper" id="shipper"> <option>選択してください</option> <option value="プロフェッショナル">プロフェッショナル</option> <option value="スタンダード">スタンダード</option> <option value="エンタープライズ">エンタープライズ</option> </select> </div> <div data-role="fieldcontain"> <label for="slider">満足度:</label> <input type="range" name="slider" id="slider" value="0" min="0" max="5" data-theme="d" data-track-theme="d"> </div> <div class="ui-grid-a"> <div class="ui-block-a"> <input type="reset" id="reset" data-theme="c" value="リセット"> </div> <div class="ui-block-b"> <input type="submit" id="submit" data-theme="b" value="送信"> </div> </div> </form> </div><!-- /content --> <div data-role="footer" data-position="fixed"> <h4>フッター</h4> </div><!-- /footer --> </div><!-- /page --> </body> </html>
<< form.php >>
<!DOCTYPE html> <html> <head> <title>タイトル</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=1.0"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.css"> <script src="http://code.jquery.com/jquery-1.8.2.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.0/jquery.mobile-1.3.0.min.js"></script> <style> h2 { font-size: 1.2em; margin: 0; padding: 0; } p { text-indent: 2em; } </style> </head> <body> <div data-role="page" data-add-back-btn="true" data-back-btn-text="戻る"> <div data-role="header" data-position="inline"> <h1>確認画面</h1> </div><!-- /header --> <div data-role="content"> <div data-role="fieldcontain"> <h2>【お名前】</h2> <p> <?php echo htmlspecialchars($_POST['name'], ENT_QUOTES); ?> </p> <h2>【メールアドレス】</h2> <p> <?php echo htmlspecialchars($_POST['url'], ENT_QUOTES); ?> </p> <h2>【性別】</h2> <p> <?php echo htmlspecialchars($_POST['gender'], ENT_QUOTES); ?> </p> <h2>【機種選択】</h2> <p><?php if ($_POST['checkbox'] != '') { echo implode(", ", $_POST['checkbox']); }; ?> </p> <h2>【お問い合わせ内容】</h2> <p> <?php echo htmlspecialchars($_POST['textarea'], ENT_QUOTES); ?> </p> <h2>【オプション】</h2> <p> <?php echo ($_POST['shipper']);?> </p> <h2>【満足度】</h2> <p> <?php echo htmlspecialchars($_POST['slider'], ENT_QUOTES); ?></p> </div> </div><!-- /content --> <div data-role="footer" data-position="fixed"> <h4>フッター</h4> </div><!-- /footer --> </div><!-- /page --> </body> </html>
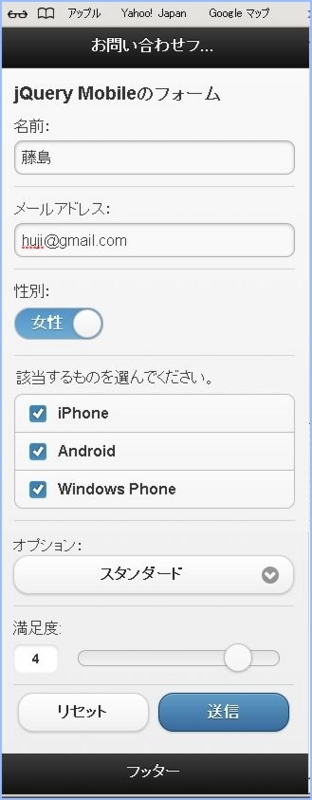
ブラウザで表示【 Safari 】
- input.html
- form.php