jQueryMobile カスタマイズ
見出しのテーマの変更
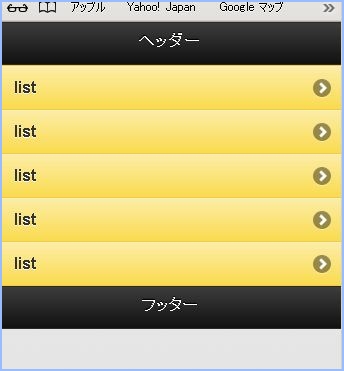
- jQuery Mobileのリスト表示は、ul/ol要素にdata-theme属性でテーマを指定できる
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1"> <title>jQuery Mobile Sample</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css"> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.js"></script> </head> <body> <div data-role="page" id="index"> <div data-role="header"><h1>ヘッダー</h1></div> <div data-role="content"> <ul data-role="listview" data-theme="e"> <li><a href="#page2">list</a></li> <li><a href="#page2">list</a></li> <li><a href="#page2">list</a></li> <li><a href="#page2">list</a></li> <li><a href="#page2">list</a></li> </ul> </div> <div data-role="footer"><h4>フッター</h4></div> </div> </body> </html>
ブラウザで表示【 Safari 】
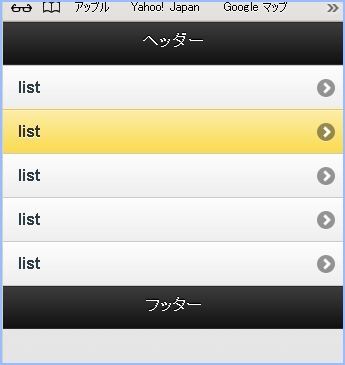
- data-theme属性はul/ol要素の子要素であるli要素にも指定できる
- li要素にdata-theme属性を設定すると、個々のリスト項目のテーマを変更できる
ソースコード【 HTML 】
<ul data-role="listview"> <li><a href="#page2">list</a></li> <li data-theme="e"><a href="#page2">list</a></li> <li><a href="#page2">list</a></li> <li><a href="#page2">list</a></li> <li><a href="#page2">list</a></li> </ul>
ブラウザで表示【 Safari 】