jQueryMobile カスタマイズ03
フッターにボタンを追加
- フッター内に配置したa要素も自動的にボタンに変換される
- ただし、初期値では余白などが反映されていないため、フッター要素の内側に新たな要素を作成し、class属性「ui-bar」を指定する
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1"> <title>jQuery Mobile Sample</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css"> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.js"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>ページ1</h1> </div> <div data-role="content">コンテンツ1</div> <div data-role="footer"> <div class="ui-bar"> <a href="#page2">Remove</a> <a href="#page2">Add</a> <a href="#page2">Up</a> <a href="#page2">Down</a> </div> </div> </div> <div data-role="page" id="page2"> <div data-role="header"><h1>ページ2</h1></div> <div data-role="content">コンテンツ2</div> <div data-role="footer"><h4>フッター2</h4></div> </div> </body> </html>
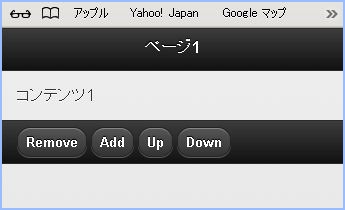
ブラウザで表示【 Safari 】
ナビゲーションバーの追加 data-role属性「navbar」
- data-role属性「navbar」を利用すると、ヘッダーやフッターにナビゲーションバーを追加できる
- ナビゲーションバーに表示するボタンは、data-role属性「navbar」を付けた要素の内側にリスト(ul/li要素)で記述する
ソースコード【 HTML 】
<body> <div data-role="page" id="page1"> <div data-role="header"> <h1>ページ1</h1> <div data-role="navbar"> <ul> <li><a href="#page2">One</a></li> <li><a href="#page2">Two</a></li> </ul> </div> </div> <div data-role="content">コンテンツ1</div> <div data-role="footer"><h4>フッター1</h4></div> </div> <div data-role="page" id="page2"> <div data-role="header"><h1>ページ2</h1></div> <div data-role="content">コンテンツ2</div> <div data-role="footer"><h4>フッター2</h4></div> </div> </body>
ブラウザで表示【 Safari 】