jQueryMobile まとめ - ヘッダー
ヘッダーの基本
- ページのコンテナ要素の直下にヘッダー用のコンテナを用意し、data-role属性「header」を記述する
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jQuery Mobile Sample</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css"> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> </div> </div> </body> </html>
ブラウザで表示【 Safari 】
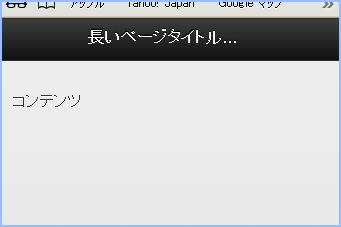
長いページタイトルの場合
- 自動的に調整される
ソースコード【 HTML 】
<body> <div data-role="page"> <div data-role="header"> <h1>長いページタイトルの場合</h1> </div> <div data-role="content"> <p>コンテンツ</p> </div> </div> </body>
ブラウザで表示【 Safari 】
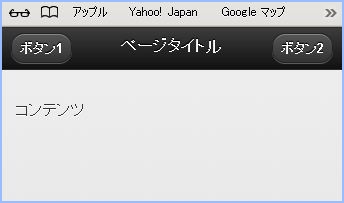
ボタンの設置
- ヘッダー内の最初のボタンは「左端」に、2番めは「右端」に配置されます
ソースコード【 HTML 】
<body> <div data-role="page"> <div data-role="header"> <h1>ページタイトル</h1> <a href="/">ボタン1</a> <a href="/">ボタン2</a> </div> <div data-role="content"> <p>コンテンツ</p> </div> </div> </body>
ブラウザで表示【 Safari 】
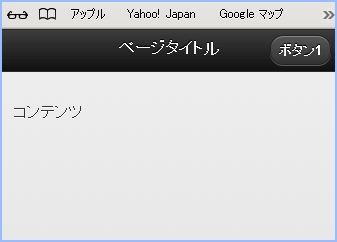
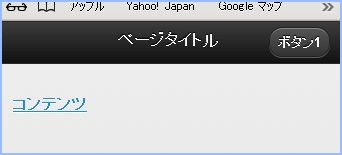
右端のみに配置したい場合
ソースコード【 HTML 】
<body> <div data-role="page"> <div data-role="header"> <h1>ページタイトル</h1> <a href="/" class="ui-btn-right">ボタン1</a> </div> <div data-role="content"> <p>コンテンツ</p> </div> </div> </body>
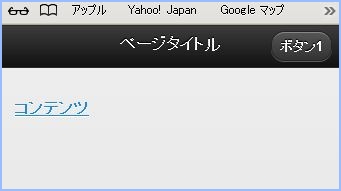
ブラウザで表示【 Safari 】
「戻る」ボタンを設置
- 同一サイト内の履歴が直近にない場合は、「戻る」ボタンは表示されない
ソースコード【 HTML 】
<body> <div data-role="page" id="page1"> <div data-role="header"> <h1>ページタイトル</h1> <a href="/" class="ui-btn-right">ボタン1</a> </div> <div data-role="content"> <p><a href="#page2">コンテンツ</a></p> </div> </div> <div data-role="page" id="page2" data-add-back-btn="true" data-back-btn-text="戻る"> <div data-role="header"> <h1>ページタイトル</h1> </div> <div data-role="content"> <p>コンテンツ</p> </div> </div> </body>
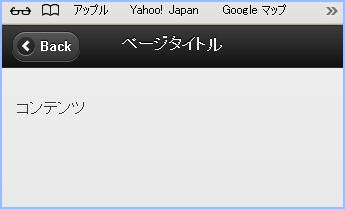
ブラウザで表示【 Safari 】
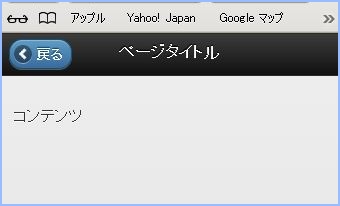
日本語で表示
ソースコード【 HTML 】
<body> <div data-role="page" id="page1"> <div data-role="header"> <h1>ページタイトル</h1> <a href="/" class="ui-btn-right">ボタン1</a> </div> <div data-role="content"> <p><a href="#page2">コンテンツ</a></p> </div> </div> <div data-role="page" id="page2" data-add-back-btn="true" data-back-btn-text="戻る" data-back-btn-theme="b"> <div data-role="header"> <h1>ページタイトル</h1> </div> <div data-role="content"> <p>コンテンツ</p> </div> </div> </body>
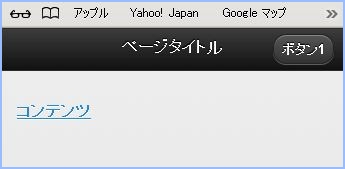
ブラウザで表示【 Safari 】
ボタンのテーマを変更
ソースコード【 HTML 】
<div data-role="page" id="page2" data-add-back-btn="true" data-back-btn-text="戻る" data-back-btn-theme="b">
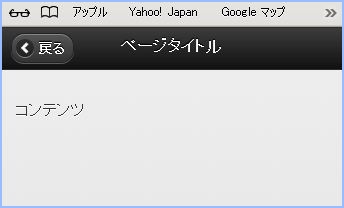
ブラウザで表示【 Safari 】