HTML5―コンテンツモデル
文書構造をマークアップする
《div要素を使ったマークアップ》
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>HTML5</title> <!-- IE対策 --> <!--[if ite IE 9]> <script src="http://html5shiv.googlecode.com/svn/ttunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> <style> article,aside,dialog,figure,footer,header,hgroup,menu,nav,secton{ display: block;} </style> </head> <body> <div id="header"> <p>ホームページ</p> <div id="nav"> <ul> <li>メニュー1</li> <li>メニュー2</li> <li>メニュー3</li> </ul> </div> <div id="content"> <h1>大見出し</h1> <p>本文</p> </div> <div id="footer"> <p>(c)2013</p> </div> </body> </html>
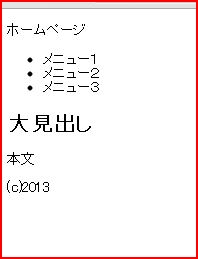
ブラウザで表示【 Chrome 】
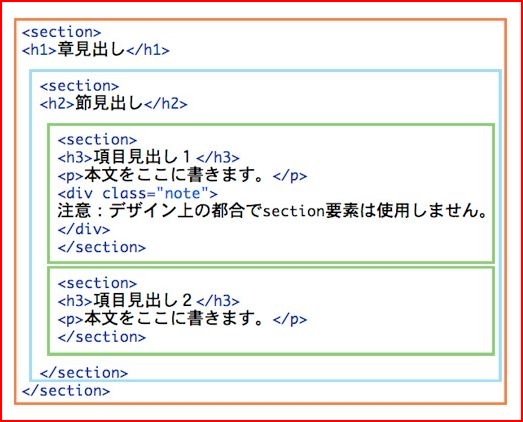
コンテンツモデル
ソースコード【 HTML 】
<header> <p>ホームページ</p> <nav> <ul> <li>メニュー1</li> <li>メニュー2</li> <li>メニュー3</li> </ul> </nav> </header> <section> <h1>大見出し</h1> <p>本文</p> </section> <footer> <p>(c)2013</p> </footer>
ブラウザで表示【 Chrome 】
section要素
- 文書のアウトライン
- メインコンテンツを入れる
ソースコード【 HTML 】
<section> <h1>大見出し</h1> <p>本文</p> </section>
section要素でアウトラインを表す
article要素
- ブログなどの記事に使う
- 独立した記事として成立する内容に使う
《article要素を使ったマークアップ》
ソースコード【 HTML 】
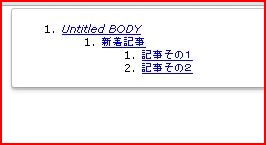
<section> <h1>新着記事</h1> <article> <h1>記事その1</h1> <p>記事の本文</p> </article> <article> <h1>記事その2</h1> <p>記事の本文</p> </article> </section>
ブラウザで表示【 Chrome 】
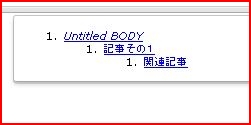
- 親のarticle要素の関連記事を意味する
- section要素のように「記事を見出しで区切る」ためにarticle要素を入れ子にしてはいけない
ブラウザで表示【 Chrome 】
aside要素
- 補足的なコンテンツに使う
- メインコンテンツに比べて重要度が低い補足的なコンテンツを扱う
- 一般的にサイドバーに配置されるコンテンツを入れますが、ページのサイドにレイアウトしなければいけないわけではない
《aside要素を使ったマークアップ》
ソースコード【 HTML 】
<section> <h1>セクションの見出し</h1> <p>主要となるコンテンツ</p> </section> <aside> <ul> <li>項目1</li> <li>項目2</li> <li>項目3</li> </ul> </aside>
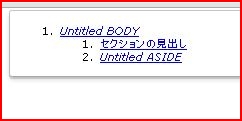
ブラウザで表示【 Chrome 】
nav要素
- 主要なナビゲーションに使う
- 主要なナビゲーションやサイドバーのグローバルメニューのみを扱う
- テキスト中にある細かなリンクはnav要素である必要はない
《nav要素を使ったマークアップ》
ソースコード【 HTML 】
<nav> <ul> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> </ul> </nav> <section> <h1>セクションの見出し</h1> <p>主要となるコンテンツ</p> </section>
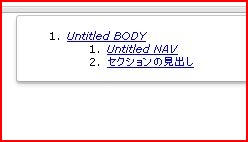
ブラウザで表示【 Chrome 】
header要素とfooter要素
- 主要なナビゲーションに使う
- ヘッダー・フッターに使用する
- section要素やarticle要素に入れることもできる
- アウトラインに影響を与えない
《header要素とfooter要素を使ったマークアップ》
ソースコード【 HTML 】
<header> <p>~~公式ページ</p> <nav> <ul> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> </ul> </nav> </header> <section> <h1>セクションの見出し</h1> <p>主要となるコンテンツ</p> </section> <footer> <p>(c)2013 WebDesign</p> </footer>
ブラウザで表示【 Chrome 】