HTML5―新しい要素
HTML5―新しい要素
Time要素
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>その他の新しい要素</title> <link rel="stylesheet" href=""> <script src=""></script> <!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> </head> <body> <section> <h1>今日のできごと</h1> <time datetime="2013-03-22" pubdate="pubdate">2013年3月22日</time> <p>今日の帰り道に見かけたカフェがいい雰囲気だったので、今度本を持って行ってみよう。</p> </section> </body> </html>
ブラウザで表示【 Chrome 】
cite要素、q要素、blockquote要素、mark要素
ソースコード【 HTML 】
<section> <h1>読書メモ</h1> <p>宮沢賢治作品を読みました。</p> <cite>オツベルと象</cite> <p>牛飼いが話す物語で、 <q>オツベルときたら大したもんだ。</q>というフレーズが印象的だった。</p> <blockquote> <p>「まあ、よかったねやせたねえ。」みんなはしずかにそばにより、鎖と銅をはずしてやった。<br> 「ああ、ありがとう。ほんとにぼくは助かったよ。」<mark>白象はさびしくわらって</mark>そう云った。</p> </blockquote> <p>強調部分は象の気持ちをよく表していると感じた箇所です。</p> </section>
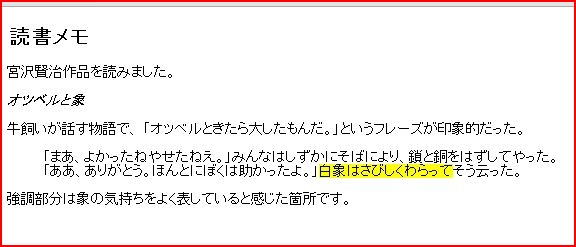
ブラウザで表示【 Chrome 】
strong要素
ソースコード【 HTML 】
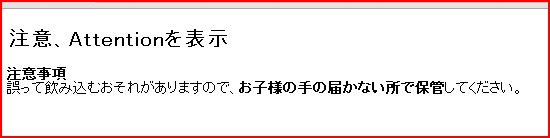
<section> <h1>注意、Attentionを表示</h1> <p><strong>注意事項</strong><br> 誤って飲み込むおそれがありますので、<strong>お子様の手の届かない所で保管</strong>してください。</p> </section>
ブラウザで表示【 Chrome 】
b要素
ソースコード【 HTML 】
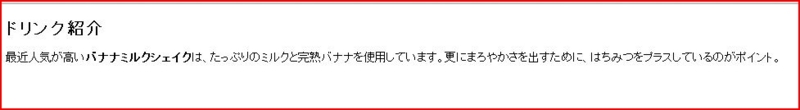
<section> <h1>ドリンク紹介</h1> <p> 最近人気が高い<b>バナナミルクシェイク</b>は、たっぷりのミルクと完熟バナナを使用しています。更にまろやかさを出すために、はちみつをプラスしているのがポイント。</p> </section>
ブラウザで表示【 Chrome 】
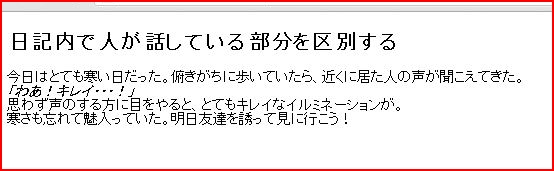
i要素
ソースコード【 HTML 】
<section> <h1>日記内で人が話している部分を区別する</h1> <p>今日はとても寒い日だった。俯きがちに歩いていたら、近くに居た人の声が聞こえてきた。<br> <i>「わあ!キレイ・・・!」</i><br> 思わず声のする方に目をやると、とてもキレイなイルミネーションが。<br> 寒さも忘れて魅入っていた。明日友達を誘って見に行こう! </p> </section>
ブラウザで表示【 Chrome 】
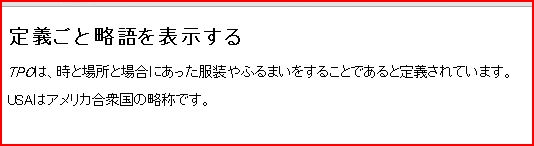
dfn要素、abbr要素
ソースコード【 HTML 】
<section> <h1>定義ごと略語を表示する</h1> <p><dfn title="Time,Place,Occasion">TPO</dfn>は、時と場所と場合にあった服装やふるまいをすることであると定義されています。</p> <p><abbr title="United States of America">USA</abbr>はアメリカ合衆国の略称です。</p> </section>
ブラウザで表示【 Chrome 】
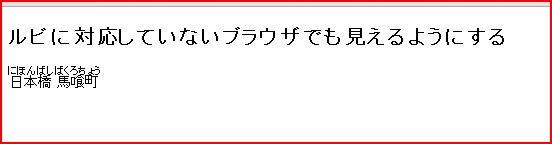
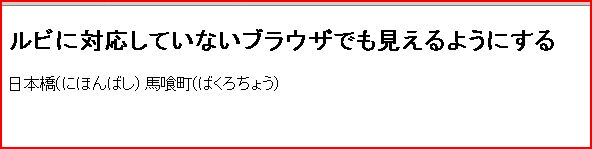
ruby要素
ソースコード【 HTML 】
<section> <h1>ルビに対応していないブラウザでも見えるようにする</h1> <p> <ruby> 日本橋<rp>(</rp><rt>にほんばし</rt><rp>)</rp> 馬喰町<rp>(</rp><rt>ばくろちょう</rt><rp>)</rp> </ruby> </p> </section>
ブラウザで表示【 Chrome 】
ブラウザで表示【 Firefox 】
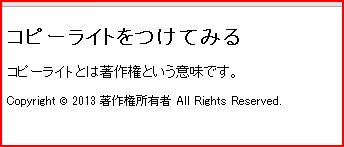
small要素
ソースコード【 HTML 】
<section> <h1>コピーライトをつけてみる</h1> <p>コピーライトとは著作権という意味です。</p> <p><small>Copyright © 2013 著作権所有者 All Rights Reserved.</small></p> </section>
ブラウザで表示【 Chrome 】