HTML5+CSS3―属性セレクタと擬似クラス02
擬似クラス
- a要素を対象とする :link、:visited、:hover、:active の4つ
- :link と :visited はa要素のみに使用できる擬似クラス
ソースコード【 HTML 】
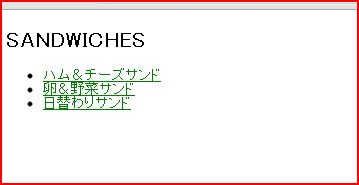
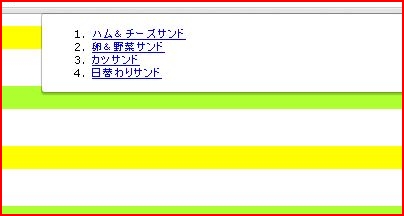
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>擬似クラス</title> <style> a:link { color: green; } a:visited { color: gray; } a:hover { color: orange; } a:focus { color: hotpink; } a:active { color: red; } </style> </head> <body> <h2>SANDWICHES</h2> <ul> <li><a href="#">ハム&チーズサンド</a></li> <li><a href="#">卵&野菜サンド</a></li> <li><a href="#">日替わりサンド</a></li> </ul> </body> </html>
ブラウザで表示【 Chrome 】
ソースコード【 HTML 】
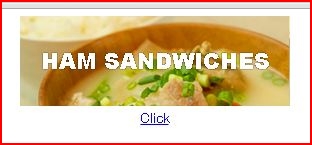
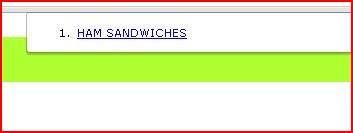
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>擬似クラス</title> <style> body { text-align: center; } #photo { background-color: yellowgreen; } #photo:target { background-image: url(images/01.jpg); } a { color: blue; } #photo { background-position: 0 -70px; margin: 5px auto; width: 300px; line-height: 100px; /* 文字を画像の中心になるように */ font-size: 24px; font-family: 'Arial Black'; color: white; text-shadow: 0 0 2px black; } </style> </head> <body> <div id="photo">HAM SANDWICHES</div> <div><a href="#photo">Click</a></div> </ul> </body> </html>
ブラウザで表示【 Chrome 】
- クリックで画像表示
ソースコード【 HTML 】
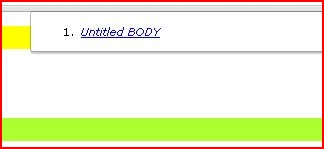
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>疑似クラスの一種</title> <style> li:first-child { background-color: yellow; } li:last-child { background-color: greenyellow; } li { padding: 5px; } </style> </head> <body> <ul> <li>ハム&チーズサンド</li> <li>卵&野菜サンド</li> <li>カツサンド</li> <li>チョコレートサンド</li> <li>日替わりサンド</li> </ul> </body> </html>
ブラウザで表示【 Chrome 】
ソースコード【 HTML 】
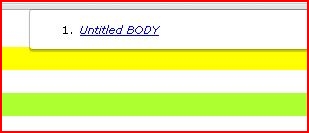
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>疑似クラスの一種</title> <style> li:nth-child(2) { background-color: yellow; } li:nth-last-child(2) { background-color: greenyellow; } li { padding: 5px; } </style> </head> <body> <ul> <li>ハム&チーズサンド</li> <li>卵&野菜サンド</li> <li>カツサンド</li> <li>チョコレートサンド</li> <li>日替わりサンド</li> </ul> </body> </html>
ブラウザで表示【 Chrome 】
ソースコード【 HTML 】
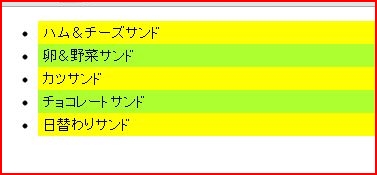
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>疑似クラスの一種</title> <style> li:nth-child(odd) { background-color: yellow; } li:nth-child(even) { background-color: greenyellow; } li { padding: 5px; } </style> </head> <body> <ul> <li>ハム&チーズサンド</li> <li>卵&野菜サンド</li> <li>カツサンド</li> <li>チョコレートサンド</li> <li>日替わりサンド</li> </ul> </body> </html>
ブラウザで表示【 Chrome 】
ソースコード【 HTML 】
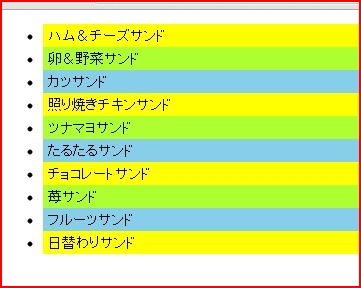
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>疑似クラスの一種</title> <style> li:nth-child(3n+1) { background-color: yellow; } li:nth-child(3n+2) { background-color: greenyellow; } li:nth-child(3n+3) { background-color: skyblue; } li { padding: 5px; } </style> </head> <body> <ul> <li>ハム&チーズサンド</li> <li>卵&野菜サンド</li> <li>カツサンド</li> <li>照り焼きチキンサンド</li> <li>ツナマヨサンド</li> <li>たるたるサンド</li> <li>チョコレートサンド</li> <li>苺サンド</li> <li>フルーツサンド</li> <li>日替わりサンド</li> </ul> </body> </html>
ブラウザで表示【 Chrome 】
ソースコード【 HTML 】
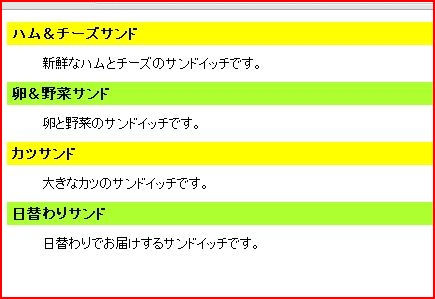
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>疑似クラスの一種</title> <style> h2:nth-of-type(odd) { background-color: yellow; } h2:nth-of-type(even) { background-color: greenyellow; } h2 { font-weight: bold; font-size: 16px; padding: 5px; } p { font-size: 14px; margin: 0 0 10px 40px; } </style> </head> <body> <h2>ハム&チーズサンド</h2> <p>新鮮なハムとチーズのサンドイッチです。</p> <h2>卵&野菜サンド</h2> <p>卵と野菜のサンドイッチです。</p> <h2>カツサンド</h2> <p>大きなカツのサンドイッチです。</p> <h2>日替わりサンド</h2> <p>日替わりでお届けするサンドイッチです。</p> </body> </html>
ブラウザで表示【 Chrome 】
ソースコード【 HTML 】
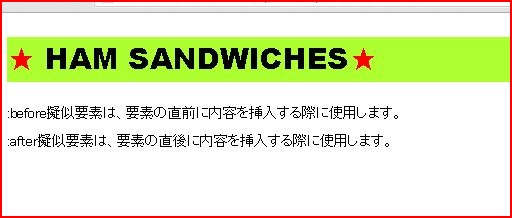
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>:after擬似要素</title> <style> h2:before, h2:after { content: "★"; color: red; } h2 { font-size: 32px; font-family: 'Arial Black'; background-color: greenyellow; } h2:before, h2:after { margin-right: 10px; font-family: 'メイリオ'; } </style> </head> <body> <h2>HAM SANDWICHES</h2> <p>:before擬似要素は、要素の直前に内容を挿入する際に使用します。</p> <p>:after擬似要素は、要素の直後に内容を挿入する際に使用します。</p> </body> </html>
ブラウザで表示【 Chrome 】
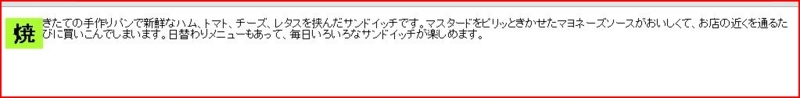
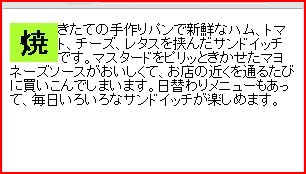
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>:first-letter擬似要素</title> <style> p:first-letter { font-size: 32px; font-weight: bold; line-height: 24px; padding: 10px; background-color: greenyellow; float: left; } </style> </head> <body> <p>焼きたての手作りパンで新鮮なハム、トマト、チーズ、レタスを挟んだサンドイッチです。マスタードをピリッときかせたマヨネーズソースがおいしくて、お店の近くを通るたびに買いこんでしまいます。日替わりメニューもあって、毎日いろいろなサンドイッチが楽しめます。</p> </body> </html>
ブラウザで表示【 Chrome 】
- 可変で変化する