HTML5+CSS3【マルチデバイス】―Twitter Bootstrap03
可変の設定
- 「fluid」を可変エリアのセレクタ名に追加する
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Twitter Bootstrap の導入</title> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <div class="container-fluid"> <div id="header"> header </div> <div class="row-fluid"> <div class="span4" id="sidebar" style="background-color: #BBD8E9;">サイドバー</div> <div class="span8" id="main" style="background-color: #DCEAF4;"> <div class="row-fluid"> <div class="span2">サブ</div> <div class="span6">メイン</div> </div> </div> </div> <div id="footer"> footer </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
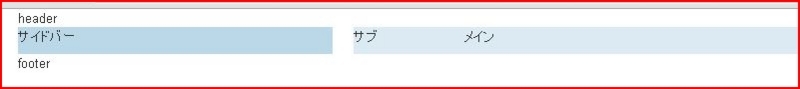
ブラウザで表示【 Chrome 】
- 可変での対応
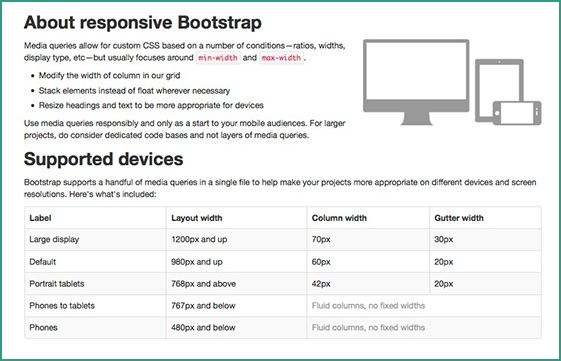
responsive
- 「bootstrap-responsive.min.css」を読み込む
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Twitter Bootstrap の導入</title> <link href="css/bootstrap-responsive.min.css" rel="stylesheet"> </head> <body> <div class="container"> <div id="header"> header </div> <div class="row"> <div class="span4" id="sidebar" style="background-color: #BBD8E9;">サイドバー</div> <div class="span8" id="main" style="background-color: #DCEAF4;"> <div class="row"> <div class="span2">サブコンテンツ</div> <div class="span6">メインコンテンツ</div> </div> </div> </div> <div id="footer"> footer </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
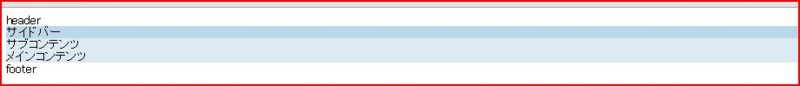
ブラウザで表示【 Chrome 】