HTML5+CSS3【マルチデバイス】―Twitter Bootstrap09
Bootstrap
Buttons
Buttons
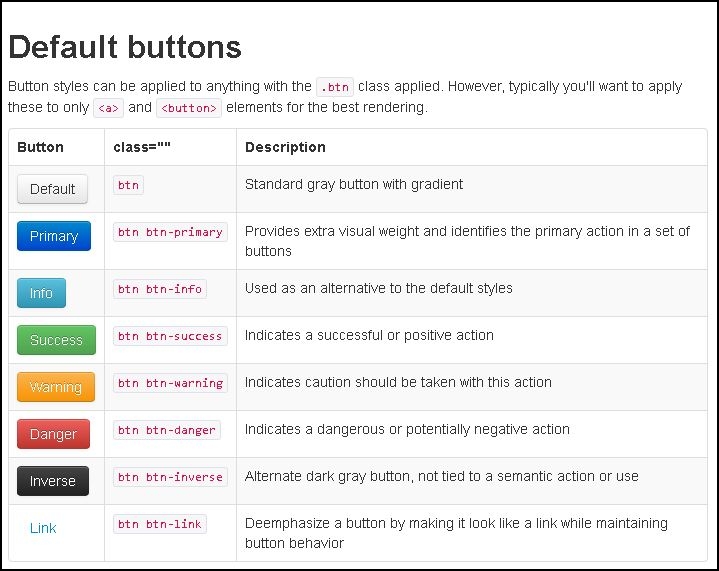
Default buttons
ソースコード【 HTML 】
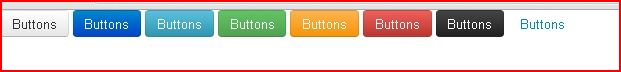
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Twitter Bootstrap の導入</title> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <button class="btn">Buttons</button> <button class="btn btn-primary">Buttons</button> <button class="btn btn-info">Buttons</button> <button class="btn btn-success">Buttons</button> <button class="btn btn-warning">Buttons</button> <button class="btn btn-danger">Buttons</button> <button class="btn btn-inverse">Buttons</button> <button class="btn btn-link">Buttons</button> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
ブラウザで表示【 Chrome 】
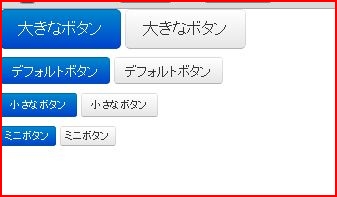
Button sizes
ソースコード【 HTML 】
<p> <button class="btn btn-large btn-primary" type="button">Large button</button> <button class="btn btn-large" type="button">Large button</button> </p> <p> <button class="btn btn-primary" type="button">Default button</button> <button class="btn" type="button">Default button</button> </p> <p> <button class="btn btn-small btn-primary" type="button">Small button</button> <button class="btn btn-small" type="button">Small button</button> </p> <p> <button class="btn btn-mini btn-primary" type="button">Mini button</button> <button class="btn btn-mini" type="button">Mini button</button> </p>
ブラウザで表示【 Chrome 】
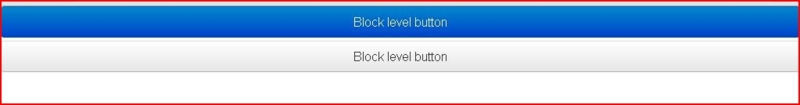
<button class="btn btn-large btn-block btn-primary" type="button">Block level button</button> <button class="btn btn-large btn-block" type="button">Block level button</button>
- 横幅100%