zRSSFeed12
☆★データーでの確認★☆
zRSSFeed
RSS Feeds Reader Plugin for jQuery - Zazar Online Website Builder
How to sort feeds by title and date
使用.jsファイル
【 外部読み込みファイル 】
《 1.7.1jquery.min 》
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"> </script>
《 jquery.zrssfeed.min 》
<script src="jquery.zrssfeed.min.js" type="text/javascript"></script>
ソースコード
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>zRSSFeed - How to sort feeds by title and date</title> <link href="jquery.zrssfeed.css" rel="stylesheet" type="text/css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script src="jquery.zrssfeed.min.js" type="text/javascript"></script> </head> <body> <h1>zRSSFeed - How to sort feeds by title and date</h1> <h2>あいざわ藍オフィシャルブログ「天真爛漫な小悪魔♪」</h2> <select id="sort"> <option value="">- No sorting -</option> <option value="title">By Title</option> <option value="date">By Date</option> </select> <select id="direction"> <option value="asc">Ascending</option> <option value="desc">Descending</option> </select> <h4>Result</h4> <div id="test"></div> <script type="text/javascript"> $(document).ready(function () { setRSSFeed(); $('#sort').change(function() { setRSSFeed() }); $('#direction').change(function() { setRSSFeed() }); function setRSSFeed() { var a = $('#sort option:selected').val(); var b = $('#direction option:selected').val(); var c = (b == 'asc') ? true : false; $('#test').rssfeed('http://rssblog.ameba.jp/aizawa-ai/rss20.xml', { sort: a, sortasc: c }); } }); </script> </body> </html>
@charset "UTF-8"; /* * Example of zRSSFeed Styling (Optional) * * Version: 1.2.0 * (c) Copyright 2011-2013, Zazar Ltd * */ body { margin: 1em 3em; font-family: Tahoma, Genevam, sans-serif; } .rssFeed { font-family: Arial, Helvetica, sans-serif; font-size: 90%; margin: 2em 3em; } .rssFeed a { color: #444; text-decoration: none; } .rssFeed a:hover { color: #000; text-decoration: underline; } .rssHeader { padding: 0.2em 0; } .rssBody { border: 1px solid #999; } .rssBody ul { list-style: none; } .rssBody ul, .rssRow, .rssRow h4, .rssRow p { margin: 0; padding: 0; } .rssRow { padding: 0.8em; } .rssRow h4 { font-size: 1.1em; } .rssRow div { font-size: 90%; color: #666; margin: 0.2em 0 0.4em 0; } .odd { background-color: #e8e8fc; } .even { background-color: #d4d4e8; } .rssRow .rssMedia { padding: 0.5em; font-size: 1em; }
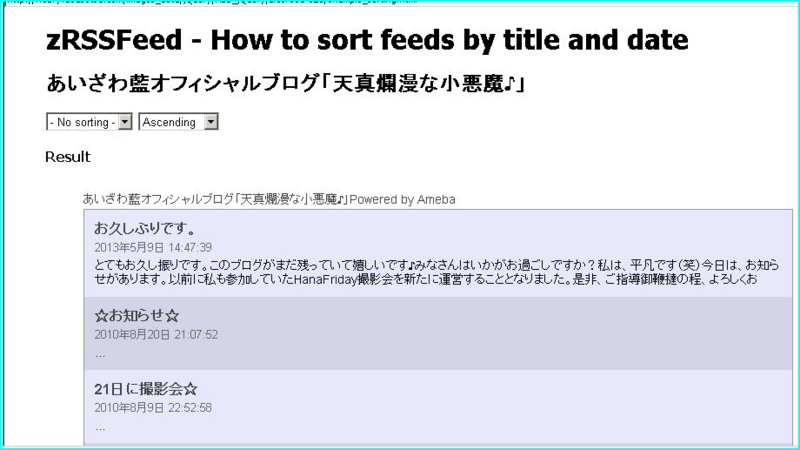
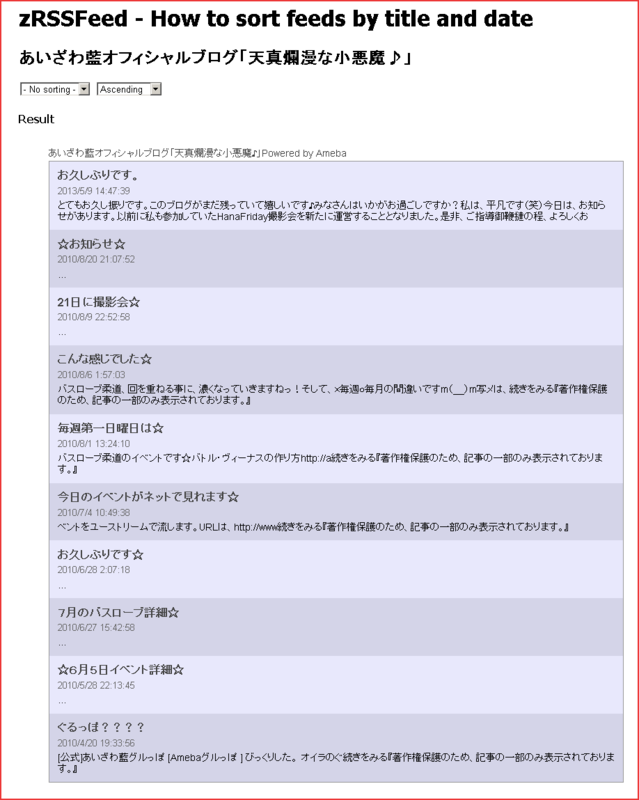
ブラウザで表示【 FireFox 】
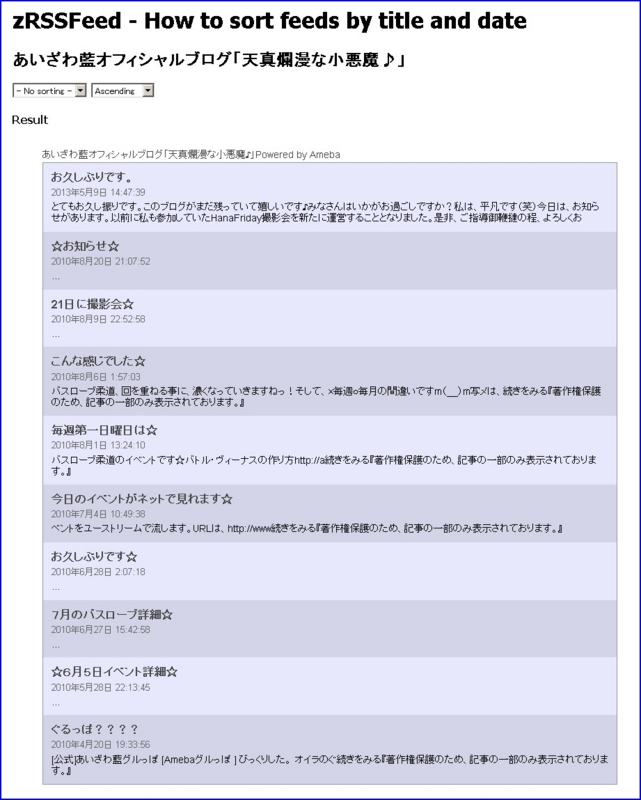
- [ No sorting ]
- [ Ascending ]
- [ By Title ]
- [ Ascending ]
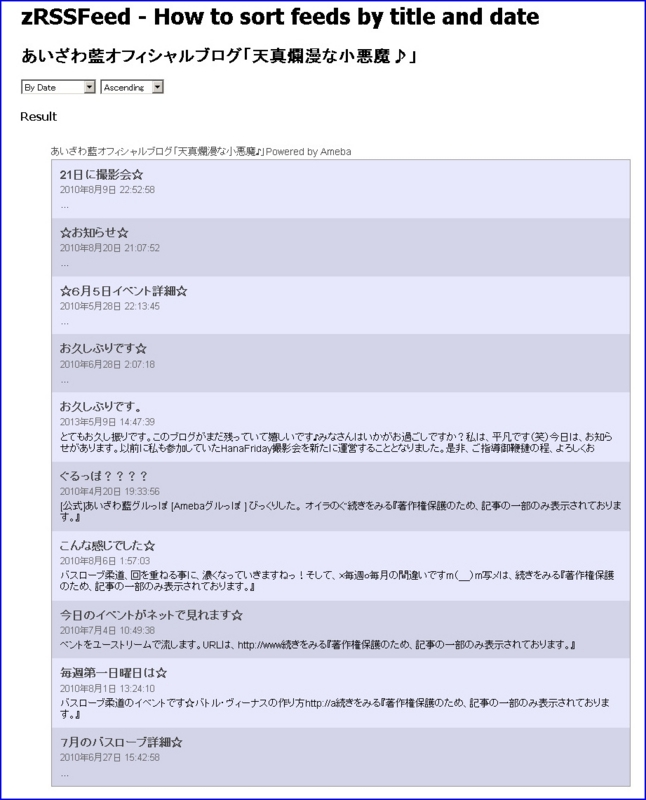
- [ By Date ]
- [ Ascending ]
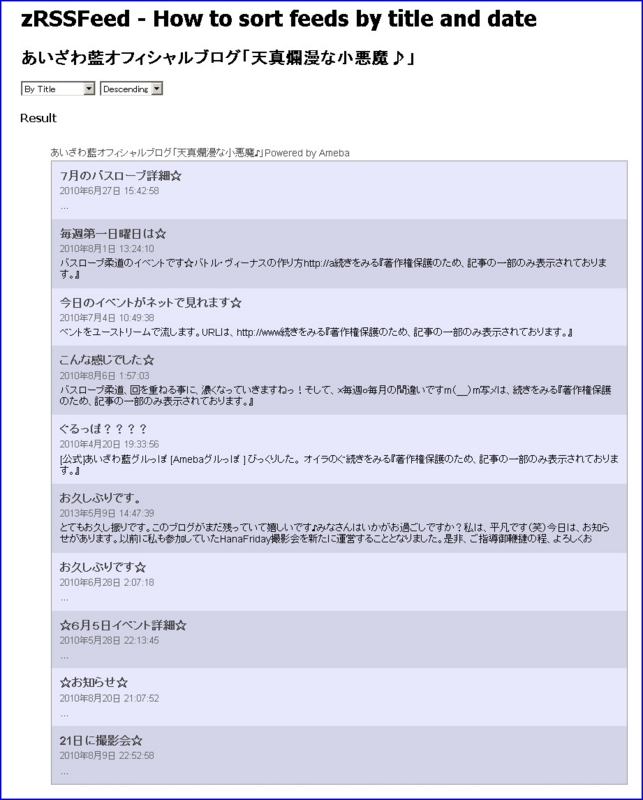
- [ By Title ]
- [ Descending ]
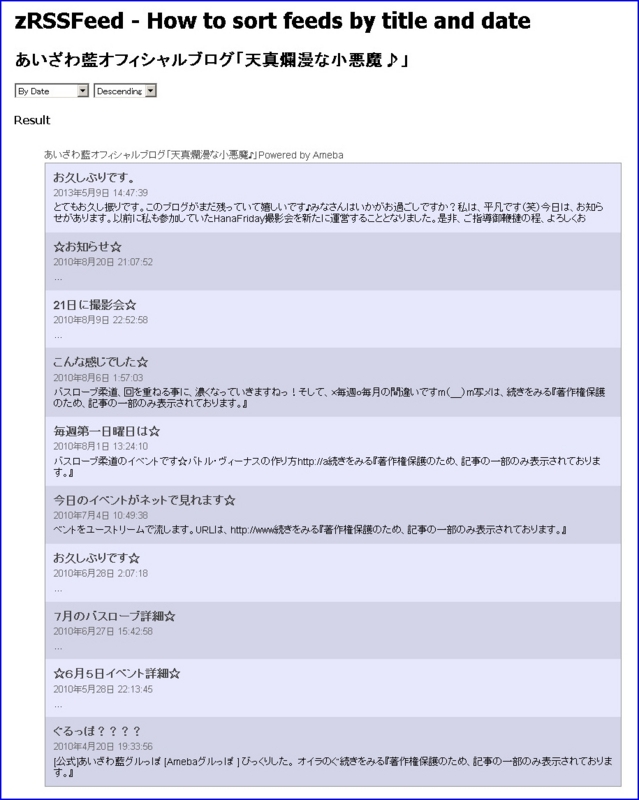
- [ By Date ]
- [ Descending ]
IEtester【 IE7 】
IEtester【 IE8 】
IEtester【 IE9 】
ブラウザで表示【 Chrome 】