zRSSFeed15
☆★データーでの確認★☆
zRSSFeed
RSS Feeds Reader Plugin for jQuery - Zazar Online Website Builder
Animating RSS feeds with zFramework
使用.jsファイル
【 外部読み込みファイル 】
《 1.7.1jquery.min 》
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"> </script>
《 jquery.zrssfeed.min 》
<script src="jquery.zrssfeed.min.js" type="text/javascript"></script>
《 jquery.zframework.js 》
<script src="http://admin.zazar.net/__system/_js/zframework/jquery.zframework.js" type="text/javascript"></script>
使用.cssファイル
【 外部読み込みファイル 】
《 zframework.css 》
<link href="http://admin.zazar.net/__system/_css/zframework/zframework.css" rel="stylesheet" type="text/css">
ソースコード
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>zRSSFeed - Animating RSS feeds with zFramework</title> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script src="jquery.zrssfeed.min.js" type="text/javascript"></script> <!-- Zazar Presentation Framework --> <script src="http://admin.zazar.net/__system/_js/zframework/jquery.zframework.js" type="text/javascript"></script> <link href="http://admin.zazar.net/__system/_css/zframework/zframework.css" rel="stylesheet" type="text/css"> <link href="example_zframework.css" rel="stylesheet" type="text/css"> <style> .slider { width: 460px; height: 60px; } </style> </head> <body> <h1>zRSSFeed - Animating RSS feeds with zFramework</h1> <h2>山川恵里佳オフィシャルブログ「恵里佳日和」Ticker Example</h2> <div id="zticker"></div> <h2>山川恵里佳オフィシャルブログ「恵里佳日和」Slider Example</h2> <div id="zslider"></div> <h2>山川恵里佳オフィシャルブログ「恵里佳日和」Rotate Example</h2> <div id="zrotate"></div> <script type="text/javascript"> $(document).ready(function () { $('#zticker').rssfeed('http://www.dhcblog.com/yamakawa/index1_0.rdf',{ header: false, titletag: 'div', date: false, content: false }, function(e) { $.zazar.ticker({selector: '#zticker ul'}); }); $('#zslider').rssfeed('http://www.dhcblog.com/yamakawa/index1_0.rdf',{ header: false, titletag: 'div', date: false, content: false, limit: 5 }, function(e) { $.zazar.slider({selector: '#zslider ul'}); }); $('#zrotate').rssfeed('http://www.dhcblog.com/yamakawa/index1_0.rdf',{ header: false, titletag: 'div', date: false, content: false, limit: 5 }, function(e) { $.zazar.rotate({selector: '#zrotate ul'}); }); }); </script> </body> </html>
@charset "UTF-8"; /** * Zazar Presentation Framework * * Stylesheet: theme.css * * Version: beta * (C) 2011-2012 Zazar Ltd * * Description: Example theme stylesheet * **/ /* Styling for screens */ @media screen, projection { /* Accordion */ .accordion { padding: 0; margin: 0; list-style: none; background-color: #fff; } .accordion h4, .accordion h4 a { color: #fff; } .accordion h4 { margin: 0; padding: 0.5em 1em; font-size: 100%; font-weight: normal; line-height: 1.5em; background-color: #888; border-bottom: 1px solid #aaa; } .accordion h4:hover { background-color: #444; } .accordion p { margin: 0; padding: 1em; border: 1px solid #aaa; border-top: none; } /* Navigation */ .navigation li { background-color: #888; } .navigation ul li { background-color: transparent; } .navigation li ul { background: #222; background: rgba(25,25,25,0.92); -webkit-box-shadow: 3px 3px 3px #666; -moz-box-shadow: 3px 3px 3px #666; box-shadow: 3px 3px 5px #666; } .navigation a span { background-position: 0 -100px; } .navigation ul a span, .navigation.vertical a span { background-position: 0 0; } .navigation a { color: #fff; } .navigation li a { border-left: 1px solid #aaa; } .navigation.horizontal li a { border-bottom: 1px solid #aaa; } .navigation.vertical li a { border-bottom: 1px solid #aaa; } .navigation a:hover { background-color: #444; } /* Slider */ .sliderFrame { border: 1px solid #888; } .sliderItem { padding: 0.5em; } /* Pagination */ .pagination li a { color: #000; background: #ccc; background: rgba(204,204,204,0.65); border: 1px solid #444; } .pagination li a:hover { background: #aaa; background: rgba(170,170,170,0.65); } .pagination li.current a { background: #222; background: rgba(34,34,34,0.65); } /* Tabs */ .tabs li { background-color: #ccc; } .tabs a { color: #000; text-decoration: none; } .tabs li.current, .tab { background-color: #fff; } .tabs li.current a { border-color: #fff; } /* Ticker */ .ticker { padding: 0.5em; } .ticker { background-color: #ccc; border: 1px solid #888; } /* Tooltips */ .tooltipPopup { color: #fff; text-shadow: 0 0 2px #000; background: #222; background: rgba(25,25,25,0.92); border: 1px solid rgba(255,255,255,0.25); -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: 3px 3px 3px #666; -moz-box-shadow: 3px 3px 3px #666; box-shadow: 1px 1px 3px #666; } }
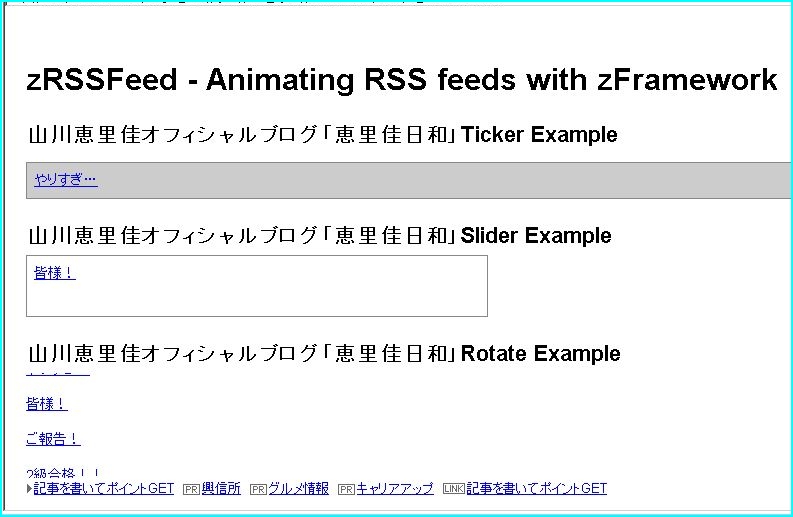
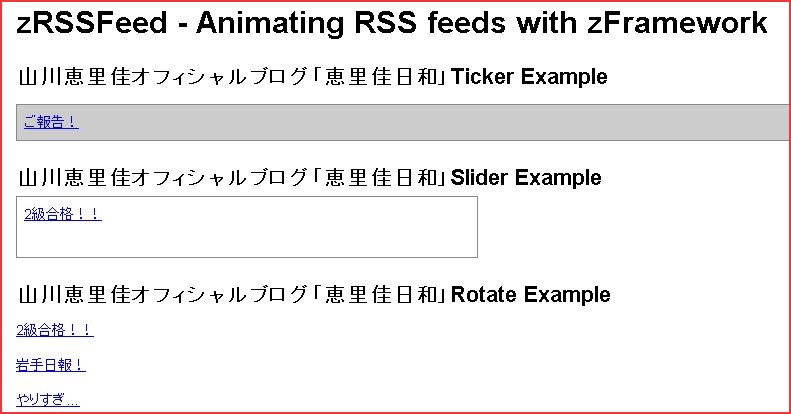
ブラウザで表示【 FireFox 】
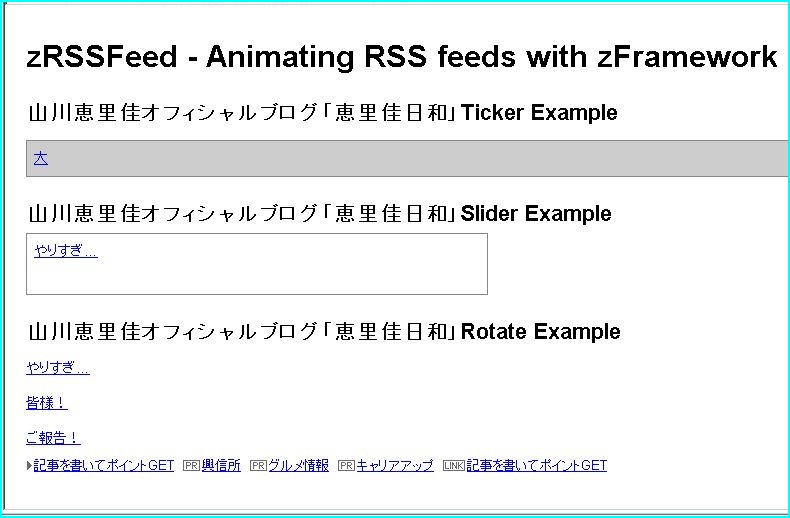
IEtester【 IE7 】
IEtester【 IE8 】
IEtester【 IE9 】
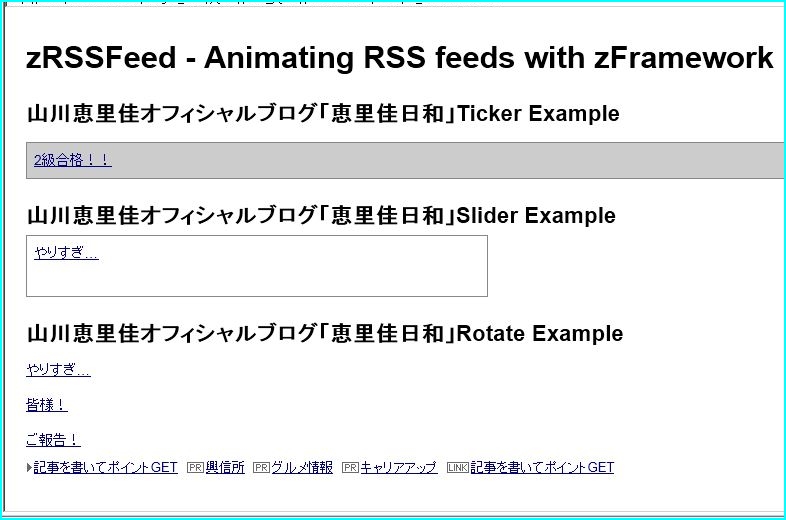
ブラウザで表示【 Chrome 】