PHP繰り返し処理と分岐処理07
☆★データーでの確認★☆
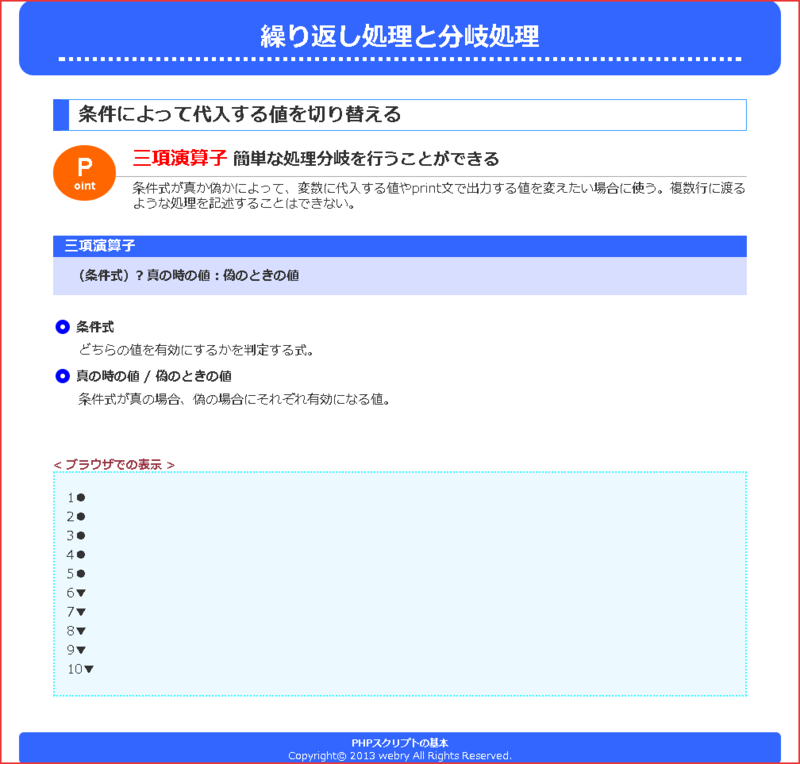
条件によって代入する値を切り替える
三項演算子
- 簡単な処理分岐を行うことができる
- 条件式が真か偽かによって、変数に代入する値やprint文で出力する値を変えたい場合に使う。複数行に渡るような処理を記述することはできない。
条件式
- どちらの値を有効にするかを判定する式。
真の時の値 / 偽のときの値
- 条件式が真の場合、偽の場合にそれぞれ有効になる値。
【 書式 】
<?php // 1〜10までのループ for ($cnt = 1; $cnt <= 10; $cnt++) { print $cnt; // 変数値が5以下なら●マーク、そうでなければ▼マークを追加 print ($cnt <=5) ? "●": "▼"; print "<br>";} ?>
ソースコード
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="keywords" content="繰り返し処理と分岐処理"> <meta name="description" content="PHP,繰り返し処理,分岐処理"> <meta name="viewport" content="width=device-width"> <title>繰り返し処理と分岐処理</title> <link rel="stylesheet" href="css/style.css" media="all"> <!-- IE対策 --> <!--[if ite IE 9]> <script src="http://html5shiv.googlecode.com/svn/ttunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> <style> article,aside,dialog,figure,footer,header, hgroup,menu,nav,section{display: block;} </style> </head> <body> <header> <h1>繰り返し処理と分岐処理</h1> </header> <article> <h1>条件によって代入する値を切り替える</h1> <div class="clearfix"> <p class="point"><span class="p">P</span>oint</p> <h2 class="post">三項演算子<span class="f_col_def"> 簡単な処理分岐を行うことができる</span></h2> <p class="post_p">条件式が真か偽かによって、変数に代入する値やprint文で出力する値を変えたい場合に使う。複数行に渡るような処理を記述することはできない。</p> </div> <section class="sec02"> <h2>三項演算子</h2> <p><span class="f_weight">(条件式)? 真の時の値 : 偽のときの値</span></p> </section> <section class="sec03"> <h3><svg width="21" height="21" class="svg_circle"> <circle cx="12" cy="12" r="6" stroke="blue" fill="white" stroke-width="6"/></svg>条件式</h3> <p>どちらの値を有効にするかを判定する式。</p> <h3><svg width="21" height="21" class="svg_circle"> <circle cx="12" cy="12" r="6" stroke="blue" fill="white" stroke-width="6"/></svg>真の時の値 / 偽のときの値</h3> <p>条件式が真の場合、偽の場合にそれぞれ有効になる値。</p> <h3><svg width="21" height="21" class="svg_circle" > </section> <section class="sec01"> <h2>< ブラウザでの表示 ></h2> <div class="sec01_php"> <?php // 1〜10までのループ for ($cnt = 1; $cnt <= 10; $cnt++) { print $cnt; // 変数値が5以下なら●マーク、そうでなければ▼マークを追加 print ($cnt <=5) ? "●": "▼"; print "<br>";} ?> </div> </section> </article> <footer> <h3>PHPスクリプトの基本</h3> <small>Copyright© 2013 webry All Rights Reserved.</small> </footer> </body> </html>
@charset "utf-8"; /* resetcss */ html,body,div,h1,h2,h3,h4,h5,h6,p,blockquote,pre,address,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset { margin: 0; padding: 0; line-height: 1.5; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "Hiragino Kaku Gothic Pro W3", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; } a { text-decoration: none; } ul, ol { list-style-type: none; } img { border: 0; } .clearfix:after { content: ""; display: block; clear: both;} /* ▼font */ .f_weight {font-weight: bold;} /* ▲font */ body { width: 960px; margin: 0 auto; color: #333;} header { text-align: center; padding: 24px 50px 18px; background-color: #36F; border-radius: 18px / 18px; color: #fff;} header h1 { border-bottom: 5px dotted #fff;} .f_col_def { font-size: 86%; color: #333;} article { width: 91%; margin: 0 auto;} article h1 { margin: 30px 0 18px; padding: 2px 0 0 0.5em; border: 1px solid #39F; border-left: 20px solid #36F;} .point { line-height: 1.0; font-family: 'Maven Pro', Helverica, Arial, sans-serif; float: left; background-color: #F60; padding: 12px 26px; border-radius: 55px / 48px; text-align: center; font-weight: bold; font-size: 14px; color: #fff;} .point .p { display: block; font-size: 32px; line-height: 1.0;} h2.post { margin: 0 0 6px 30px; padding: 0 0 3px 70px; font-weight: bold; border-bottom: 1px solid #aaa; color:#F00;} .post_p { padding: 0 0 0 100px; line-height: 1.2;} footer { line-height: 0.8; text-align: center; padding: 5px 0; background-color: #36F; border-radius: 6px / 6px; color: #fff; overflow: hidden;} /* ▼.sec01 */ .sec01 {margin-top: 30px;} .sec01 h2 { font-size: 15px; line-height: 1.0; color: #983A48;} .sec01_php { margin-bottom: 30px; padding: 20px 15px; border: 2px dotted #3FF; background-color: #ECF9FF;} /* ▲.sec01 */ footer { margin-top: 45px;} footer h3 { font-size: 12px;} /* ▼.table1 */ .table1 { width: auto; margin: 45px auto 0; border: 2px #000 solid; border-collapse: collapse; } .table1 th, .table1 td { border: 1px #000 solid; padding: 5px 16px; } .table1 th { background-color: #BFCBFF;} .th_wid_7 {width: 7em;} /* ▲.table1 */ .p_top { margin-top: 30px;} .p_bottom { margin-bottom: 30px;} /* ▼section .sec02 */ .sec02 h2 { font-size: 18px; margin-top: 30px; padding: 0 0 0 14px; background-color: #36F; color: #fff;} .f_weight {font-weight: bold;} .sec02 p { padding: 12px 24px; background-color: #D7DEFF;} .sec02 .inner { width: auto; padding-left: 42px; background-color: #D7DEFF; } /* ▲section .sec02 */ /* ▼section .sec03 */ .sec03 { margin-top: 25px;} .sec03 h3 { font-size: 16px; padding: 0 0 0 8px;} .svg_circle { position: relative; top: 3px; left: -8px;} .sec03 p { text-indent: 1em; padding: 5px 16px;} /* ▲section .sec03 */ /* ▼.sec_p */ .sec_p {padding: 5px 15px;} .sec_p p {line-height: 1.3; border-bottom: 2px dotted #996F70; margin-bottom: 14px;} .sec_p p + p {margin-bottom: 0;} /* ▲.sec_p */
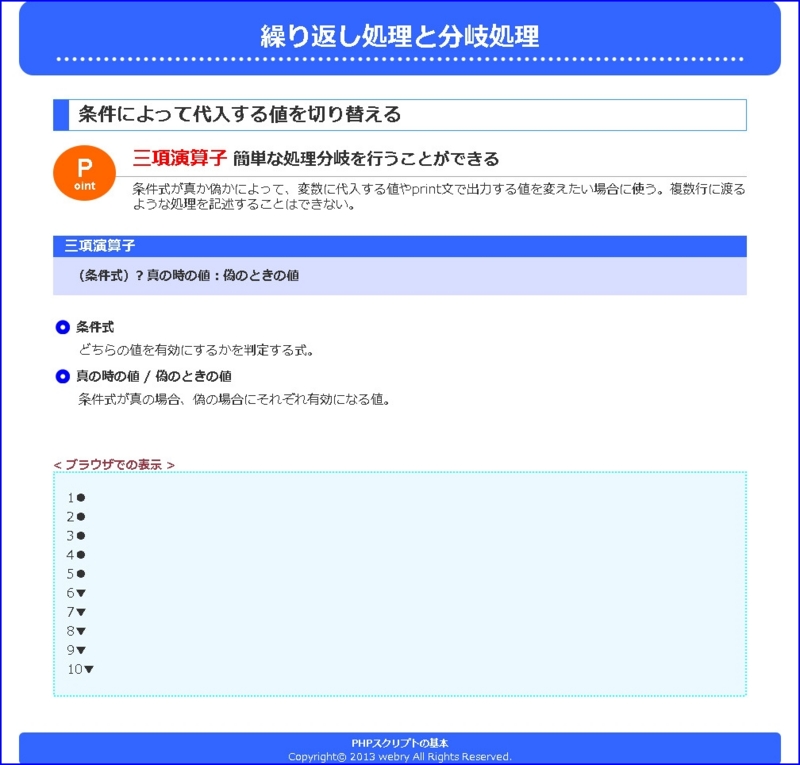
ブラウザで表示【 FireFox 】
IEtester【 IE7 】
IEtester【 IE8 】
IEtester【 IE9 】
ブラウザで表示【 Chrome 】