文字列を操作する07
☆★データーでの確認★☆
文字列の中間を取り出す
substr関数
- 第1引数の文字の中から一部を取り出す。第2引数は「取り出し開始位置」、第3引数「取り出す長さ」
※先頭の文字位置を「0」、全角文字は長さ=2と計算、全角文字の中で切れると文字化けする。
【 書式 】
<?php $data1 = "PHP:Hypertext Preprocessor"; $data2 = "ハイパーテキストプリプロセッサー"; // 文字列の2文字目から3文字を取り出し print substr($data1, 1, 3) . "<br>"; // 文字列の5文字目から9文字を取り出し print substr($data1, 4, 9) . "<br>"; // 文字列の16文字目から5文字を取り出し print substr($data1, 15, 5) . "<br>"; // 文字列の全角4文字目から5文字を取り出し print substr($data2, 4*2, 5*2) . "<br>"; ?>
ソースコード
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="description" content="文字列の処理"> <meta name="keywords" content="PHP,数値の処理"> <meta name="viewport" content="width=device-width"> <title>文字列の処理</title> <!-- IE対策 --> <!--[if ite IE 9]> <script src="http://html5shiv.googlecode.com/svn/ttunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> <style> article,aside,dialog,figure,footer,header, hgroup,menu,nav,section{display: block;} </style> <link href="css/style2.css" rel="stylesheet" type="text/css" media="all"> </head> <body> <div id="container"> <header> <h1>文字列を操作する</h1> </header> <div class="wrapper"> <section> <h1 class="title_top">文字列の中間を取り出す</h1> <p class="point"><span class="p">P</span>oint</p> <h2 class="title_main">substr関数<span class="title_main_txt"> </span></h2> <dl> <dt>substr関数</dt> <dd>第1引数の文字の中から一部を取り出す。第2引数は「取り出し開始位置」、第3引数「取り出す長さ」</dd> </dl> <p class="clearfix"><span class="txt_mark_mid">※</span><span class="txt_kome_mid">先頭の文字位置を「0」、全角文字は長さ=2と計算、全角文字の中で切れると文字化けする。 </p> <h2 class="txt_web">< ブラウザでの表示 ></h2> <div class="txt_php"> <?php $data1 = "PHP:Hypertext Preprocessor"; $data2 = "ハイパーテキストプリプロセッサー"; // 文字列の2文字目から3文字を取り出し print substr($data1, 1, 3) . "<br>"; // 文字列の5文字目から9文字を取り出し print substr($data1, 4, 9) . "<br>"; // 文字列の16文字目から5文字を取り出し print substr($data1, 15, 5) . "<br>"; // 文字列の全角4文字目から5文字を取り出し print substr($data2, 4*2, 5*2) . "<br>"; ?> </div> </section> <!-- /.wrapper --> </div> <footer> <h1>PHPスクリプトの基本</h1> <small>Copyright© 2013 webry All Rights Reserved.</small> <small>参考資料:<span class="txt_small"><a href="d.hatena.ne.jp/webry/20130825/p2#php_sample_site" target="_blank">速攻&活用! Web開発者のためのPHPベストサンプル集</a></span> </footer> <!-- /#container --> </div> </body> </html>
@charset "utf-8"; /* resetcss ------------------------------------------------------ */ html,body,div,h1,h2,h3,h4,h5,h6,p,blockquote,pre,address,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset { margin: 0; padding: 0; line-height: 1.5; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif; } a { text-decoration: none; } ul, ol { list-style-type: none; } img { border: 0; vertical-align: bottom; } /* font ---------------------------------------------------- */ .f_weight {font-weight: bold;} h2 span.title_main_txt { font-size: 86%} footer h1,p.txt_kome {font-size: 13px;} table caption,footer small .txt_small {font-size: 14px;} h2.txt_web {font-size: 16px} /* link ----------------------------------------------------- */ .txt_small a:link {color:#FFA4E9;} .txt_small a:visited,.txt_small a:hover {color:#00AEAE;} .txt_small a:active {color:#00CC14;} /* base ---------------------------------------------------- */ #container { width: 960px; margin: 0 auto; color: #333;} /* layout ---------------------------------------------------- */ header { text-align: center; padding: 24px 50px 18px; background-color: #36F; border-radius: 18px / 18px; color: #fff;} header h1 { border-bottom: 5px dotted #fff;} .wrapper { width: 91%; margin: 0 auto;} h1.title_top { margin: 20px 0 12px; padding: 3px 0 0 5px; border-top: 1px solid #06F; border-right: 1px solid #06F; border-bottom: 1px solid #06F; border-left: 18px solid #06F;} h2.title_main { margin: 0 0 6px 30px; padding: 0 0 3px 70px; font-weight: bold; border-bottom: 1px solid #aaa; color:#F00;} h2 span.title_main_txt { color: #333;} .point { line-height: 1.0; font-family: 'Maven Pro', Helverica, Arial, sans-serif; float: left; background-color: #F60; padding: 12px 26px; border-radius: 55px / 48px; text-align: center; font-weight: bold; font-size: 14px; color: #fff;} .point .p { display: block; font-size: 32px; line-height: 1.0;} dl dt { margin: 0 0 0 88px; font-weight: bold;} dl dd { margin: 0 0 18px 128px;} /* .table ------------------------------------------------- */ table { width: auto; margin: 35px auto 0; border: 2px #001693 solid; border-collapse: collapse;} table th,table td { border: 1px #001693 solid; padding: 5px 16px 3px;} table th { background-color: #BFCBFF;} td.title_td { text-align: center; font-weight: bold; background: #DBE2FF; color: #FF2F2F;} /* .txt_php -------------------------------------------------------- */ h2.txt_web { margin: 30px 0 0 0; color: #983A48;} .txt_php { margin: 0 0 10px 0; padding: 20px 15px; border: 2px dotted #3FF; background: #ECF9FF;} div.txt_kome { padding: 6px 12px; border: 2px dotted #C33; border-radius: 12px / 12px; } p span.txt_mark { float: left; font-weight: bold; color: #F33;} p span.txt_kome { width: 97%; float: left; margin: 0 0 0 5px;} p span.txt_mark_mid { display: block; float: left; margin: 0 0 0 55px; font-weight: bold; color: #F33;} p span.txt_kome_mid { display: block; margin: 0 0 0 75px;} dl dd ul li { background: url(../../images/circle.gif) no-repeat left 0.3em; padding-left: 20px;} /* footer ------------------------------------------------ */ footer { text-align: center; margin-top: 45px; padding: 5px 0; background-color: #36F; border-radius: 6px / 6px; color: #fff; overflow: hidden;} footer small { display: block;} footer small + small { padding: 5px 0;} /* clearFix --------------------------------------------- */ .clearfix:after { content: ""; display: block; clear: both;}
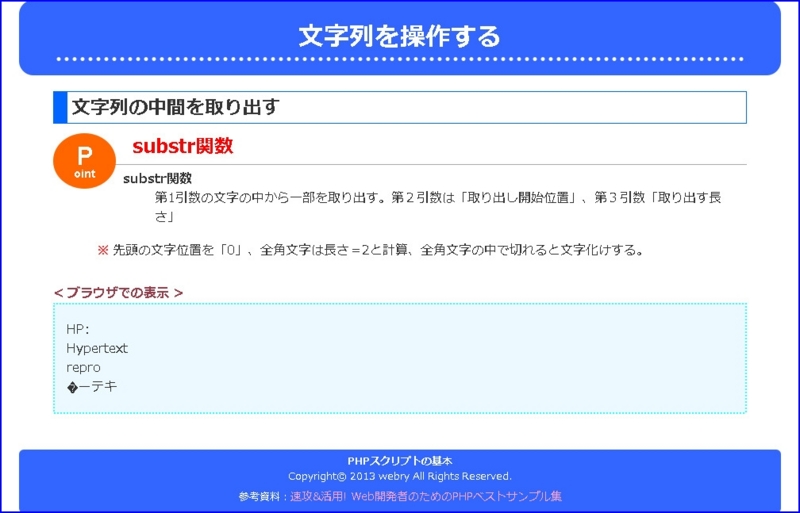
ブラウザで表示【 FireFox 】
IEtester【 IE7 】
IEtester【 IE8 】
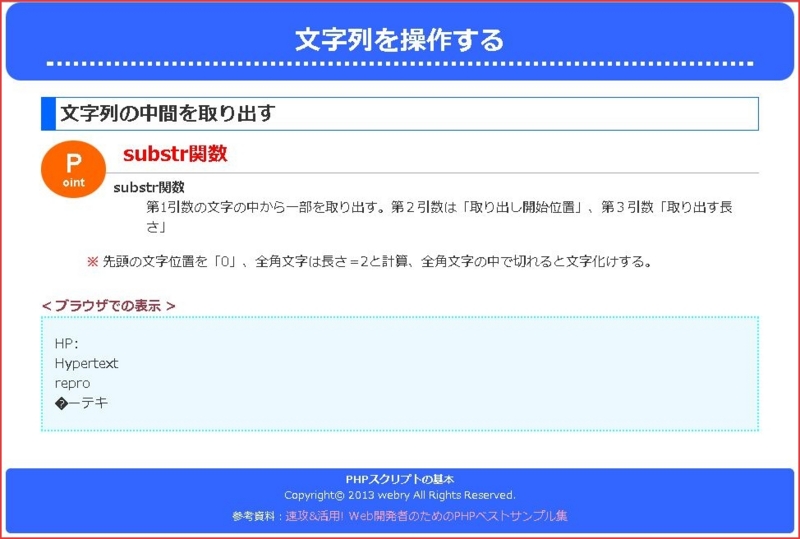
IEtester【 IE9 】
ブラウザで表示【 Chrome 】