全角文字を処理をする08
☆★データーでの確認★☆
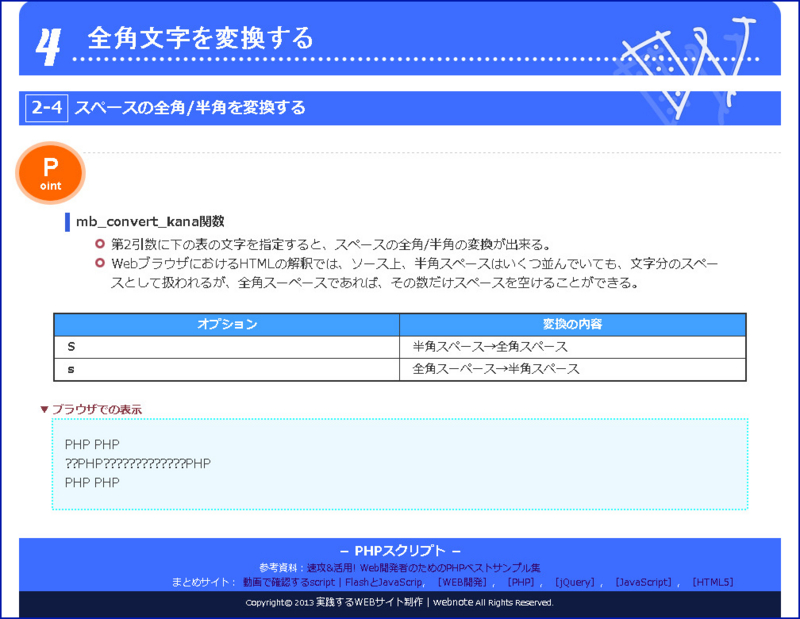
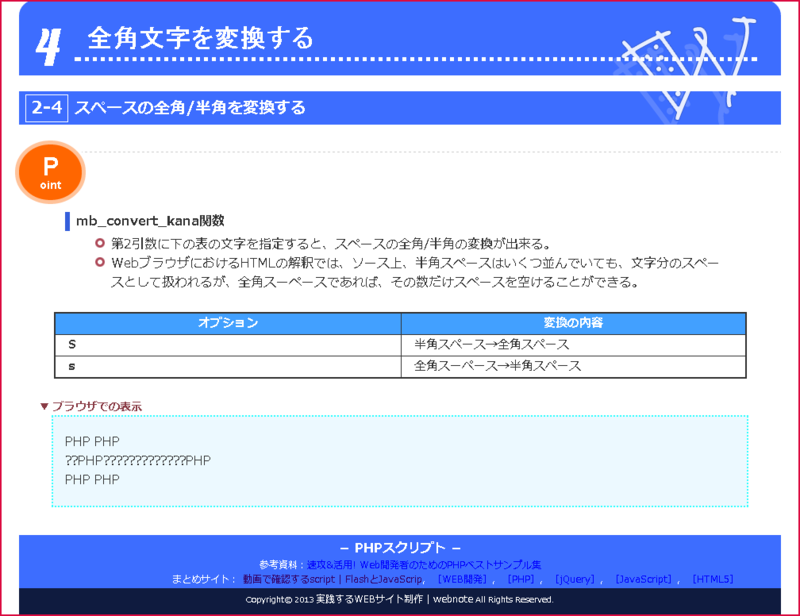
ペースの全角/半角を変換する
mb_convert_kana関数
| オプション | 変換の内容 |
|---|---|
| S | 半角スペース→全角スペース |
| s | 全角スーペース→半角スペース |
【 書式 】
<?php // 半角スペースを含む文字列 $data = " PHP PHP"; // そのまま出力 print $data . "<br>"; // 半角スペースを全角スペースに変換 print mb_convert_kana($data, "S") . "<br>"; // 全角スペースを半角スペースに変換 print mb_convert_kana($data, "s") . "<br>"; ?>
ソースコード
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="description" content="マルチバイト文字の処理"> <meta name="keywords" content="PHP,マルチバイト,文字の処理"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>マルチバイト文字の処理</title> <link rel="shortcut icon" href="../favicon.gif"> <!-- IE対策 --> <!--[if ite IE 9]> <script src="http://html5shiv.googlecode.com/svn/ttunk/html5.js"></script> <![endif]--> <style> article, aside, dialog, figure, footer, header, hgroup, menu, nav, section { display: block; } </style> <link href="css/style.css" rel="stylesheet" type="text/css" media="all"> </head> <body> <div id="container"> <header> <h1><span>全角文字を変換する</span></h1> </header> <section id="contents"> <h1><span>2-4</span>スペースの全角/半角を変換する</h1> <section class="sec-top"> <h2></h2> <p class="mark"><span>P</span>oint</p> <div class="box"> <dl> <dt>mb_convert_kana関数</dt> <dd> <ul> <li>第2引数に下の表の文字を指定すると、スペースの全角/半角の変換が出来る。</li> <li>WebブラウザにおけるHTMLの解釈では、ソース上、半角スペースはいくつ並んでいても、文字分のスペースとして扱われるが、全角スーペースであれば、その数だけスペースを空けることができる。</li> </ul> </dd> </dl> </div> </section> <section class="list"> <table> <tbody> <tr> <th>オプション</th> <th>変換の内容</th> </tr> <tr> <td class="second_title">S</td> <td>半角スペース→全角スペース</td> </tr> <tr> <td class="second_title">s</td> <td>全角スーペース→半角スペース</td> </tr> </tbody> </table> </section> <section class="sec-php"> <h2>ブラウザでの表示</h2> <div class="box"> <?php // 半角スペースを含む文字列 $data = " PHP PHP"; // そのまま出力 print $data . "<br>"; // 半角スペースを全角スペースに変換 print mb_convert_kana($data, "S") . "<br>"; // 全角スペースを半角スペースに変換 print mb_convert_kana($data, "s") . "<br>"; ?> </div> </section> </section> <footer> <h1>PHPスクリプト</h1> <p>参考資料:<a href="http://d.hatena.ne.jp/webry/20130825/p2#note_second" target="_blank">速攻&活用! Web開発者のためのPHPベストサンプル集</a></p> <dl> <dt>まとめサイト:</dt> <dd> <ul> <li><a href="http://webrynote.jimdo.com/" target="_blank">動画で確認するscript | FlashとJavaScrip</a></li> <li><a href="http://d.hatena.ne.jp/webry/archive?word=%2A%5BWEB%B3%AB%C8%AF%5D" target="_blank">[WEB開発]</a></li> <li><a href="http://d.hatena.ne.jp/webry/20130217/p4" target="_blank">[PHP]</a></li> <li><a href="http://d.hatena.ne.jp/webry/20130205/p2" target="_blank">[jQuery]</a></li> <li><a href="http://d.hatena.ne.jp/webry/20121222/p2" target="_blank">[JavaScript]</a></li> <li><a href="http://d.hatena.ne.jp/webry/20130408/p6" target="_blank">[HTML5]</a></li> </ul> </dd> </dl> <small>Copyright© 2013 <a href="http://d.hatena.ne.jp/webry/" title="webryのホームページへ" target="_blank">実践するWEBサイト制作 | webnote</a> All Rights Reserved.</small> </footer> <!-- /#container --> </div> </body> </html>
@charset "utf-8"; /* webfont ------------------------------------------------------ */ @import url(http://fonts.googleapis.com/css?family=Lobster); @import url(http://fonts.googleapis.com/css?family=Bangers); /* resetcss ------------------------------------------------------ */ html,body,div,h1,h2,h3,h4,h5,h6,p,blockquote,pre,address,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset { margin: 0; padding: 0; line-height: 1.5; font-family: "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;} a { text-decoration: none;} ul, ol { list-style-type: none;} img { border: 0; vertical-align: bottom;} /* link ----------------------------------------------------- */ a:link {color:#00F;} a:visited {color:#306;} a:hover,a:active {color:#F6C;} footer small a:link,footer small a:visited {color:#fff;} footer small a:hover,footer small a:active {color:#F00;} footer small a {font-size: 121%;} /* base ---------------------------------------------------- */ body { color: #333;} /* layout ---------------------------------------------------- */ #container { width: 960px; margin: 0 auto;} header { margin: 0 0 20px; padding: 24px 30px 18px 70px; background: #3D6DFF url(../../images/w_top.png) no-repeat right 30px bottom; border-radius: 20px 20px 0 0 / 20px 20px 0 0; position: relative; color: #fff;} header h1:before { content: "4"; font-family: 'Lobster', cursive; display: block; color: #ffff; float: left; font-size: 196%; position: absolute; top: 0.2em; left: 20px;} header h1 { border-bottom: 5px dotted #fff;} header h1 span { font-family: 'Bangers', cursive; display: block; width: 830px; margin: 0 auto;} #contents { width: 960px; margin: 0 auto;} #contents h1 { padding: 5px 5px 4px; background: #3D6DFF url(../../images/w_bottom.png) no-repeat right 30px top; font-size: 20px; color: #fff; overflow: hidden;} #contents h1 span { padding: 0 6px; margin: 0 8px 0 3px; font-size: 112%; border: 1px solid #fff;} #contents h2 { font-size: 18px;} section { margin: 25px 0 0;} .mark { line-height: 1.0; font-family: 'Maven Pro', Helverica, Arial, sans-serif; float: left; background-color: #F60; border-radius: 55px / 48px; padding: 12px 26px; text-align: center; font-weight: bold; font-size: 14px; color: #fff; box-shadow: 0 0 0 5px rgba(255,102,0,0.4);} .mark span { display: block; font-size: 32px; line-height: 1.0;} section.sec-top h2 { width: 851px; float: right; padding: 7px 15px 2px; border-bottom: 1px dashed #ccc; color: #F00;} .box { clear: both; width: 88%; margin: 0 auto; padding: 15px 0 0;} section.sec-top .box dl dt { margin: 15px 0 5px; padding: 0 0 0 8px; border-left: 6px solid #345EDB; font-weight: bold;} section.sec-top .box dl dt:first-child { margin: 0 0 5px;} section.sec-top .box dl dd { margin: 0 0 0 20px; padding: 0 18px;} section.sec-top .box dl dd ul li { background: url(../../images/circle.gif) no-repeat left 0.3em; padding-left: 20px;} section.sec-top .box dl dd ul.txt-last li:last-child { background: none; font-size: 96%;} section.sec-top .box dl dd ul.txt-last li:last-child::before { content: "※"; font-size: 112%; margin: 0 5px 0 -10px; color: #F00;} #contents section.sec-php h2 { font-size: 88%; color: #893B45;} section.sec-php h2:before { content: "▼"; margin: 0 4px 0 25px;} section.sec-php .box { padding: 20px 15px; border: 2px dotted #3FF; background: #ECF9FF;} /*table*/ section.list table { width: 91%; margin: 0 auto; border: 2px #333 solid; border-collapse: collapse; font-size: 96%} section.list th, section.list td { width: 50%; padding: 2px 16px; border: 1px #333 solid;} section.list th { background: #42A0FF; color: #fff;} section.list02 table { width: 45%; float: left; margin: 0 0 0 30px; border: 2px #333 solid; border-collapse: collapse; font-size: 96%} section.list02 th, section.list02 td { width: 50%; padding: 2px 16px; border: 1px #333 solid;} section.list02 th { background: #42A0FF; color: #fff;} .second_title { font-weight: bold;} .list p:last-of-type:before { content: "◎"; padding: 0 10px 0 0; color: #F66;} .list p:last-of-type { width: 88%; margin: 15px auto 0; padding: 3px 16px 2px; border: 1px solid #42A0FF; border-radius: 6px / 6px;} /* footer ------------------------------------------------ */ footer { position: relative; margin: 35px 0 0; padding: 5px 10px 55px; background: #3D6DFF; text-align: center; font-size: 12px; color: #fff;} footer h1 { font-size: 16px;} footer h1:before { content: "− ";} footer h1:after { content: " −";} footer dl { width: 98%;} footer dl dt { float: left; width: 29%; text-align: right;} footer dl dd { float: right; text-align: left; width: 71%;} footer dl dd ul { width: 100%;} footer dl dd ul li { display: inline; padding: 0 0 0 5px;} footer dl dd ul li a:hover { background: #4271FF; color: #FF666B;} footer dl dd ul li:after { content: ",";} footer dl dd ul li:last-child::after { content: "";} footer small { position: absolute; bottom: 0; left: 0; width: 100%; height: 30px; padding: 5px 0 0; background: rgba(0, 0, 0, 0.75); font-size: 83%; } /* clearFix --------------------------------------------- */ .box:after, section:after { content: ""; display: block; clear: both;} @media only screen and (max-width:320px) { #container { width: 300px; padding: 10px; margin: 0;} header { width: 272px; margin: 0; padding: 10px 0 0 28px; background: #fff none; border-radius: 0 / 0; position: relative; color: #000;} header h1:before { display: inline; color: #f00; float: left; font-size: 196%; position: absolute; top: 0; left: 0;} header h1 { width: 100%; padding: 0 0 5px; border-bottom: 2px dotted #ccc; font-size: 20px;} header h1 span { font-family: 'Bangers', cursive; display: block; width: 100%; margin: 0;} #contents { width: 100%; margin: 0;} #contents h1 { padding: 0 3px 2px; background: #3D6DFF none; font-size: 16px; color: #fff; overflow: hidden;} #contents h1 span { display: block; width: 20%; padding: 0 6px; margin: 2px auto 3px; font-size: 112%; border: 1px solid #fff; text-align: center;} #contents h2 { font-size: 16px;} section { margin: 10px 0 0;} .mark { line-height: 1.0; font-family: 'Maven Pro', Helverica, Arial, sans-serif; float: right; background-color: #F60; border-radius: 30px / 30px; padding: 12px 20px; text-align: center; font-weight: bold; font-size: 0; color: #fff; box-shadow: 0 0 0 5px rgba(255,102,0,0.4);} .mark span { display: block; font-size: 24px; line-height: 1.0;} section.sec-top h2 { width: 170px; float: left; padding: 0 70px 0 0; border-bottom: 1px dashed #ccc; color: #F00;} .box { clear: both; width: 100%; margin: 0 auto; padding: 15px 0 0;} section.sec-top .box dl dt { margin: 0 0 5px; padding: 0 0 0 8px; border-left: 6px solid #345EDB; font-weight: bold;} section.sec-top .box dl dd { margin: 0; padding: 0;} section.sec-top .box dl dd ul li { background: url(../../images/circle.gif) no-repeat left 0.4em; padding-left: 16px;} section.sec-top .box dl dd ul.txt-last li:last-child { background: none; font-size: 96%;} section.sec-top .box dl dd ul.txt-last li:last-child::before { content: "※"; font-size: 112%; margin: 0 5px 0 -10px; color: #F00;} #contents section.sec-php h2 { font-size: 88%; color: #893B45;} section.sec-php h2:before { content: "▼"; margin: 0 4px 0 5px;} section.sec-php .box { width: 280px; padding: 10px 5px; border: 2px dotted #3FF; background: #ECF9FF;} /*table*/ section.list table { width: 300px; font-size: 13px;} section.list th, section.list td { padding: 2px 4px 1px;} section.list02 table { width: 300px; float: none; margin: 5px 0 0;} section.list02 th, section.list02 td { width: auto; padding: 2px 4px 1px;} .second_title { width: 100px; text-align: center;} /*table*/ footer { position: none; margin: 5px 0 0; padding: 5px 5px 50px; background: #3D6DFF; text-align: center; font-size: 12px; color: #fff;} footer h1 { font-size: 12px;} footer h1:before { content: "− ";} footer h1:after { content: " −";} footer dl { width: 100%; padding: 0 0 20px;} footer dl dt { display: block; float: none; width: 100%; text-align: center;} footer dl dd { float: none; text-align: center; width: 100%;} footer dl dd ul { width: 100%;} footer dl dd ul li { display: inline; padding: 0 0 0 5px;} footer dl dd ul li a:hover { background: #4271FF; color: #FF666B;} footer dl dd ul li:after { content: ",";} footer dl dd ul li:last-child::after { content: "";} footer small { position: none; width: 290px; height: auto; padding: 5px; background: rgba(0, 0, 0, 0.75); font-size: 10px;} footer small a { display: block; font-size: 13px;} }
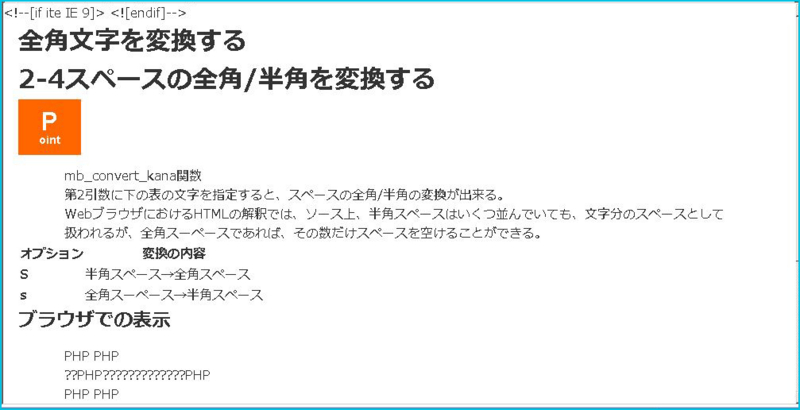
ブラウザで表示【 FireFox 】
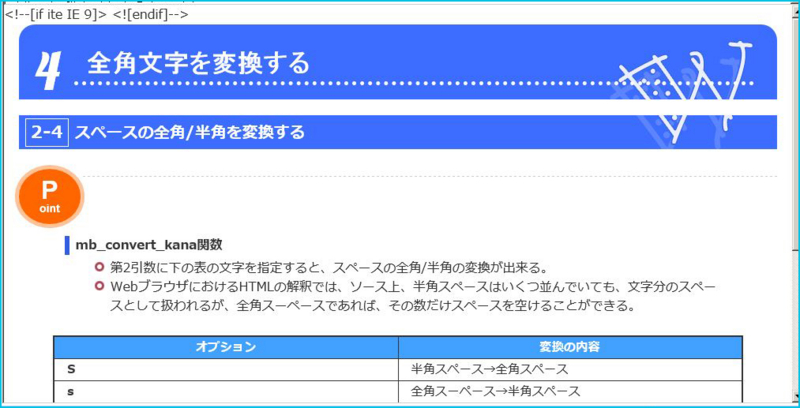
IEtester【 IE8 】
IEtester【 IE9 】
ブラウザで表示【 Chrome 】
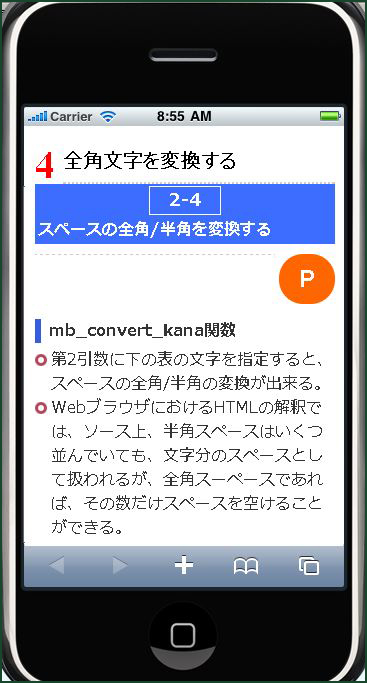
iPhone【 MbileSfari 】