floatを使ったレイアウト17
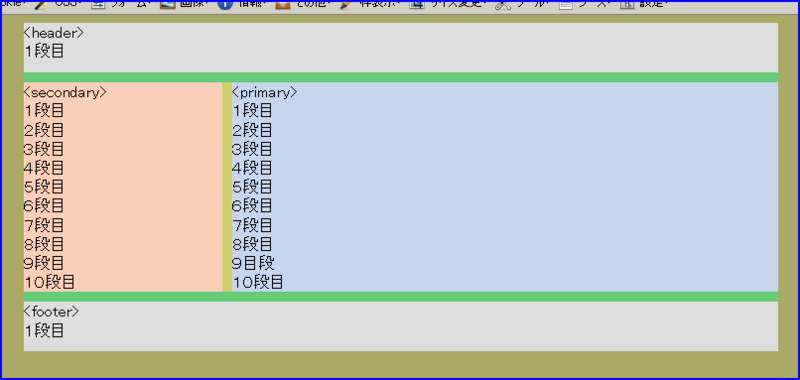
両側をまたぐフッターを配置する
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>両脇をまたぐフッターを配置する</title> <link rel="stylesheet" href="css/style17.css" media="screen,print"> </head> <body> <div id="container"> <div id="header"> <header><br>1段目<br> </div><!-- / header --> <div id="wrapper"> <div id="primary"> <primary><br>1段目<br>2段目<br>3段目<br>4段目<br>5段目<br>6段目<br>7段目<br>8段目<br>9目段<br>10段目<br> </div><!-- / primary --> <div id="secondary"> <secondary><br>1段目<br>2段目<br>3段目<br>4段目<br>5段目<br>6段目<br>7段目<br>8段目<br>9段目<br>10段目<br> </div><!-- / secondary --> </div><!-- / wrapper --> <div id="footer"> <footer><br>1段目<br> </div><!-- / footer --> </div><!-- / container --> </body> </html>
@charset "UTF-8"; /* [ container,wrapper ]共に幅指定あり */ body { text-align: center; background-color: #aa6; } #container { text-align: left; margin: 0 auto; width: 760px; background-color: #6c7; } #header { height: 50px; background-color: #ddd; } #wrapper { position: relative; margin: 10px 0; /* 上下方向に10pxのマージンを指定 */ width: 100%;/* ボックスの幅を指定 */ background-color: #ccd16c; } #primary { /* [ position ]の指定を削除 */ margin-left: 210px;/* 左方向に210pxのマージンを指定 */ background-color: #c7d5ed; } #secondary { position: absolute; left: 0; top: 0;/* 上方向からの配置位置を変更 */ width: 200px; background-color: #f9cfba; } #footer { height: 50px; background-color: #ddd; }
ブラウザで表示