floatを使ったレイアウト18
☆★データーでの確認★☆
本文の段組を可変にする
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>本文の段階を可変にする</title> <link rel="stylesheet" href="css/style18.css" media="screen,print"> </head> <body> <div id="container"> <div id="header"> <header><br>1段目<br> </div><!-- / header --> <div id="wrapper"> <div id="primary"> <primary><br>1段目<br>2段目<br>3段目<br>4段目<br>5段目<br>6段目<br>7段目<br>8段目<br>9段目<br>10段目<br> </div><!-- / primary --> <div id="secondary"> <secondary><br>1段目<br>2段目<br>3段目<br>4段目<br>5段目<br>6段目<br>7段目<br>8段目<br>9段目<br>10段目<br> </div><!-- / secondary --> </div><!-- / wrapper --> <div id="footer"> <footer><br>1段目<br> </div><!-- / footer --> </div><!-- / container --> </body> </html>
@charset "UTF-8"; /* [ container,wrapper ]の幅を指定しているため[ backgorund-color ]が表示している */ body { /* [ text-align ]の指定を削除 */ background-color: #aa6; } #container { /* [ text-align ]の指定を削除 */ /* [ margin ]の指定を削除 */ width: 100%;/* ボックス幅を指定 */ background-color: #6c7; } #header { height: 50px; background-color: #ddd; } #wrapper { position: relative; width: 100%; margin: 10px 0; background-color: #ccd16c; } #primary { margin-left: 210px; background-color: #c7d5ed; } #secondary { position: absolute; left: 0; top: 0; width: 200px; background-color: #f9cfba; } #footer { height: 50px; background-color: #ddd; }
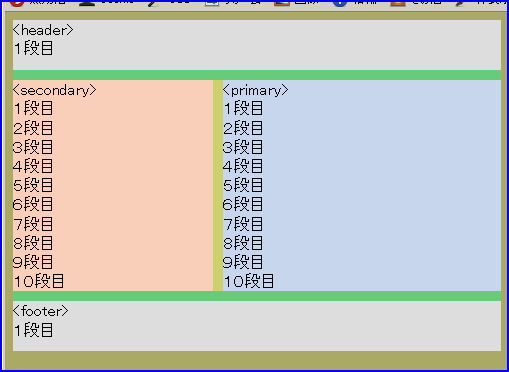
ブラウザで表示