CSSで画像置換
【 参考サイト 】

colis-コリス
CSSで画像置換
- リンクタグのホーバー時に別の画像を差し替えて動きを見せる
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>CSSで画像置換</title> <style> nav { width: 800px; margin: 50px 0 0 5px; } ul { list-style-type: none; overflow: hidden; } li { float: left; display: inline; } li a { width: 151px; height: 60px; display: block; text-decoration: none; } li#home a { background-color: #fff; background-image: url(img4/btn01.png); } li#home a:hover { background-image: url(img4/btn01_on.png); } li#css a { background-color: #fff; background-image: url(img4/btn02.png); } li#css a:hover { background-image: url(img4/btn02_on.png); } li#js a { background-color: #fff; background-image: url(img4/btn03.png); } li#js a:hover { background-image: url(img4/btn03_on.png); } li#as a { background-color: #fff; background-image: url(img4/btn04.png); } li#as a:hover { background-image: url(img4/btn04_on.png); } li#php a { background-color: #fff; background-image: url(img4/btn05.png); } li#php a:hover { background-image: url(img4/btn05_on.png); } li#web a { background-color: #fff; background-image: url(img4/btn06.png); } li#web a:hover { background-image: url(img4/btn06_on.png); } em { visibility: hidden; } </style> </head> <body> <ul> <li id="home"><a href="#"><em>HOME</em></a></li> <li id="css"><a href="#"><em>HTML+CSS</em></a></li> <li id="js"><a href="#"><em>JavaScript</em></a></li> <li id="php"><a href="#"><em>PHP</em></a></li> <li id="as"><a href="#"><em>ActionScript</em></a></li> <li id="web"><a href="#"><em>Webサイト制作</em></a></li> </ul> </body> </html>
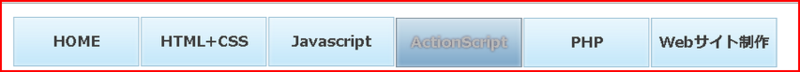
ブラウザで表示【 Chrome 】
- 画像ホバー時に画像が置換される