CSSで画像置換02
☆★データーでの確認★☆
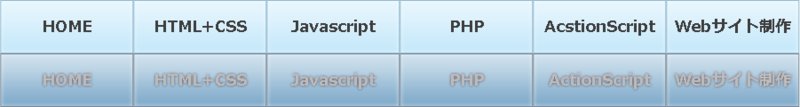
CSS Spriteでの設定
- 1つの画像として書き出す。レスポンスの解消にもなる。

CSSスプライトの潜在的な問題点
CSSスプライトの潜在的な問題の解決方法
【 参考サイト 】

colis-コリス
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>CSSで画像置換</title> <style> /* reset */ html,body,div,h1,h2,h3,h4,h5,h6,p,blockquote,pre,address,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } ul { list-style-type: none; } a { text-decoration: none; } img { border: 0; } em { visibility: hidden; } /* nav */ #nav { width: 906px; height: 60px; margin: 50px 0 0 50px; } #nav li { float: left; display: inline; } #nav li a { width: 151px; height: 60px; display: block; background-image: url(img14/sprit.png); background-repeat: no-repeat; } /* individual */ #nav li#home a { background-position: left 0; } #nav li#home a:hover,#nav li#home a:active { background-position: left -61px; } #nav li#css a { background-position: -151px 0; } #nav li#css a:hover,#nav li#css a:active { background-position: -150px -61px; } #nav li#js a { background-position: -300px 0; } #nav li#js a:hover,#nav li#js a:active { background-position: -300px -61px; } #nav li#php a { background-position: -450px 0; } #nav li#php a:hover,#nav li#php a:active { background-position: -450px -61px; } #nav li#as a { background-position: -600px 0; } #nav li#as a:hover,#nav li#as a:active { background-position: -600px -61px; } #nav li#web a { background-position: right 0; } #nav li#web a:hover,#nav li#web a:active { background-position: right -61px; } </style> </head> <body> <div id="nav"> <ul> <li id="home"><a href="#"><em>HOME</em></a></li> <li id="css"><a href="#"><em>HTML+CSS</em></a></li> <li id="js"><a href="#"><em>JavaScript</em></a></li> <li id="php"><a href="#"><em>PHP</em></a></li> <li id="as"><a href="#"><em>ActionScript</em></a></li> <li id="web"><a href="#"><em>Webサイト制作</em></a></li> </ul> </div> </body> </html>
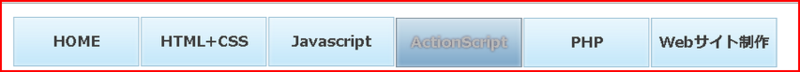
ブラウザで表示【 Chrome 】