ガイドテキスト - jQuery基本形
ガイドテキスト - jQuery基本形
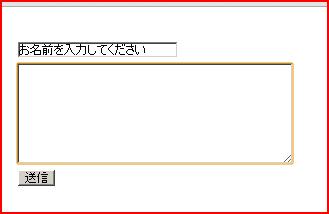
- アクティブなエリアに色がつき、デフォルトの文字が消える
- 選択したエリアがわかるように配慮したガイド
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ガイドテキスト - jQuery基本形</title> <script src="js/jquery.js"></script> <link rel="stylesheet" href="css/style43.css" media="print,screen"> </head> <body> <form method="get" action="http://example.com/"> <input class="guideText" type="text" size="30" value="お名前を入力してください"> <textarea class="guideText" cols="30" rows="8">メッセージを入力してください</textarea> <input type="submit" value="送信"> </form> <script> $(function() { $('.guideText').each(function() { var guideText = this.defaultValue; var element = $(this); element.focus(function() { if(element.val() === guideText) { element.val(''); element.removeClass('guide'); } }); element.blur(function() { if(element.val() === '') { element.val(guideText); element.addClass('guide'); } }); if(element.val() === guideText) { element.addClass('guide'); } }); }); </script> </body> </html>
@charset "UTF-8"; * { font-family: sans-serif; } body { padding: 30px; } form { padding: 0 0 10px; } form div { padding: 0 0 3px; } .guide { color: $ccc; } textarea { display: block; width: 300px; margin: 5px 0 5px; }
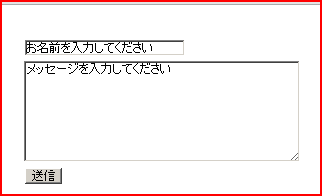
ブラウザで表示【 Chrome 】
- アクティブなエリアに色がつき、デフォルトの文字が消える