jQueryアコーディオン解説
☆★データーでの確認★☆
実践演習-アコーディオン
(1)jQueryの命令を記述する場所を記述
【 記述 】
$(function(){ (中略) });
(2)セレクターに1番目以外のパネル(dd要素)を指定
- 1番目以外のdd要素に対して、css()でdisplayプロパティをnoneに変更
- この処理によって最初のパネル以外は非表示になり、アコーディオンパネルの初期状態になる
【 記述 】
$(function(){ $("dd:not(:first)").css("display","none"); });
(3)ラベル(dt要素)に対してイベントを設定
- dt要素がクリック(click)されるとclick(function(){…})内の処理を実行する
【 記述 】
$(function(){ $("dd:not(:first)").css("display","none"); $("dt").click(function(){ (中略) }); });
(4)JavaScriptのif文を使って、処理を実行する条件を指定
- セレクターで指定した要素のdisplayプロパティがnoneなら、{…}内に書かれた命令を実行する
- すぐ後ろになるthisは、イベントが発生した要素、このサンプルではクリックされたdt要素を表す
- $("+dd",this) は、クリックされたdt要素の次に登場するdd要素を指します
- 現在閉じているパネルに対応するラベルがクリックされた場合のみ、{…}内の命令が実行される
【 記述 】
$(function(){ $("dd:not(:first)").css("display","none"); $("dt").click(function(){ if($("+dd",this).css("display")=="none"){ (中略) } }); });
(5)すべてのdd要素に対してslideUp()を適用
- slideUp()は、表示されている要素をスライドさせながら非表示にする命令
【 記述 】
$(function(){ $("dd:not(:first)").css("display","none"); $("dt").click(function(){ if($("+dd",this).css("display")=="none"){ $("dd").slideUp("slow"); } }); });
(6)クリックされたラベルに対応するパネル部分をアニメーション付きでスライド
- セレクター$("+dd",this)は、クリックされた要素(dt要素)の次に登場するdd要素という意味
- スライドアニメーション付きで要素を表示する命令はslideDown()である
【 記述 】
$(function(){ $("dd:not(:first)").css("display","none"); $("dt").click(function(){ if($("+dd",this).css("display")=="none"){ $("dd").slideUp("slow"); $('+dd',this).slideDown('slow'); } }); });
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>実践演習-アコーディオン</title> <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <style> * { margin: 0; padding: 0; } dl { width: 400px; margin: 50px auto; } dt { background: #7cadb6; border-bottom: 1px solid #fff; cursor: pointer; padding: 8px 6px 6px 8px; color: #fff; font-weight: bold; } dd { border: 1px solid #7cadb6; border-top: none; height: 300px; padding: 12px; } </style> </head> <body> <dl> <dt>テキスト1</dt> <dd> <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p> </dd> <dt>テキスト2</dt> <dd> <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p> </dd> <dt>テキスト3</dt> <dd> <p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p> </dd> </dl> <script> $(function() { $('dd:not(:first)').css('display', 'none'); $('dt').click(function() { if($('+dd',this).css('display') == 'none') { $('dd').slideUp('slow'); $('+dd', this).slideDown('slow'); } }); }); </script> </body> </html>
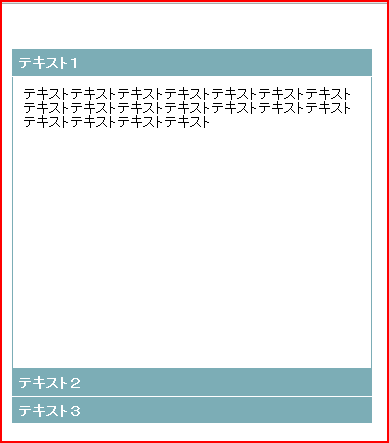
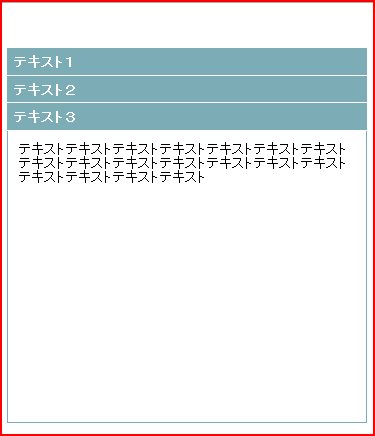
ブラウザで表示【 Chrome 】
- デフォルトでの表示位置
- クリックするとパネルが展開