アコーディオン - Query基本形
☆★データーでの確認★☆
アコーディオン - Query基本形
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>アコーディオン - Query基本形</title> <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <style> #faq { width: 500px; } .question { padding: 5px; font-weight: bold; font-family: Arial; font-size: 16px; border: 1px solid #ddd; background: #eee; cursor: pointer; } .answer { padding: 25px; font-family: Arial; font-size: 13px; border: 1px solid #ddd; } </style> </head> <body> <div id="faq"> <div class="question">Question 01</div> <div class="answer">Answer 01<br>Answer 01<br>Answer 01<br>Answer 01</div> <div class="question">Question 02</div> <div class="answer">Answer 02<br>Answer 02<br>Answer 02<br>Answer 02</div> <div class="question">Question 03</div> <div class="answer">Answer 03<br>Answer 03<br>Answer 03<br>Answer 03</div> </div><!-- ▲/ #faq --> <script> // 最初以外を隠す $('#faq .answer').not(':first').hide(); // クリックイベント $('#faq .question').click(function() { // スライド処理 if($(this).next('.answer').is('.visible')) { $(this).next('.answer').slideUp(300); } else { $(this).next('.answer').slideDown(300).siblings('.answer').slideUp(300); } }); </script> </body> </html>
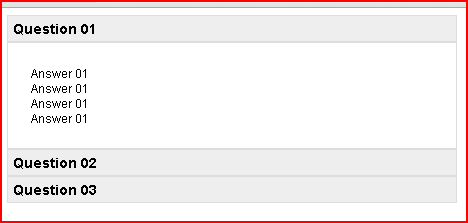
ブラウザで表示【 Chrome 】
- デフォルトの表示
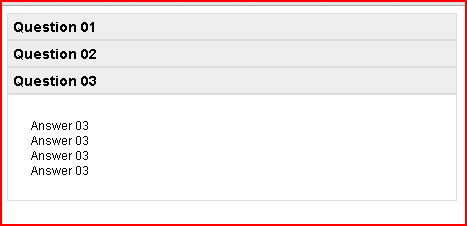
- クリックするとパネルが展開