CSSでアコーディオンパネル
☆★データーでの確認★☆
CSSでアコーディオンパネル
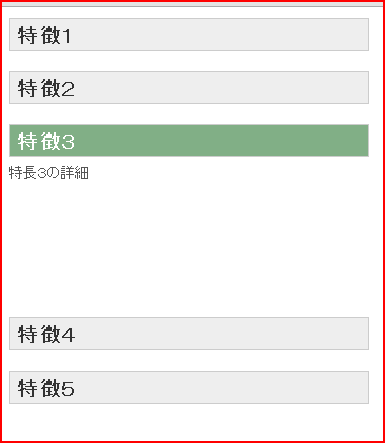
- ホバーを使いパネルが展開してように見せる
HTMLの記述
- 「unordered list」または「definition list」を設定する
- 「unordered list」の中に「definition list」をネストすることも可能(例では、見出しと本文のセット)
- マウスオーバーではなく、クリックの場合はjQueryを使う
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>CSSでアコーディオンパネル</title> <style> /* reset */ * { margin: 0; padding: 0; } /* menu */ .accordion { width: 400px; height: 300px; margin-left: 10px; /* ブラウザ上の左上の空き */ } .accordion li { color: #555; background: #fff; margin-bottom: 5px; height: 18%; overflow: hidden; -webkit-transition: all 0.4s ease-in; transition: 0.4s ease-in; -moz-transition: all 0.4s ease-in; -o-transition: all 0.4s ease-in; } .accordion li:hover { height: 70%; } .accordion li h2 { color: #333; margin-bottom: 10px; padding: 5px; background: #eee; border: 1px solid #ccc; } .accordion li:hover h2 { color: #fff; background: #81af86; border: 1px solid #ccc; } .accordion li div { padding-top: 12px; } </style> </head> <body> <ul class="accordion"> <li> <div> <h2>特徴1</h2> <p>特長1の詳細</p> </div> </li> <li> <div> <h2>特徴2</h2> <p>特長2の詳細</p> </div> </li> <li> <div> <h2>特徴3</h2> <p>特長3の詳細</p> </div> </li> <li> <div> <h2>特徴4</h2> <p>特長4の詳細</p> </div> </li> <li> <div> <h2>特徴5</h2> <p>特長5の詳細</p> </div> </li> </ul> </body> </html>
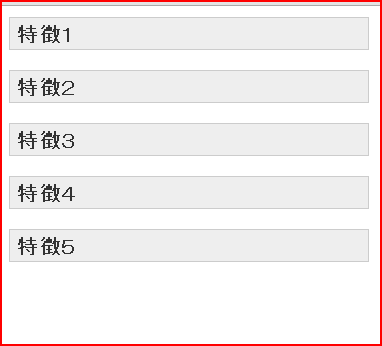
ブラウザで表示【 Chrome 】
- マウスがホバーしたときパネルが展開