jQuery UI
jQuery UI
- ページを遷移させず複数のコンテンツを見せたい場合に利用する
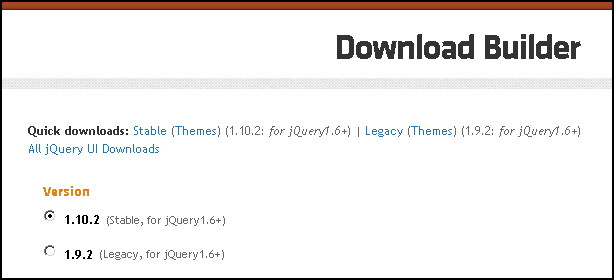
必要なjQuery UIをダウンロード
jQuery UI(jQuery user interface)
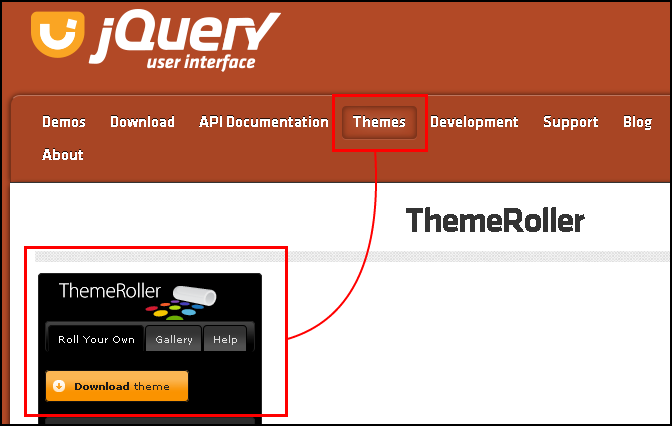
- [ Themes ] の中の [ ThemeRoller ]の中のテーマを選ぶ

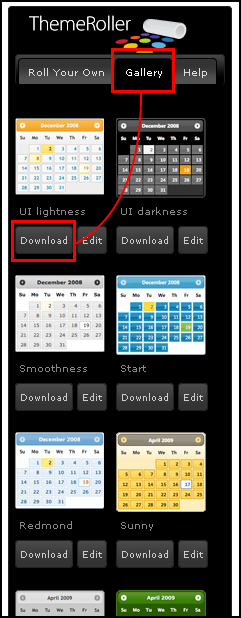
- [ Gallery ] から好きなテーマを [ Download ]

- [ Download Builder ] から必要なjQueryを選択(今回はTabを選択)

jQuery UIのテンプレートを使用
- 必要な部分のみをカスタマイズ

ソースコード【 HTML 】
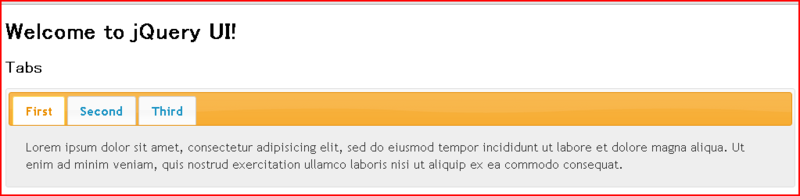
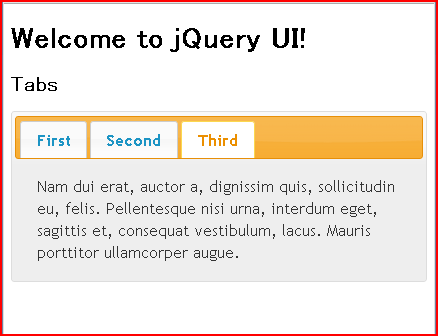
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQuery UI Example Page</title> <link href="css/ui-lightness/jquery-ui-1.10.2.custom.css" rel="stylesheet"> <script src="js/jquery-1.9.1.js"></script> <script src="js/jquery-ui-1.10.2.custom.js"></script> <script> $(function() { $( "#tabs" ).tabs(); // Hover states on the static widgets $( "#dialog-link, #icons li" ).hover( function() { $( this ).addClass( "ui-state-hover" ); }, function() { $( this ).removeClass( "ui-state-hover" ); } ); }); </script> </head> <body> <h1>Welcome to jQuery UI!</h1> <!-- Tabs --> <h2 class="demoHeaders">Tabs</h2> <div id="tabs"> <ul> <li><a href="#tabs-1">First</a></li> <li><a href="#tabs-2">Second</a></li> <li><a href="#tabs-3">Third</a></li> </ul> <div id="tabs-1">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div> <div id="tabs-2">Phasellus mattis tincidunt nibh. Cras orci urna, blandit id, pretium vel, aliquet ornare, felis. Maecenas scelerisque sem non nisl. Fusce sed lorem in enim dictum bibendum.</div> <div id="tabs-3">Nam dui erat, auctor a, dignissim quis, sollicitudin eu, felis. Pellentesque nisi urna, interdum eget, sagittis et, consequat vestibulum, lacus. Mauris porttitor ullamcorper augue.</div> </div> </body> </html>
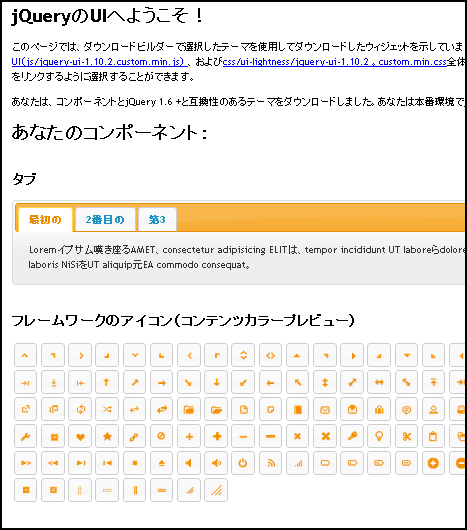
ブラウザで表示【 Chrome 】
- 可変に対応している