jQuery TOOLS
☆★データーでの確認★☆
jQuery TOOLS
jQuery TOOLS
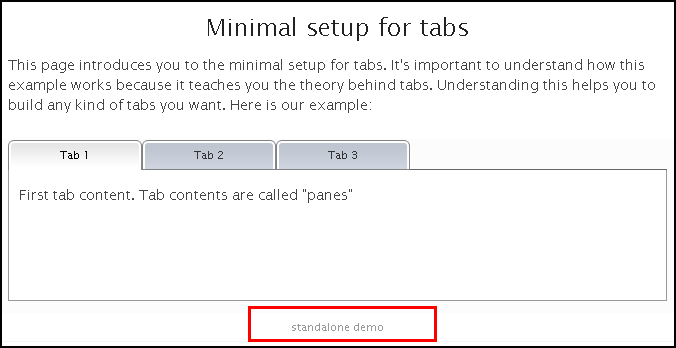
demoからの確認
- デモを見て必要なjQueryをそろえる

- 画像のダウンロードが準備されている

画像のダウンロード
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQuery TOOLS</title> <link href="css/tabs.css" rel="stylesheet"> <link href="css/tabs-panes.css" rel="stylesheet"> <link href="css/standalone.css" rel="stylesheet"> <script src="js/jquery.tools.min.js"></script> </head> <body> <!-- the tabs --> <ul class="tabs"> <li><a href="#">Tab 1</a></li> <li><a href="#">Tab 2</a></li> <li><a href="#">Tab 3</a></li> </ul> <!-- tab "panes" --> <div class="panes"> <div>First tab content. Tab contents are called "panes"</div> <div>Second tab content</div> <div>Third tab content</div> </div> <script> // perform JavaScript after the document is scriptable. $(function() { // setup ul.tabs to work as tabs for each div directly under div.panes $("ul.tabs").tabs("div.panes > div"); }); </script> </body> </html>
ブラウザで表示【 Chrome 】
- 可変幅に対応している


