jQueryMobile 問い合わせフォームの作成
フォームUIの課題とjQuery Mobileによる解決
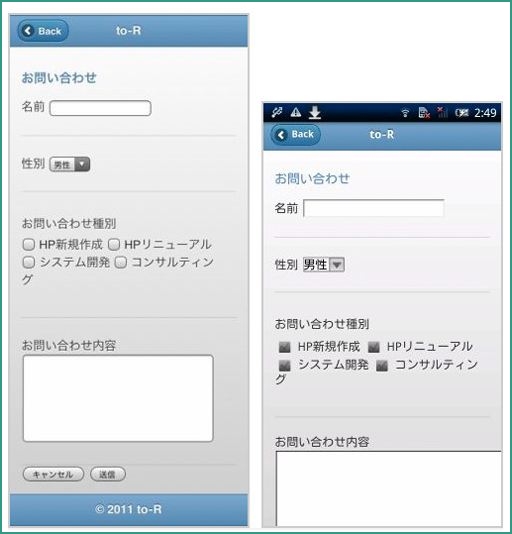
※iPhone(左)の標準フォームUIとAndroid(右)の標準フォームUI
フォームUIの基本
- jQuery Mobileのフォーム機能では、通常のHTMLと同じように、action属性とmethod属性を指定したform要素内にフォーム部品を記述する
<form action="form.php" method="post"> (フォームの内容) </form>
- フォーム部品は、data-role属性に「fieldcontain」を指定した要素で各パーツ(input要素やtextarea要素など)を包んで記述します。
お問い合わせフォームの「名前」からマークアップ
- 「名前」は1行テキスト入力フォームですのでinput要素を使い、ラベル部分をlabel要素で記述します
<div data-role="fieldcontain"> <label for="name">名前</label> <input type="text" id="name"> </div>
問い合わせフォーム
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1"> <title>jQuery Mobile Sample</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css"> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.js"></script> <style> .ui-content .h1{ color:#5E87B0; font-size:17px; text-shadow:1px 0 0 #FFF; } </style> </head> <body> <div data-role="page" id="contact" data-theme="c"> <div data-role="header" data-theme="b"> <a href="#index" data-icon="arrow-l" data-direction="reverse">TOP</a> <h1>スマートフォン</h1> </div> <div data-role="content"> <h2 class="h1">お問い合わせ</h2> <form action="#" method="post"> <div data-role="fieldcontain"> <label for="name">名前</label> <input type="text" id="name"> </div> </form> </div> <div data-role="footer" data-theme="b"> <h4>© 2012 スマートフォン</h4> </div> </div> </body> </html>
ブラウザで表示【 Safari 】
- このフォームは、端末の向きに応じてjQuery Mobileがレイアウトを自動的に調整してくれる
- 縦向き(portrait)のときはラベルの下にフォーム部品が表示され、横向き(landscape)のときはラベルの右にフォーム部品が表示される