jQueryMobile リストの表示05
リストの表示
画像付きのリスト
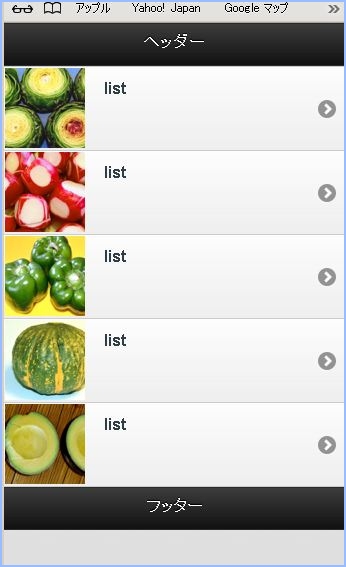
- 各リスト項目内のimg要素を記述すると、左側に画像が表示される画像付きリストを利用できる
- img要素で指定した画像は80×80pxに自動的にリサイズされる
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQuery Mobile Sample</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css"> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.js"></script> </head> <body> <div data-role="page" id="index"> <div data-role="header"><h1>ヘッダー</h1></div> <div data-role="content"> <ul data-role="listview"> <li><a href="#page2"><img src="../img17/200x200/01.jpg">list</a></li> <li><a href="#page2"><img src="../img17/200x200/02.jpg">list</a></li> <li><a href="#page2"><img src="../img17/200x200/03.jpg">list</a></li> <li><a href="#page2"><img src="../img17/200x200/04.jpg">list</a></li> <li><a href="#page2"><img src="../img17/200x200/05.jpg">list</a></li> </ul> </div> <div data-role="footer"><h4>フッター</h4></div> </div> </div> </body> </html>
ブラウザで表示【 Safari 】
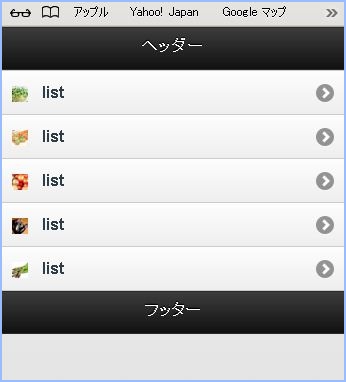
- より小さな画像をアイコンのようにして表示したい場合は、class属性「ui-li-icon」を使う
- 画像が16×16pxで表示される
- ただし、jQuery Mobileの現在のバージョン(1.0ベータ)では画像が40×40pxにリサイズされ、表示がずれてしまう
- 現状ではCSSでサイズを指定することで問題を回避できる
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQuery Mobile Sample</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css"> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.js"></script> </head> <body> <div data-role="page" id="index"> <div data-role="header"><h1>ヘッダー</h1></div> <div data-role="content"> <ul data-role="listview"> <li><a href="#page2"><img src="../img17/200x200/06.jpg" class="ui-li-icon" style="max-width:16px;max-height:16px;">list</a></li> <li><a href="#page2"><img src="../img17/200x200/07.jpg" class="ui-li-icon" style="max-width:16px;max-height:16px;">list</a></li> <li><a href="#page2"><img src="../img17/200x200/08.jpg" class="ui-li-icon" style="max-width:16px;max-height:16px;">list</a></li> <li><a href="#page2"><img src="../img17/200x200/09.jpg" class="ui-li-icon" style="max-width:16px;max-height:16px;">list</a></li> <li><a href="#page2"><img src="../img17/200x200/10.jpg" class="ui-li-icon" style="max-width:16px;max-height:16px;">list</a></li> </ul> </div> <div data-role="footer"><h4>フッター</h4></div> </div> </div> </body> </html>
ブラウザで表示【 Safari 】