jQueryMobile 問い合わせフォームの作成05
使いやすいチェックボックスの追加
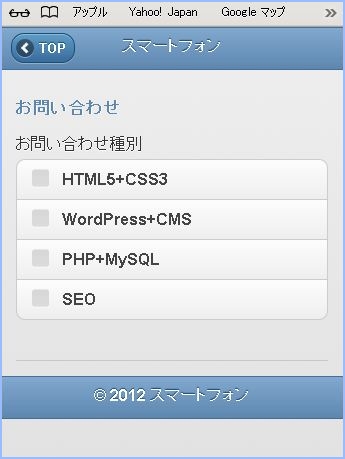
- 「お問い合わせ種別」は、チェックボックスを使う
- チェックボタンはスマートフォンで非常に使いにくいフォーム部品の1つだが、jQuery Mobileを利用すると指で選択しやすい形状に最適化できる
- チェックボックスは、type属性に「checkbox」を指定したinput要素で記述し、label要素でラベルと関連付ける
- チェックボックス全体はdata-role属性に「controlgroup」を指定したfieldset要素で包み、fieldset要素の先頭にlegend要素で項目名(ここでは「お問い合わせ種別」)を記述する
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1"> <title>jQuery Mobile Sample</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css"> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.js"></script> <style> .ui-content .h1{ color:#5E87B0; font-size:17px; text-shadow:1px 0 0 #FFF; } /*入力フォームの背景を調整*/ textarea.ui-body-b,input.ui-body-b{ background-color:white; } /*見出しとフォーム部品の間の余白を調整*/ .ui-field-contain:first-child{ padding-top:0; } </style> </head> <body> <div data-role="page" id="contact" data-theme="c"> <div data-role="header" data-theme="b"> <a href="#index" data-icon="arrow-l" data-direction="reverse">TOP</a> <h1>スマートフォン</h1> </div> <div data-role="content"> <h2 class="h1">お問い合わせ</h2> <form action="#" method="post"> <div data-role="fieldcontain"> <fieldset data-role="controlgroup"> <legend>お問い合わせ種別</legend> <input type="checkbox" name="type1" id="type1" value="HTML5+CSS3"> <label for="type1">HTML5+CSS3</label> <input type="checkbox" name="type2" id="type2" value="WordPress+CMS"> <label for="type2">WordPress+CMS</label> <input type="checkbox" name="type3" id="type3" value="PHP+MySQL"> <label for="type3">PHP+MySQL</label> <input type="checkbox" name="type4" id="type4" value="SEO"> <label for="type4">SEO</label> </fieldset> </div> </form> </div> <div data-role="footer" data-theme="b"> <h4>© 2012 スマートフォン</h4> </div> </div> </body> </html>
ブラウザで表示【 Safari 】