jQueryMobile カスタマイズ05
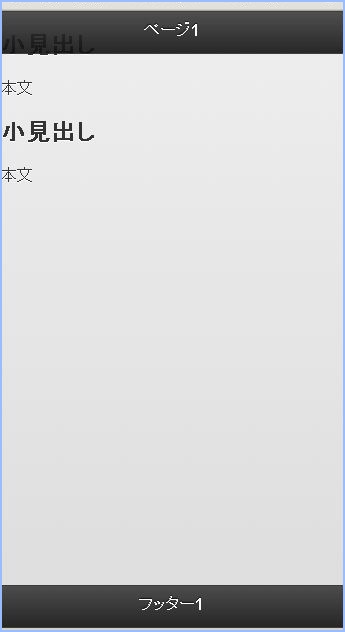
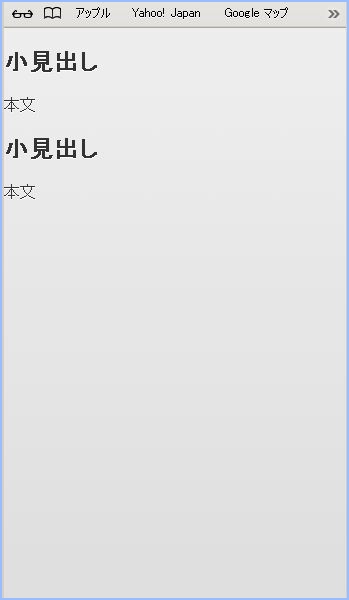
フルスクリーンモード data-fullscreen属性「true」
- ヘッダー/フッターを固定配置した状態(data-position="fixed")でページ要素にdata-fullscreen属性「true」を指定すると、フルスクリーンモードを利用できる
- フルスクリーンモードでは、ヘッダー/フッターがコンテンツの上に半透明で重なって表示され、コンテンツ領域をタップすると非表示になる(もう一度タップすると再表示される)
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQuery Mobile Sample27</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.js"></script> </head> <body> <div data-role="page" id="page1" data-fullscreen="true"> <div data-role="header" data-position="fixed"> <h1>ページ1</h1> </div> <div data-role="content"> <h2>小見出し</h2> <p>本文</p> <h2>小見出し</h2> <p>本文</p> </div> <div data-role="footer" data-position="fixed"> <h4>フッター1</h4> </div> </div> <div data-role="page" id="page2"> <div data-role="header"><h1>ページ2</h1></div> <div data-role="content">コンテンツ2</div> <div data-role="footer"><h4>フッター2</h4></div> </div> </body> </html>
ブラウザで表示【 Safari 】