jQueryMobile リストの表示06
リストの表示
- 「リスト表示」のページで解説してあるように分割リストの場合に、デフォルトではテーマ「b」が適用される
見出しのテーマを変更する data-dividertheme属性
- ul要素やol要素に対してdata-dividertheme属性を設定すると、見出しのテーマを変更できる。デフォルトでは「b」のテーマが適用されている
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>jQuery Mobile Sample10</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.0b1/jquery.mobile-1.0b1.min.js"></script> </head> <body> <div data-role="page" id="index"> <div data-role="header"> <h1>ヘッダー</h1> </div> <div data-role="content"> <ul data-role="listview" data-dividertheme="a"> <li data-role="list-divider">見出し</li> <li><a href="#page2">list</a></li> <li><a href="#page2">list</a></li> <li data-role="list-divider">見出し</li> <li><a href="#page2">list</a></li> <li><a href="#page2">list</a></li> </ul> </div> <div data-role="footer"> <h4>フッター</h4> </div> </div> </body> </html>
ブラウザで表示【 Safari 】
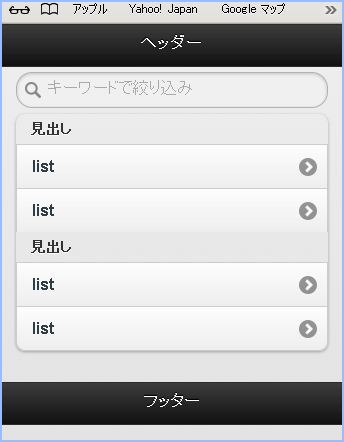
検索フィルタの追加
ソースコード【 HTML 】
<ul data-role="listview" data-inset="true" data-dividertheme="f" data-filter="true" data-filter-placeholder="キーワードで絞り込み">
ブラウザで表示【 Safari 】
ヘッダーをフルスクリーンモードに
ソースコード【 HTML 】
<div data-role="page" data-fullscreen="true"> <div data-role="header" data-position="fixed"> <h1>フルスクリーンヘッダー</h1> </div> <div data-role="content"> <img src="../img17/11.jpg"> </div> </div>
ブラウザで表示【 Safari 】
- クリックでフルスクリーンになる
固定バーのトグル機能をオフにする
ソースコード【 JavaScript 】
<script> $(document).bind("mobileinit", function(){ $.mobile.fixedToolbars.setTouchToggleEnabled(false); }); </script>