jQueryMobile とめ - フッター
フッターの基本
- data-role属性「footer」を記述する
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jQuery Mobile Sample</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css"> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>ページタイトル</h1> </div> <div data-role="content"> <p>コンテンツ</p> </div> <div data-role="footer"> <h4>ページフッター</h4> </div> </div> </body> </html>
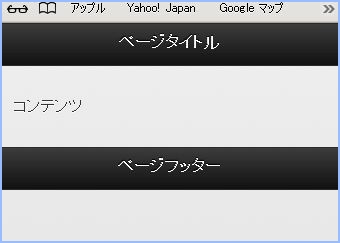
ブラウザで表示【 Safari 】
フッターをツールバーとして使う
- クラス「ui-bar」を設定する
ソースコード【 HTML 】
<body> <div data-role="page"> <div data-role="header"> <h1>ページタイトル</h1> </div> <div data-role="content"> <p>コンテンツ</p> </div> <div data-role="footer" class="ui-bar"> <span data-role="controlgroup" data-type="horizontal"> <a href="/" data-icon="arrow-l">前</a> <a href="/" data-icon="arrow-r">次</a> </span> <a href="/" data-icon="check">お気に入り</a> <a href="/" data-icon="delete">削除</a> </div> </div> </body>
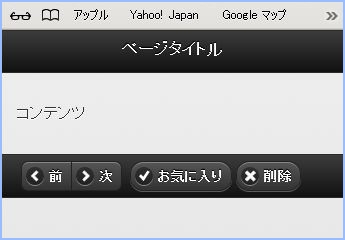
ブラウザで表示【 Safari 】
フッターを画面下部に固定
ソースコード【 HTML 】
<body> <div data-role="page"> <div data-role="header"> <h1>ページタイトル</h1> </div> <div data-role="content"> <ul data-role="listview"> <li><a href="#">ページ1</a></li> <li><a href="#">ページ2</a></li> <li><a href="#">ページ3</a></li> <li><a href="#">ページ4</a></li> <li><a href="#">ページ5</a></li> <li><a href="#">ページ6</a></li> <li><a href="#">ページ7</a></li> <li><a href="#">ページ8</a></li> <li><a href="#">ページ9</a></li> <li><a href="#">ページ10</a></li> </ul> </div> <div data-role="footer" data-position="fixed"> <h4>位置固定フッター</h4> </div> </div> </body>
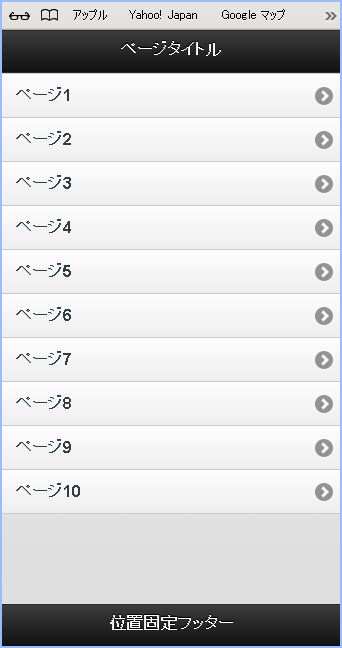
ブラウザで表示【 Safari 】
フッターをフルスクリーンモードにする
- ページをタップすることでヘッダー表示の ON/OFF を切り替える
ソースコード【 HTML 】
<body> <div data-role="page" data-fullscreen="true"> <div data-role="header" data-position="fixed"> <h1>フルスクリーンヘッダー</h1> </div> <div data-role="content"> <img src="bg.jpg"> </div> <div data-role="footer" class="ui-bar" data-position="fixed"> <span data-role="controlgroup" data-type="horizontal"> <a href="/" data-icon="arrow-l">前</a> <a href="/" data-icon="arrow-r">次</a> </span> <a href="/" data-icon="check">お気に入り</a> <a href="/" data-icon="delete">削除</a> </div> </div> </body>
ブラウザで表示【 Safari 】
パーシステントフッターを作る
- フッターを「パーシステント」にすることで、切り替え効果中でも固定的に表示させる
ソースコード【 HTML 】
<body> <div data-role="page" id="pageA"> <div data-role="header"> <h1>ヘッダーA</h1> </div> <div data-role="content"> コンテンツA </div> <div data-role="footer" data-id="pfooter" data-position="fixed"> <div data-role="navbar"> <ul> <li><a href="/" class="ui-btn-active ui-state-persist">ページA</a></li> <li><a href="#pageB">ページB</a></li> <li><a href="/">ページC</a></li> </ul> </div> </div> </div> <div data-role="page" id="pageB"> <div data-role="header"> <h1>ヘッダーB</h1> </div> <div data-role="content"> コンテンツB </div> <div data-role="footer" data-id="pfooter" data-position="fixed"> <div data-role="navbar"> <ul> <li><a href="#pageA">ページA</a></li> <li><a href="/" class="ui-btn-active ui-state-persist">ページB</a></li> <li><a href="/">ページC</a></li> </ul> </div> </div> </div> </body>
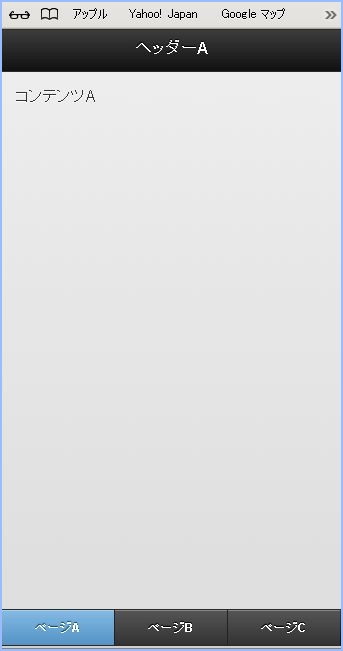
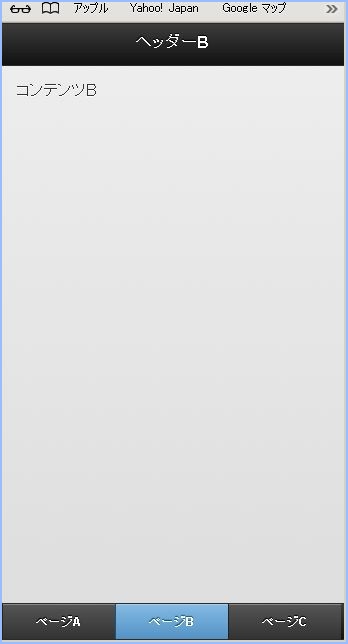
ブラウザで表示【 Safari 】