jQueryMobile まとめ - ヘッダー02
バリエーション
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>jQuery Mobile Sample</title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css"> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>ページタイトル</h1> <a href="/" data-icon="home" data-iconpos="notext" data-direction="reverse">ホーム</a> <a href="/" data-icon="gear" data-theme="b">設定</a> </div> <div data-role="content"> <p>コンテンツ</p> </div> </div> </body> </html>
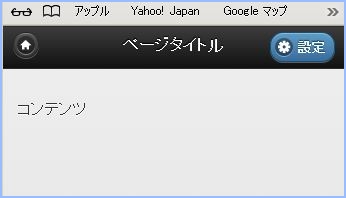
ブラウザで表示【 Safari 】
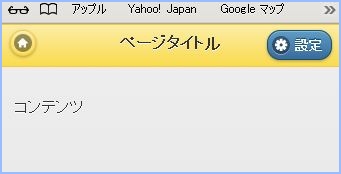
ヘッダーのテーマ
- 適用させたい要素に記述する
ソースコード【 HTML 】
<body> <div data-role="page"> <div data-role="header" data-theme="e"> <h1>ページタイトル</h1> <a href="/" data-icon="home" data-iconpos="notext" data-direction="reverse">ホーム</a> <a href="/" data-icon="gear" data-theme="b">設定</a> </div> <div data-role="content"> <p>コンテンツ</p> </div> </div> </body>
ブラウザで表示【 Safari 】
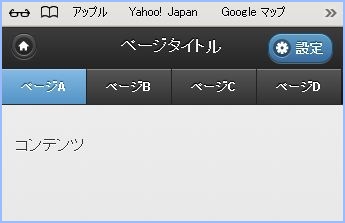
ヘッダーにナビゲーションを付ける
ソースコード【 HTML 】
<body> <div data-role="page"> <div data-role="header"> <h1>ページタイトル</h1> <a href="/" data-icon="home" data-iconpos="notext" data-direction="reverse">ホーム</a> <a href="/" data-icon="gear" data-theme="b">設定</a> <div data-role="navbar"> <ul> <li><a href="/" class="ui-btn-active">ページA</a></li> <li><a href="/">ページB</a></li> <li><a href="/">ページC</a></li> <li><a href="/">ページD</a></li> </ul> </div> </div> <div data-role="content"> <p>コンテンツ</p> </div> </div> </body>
ブラウザで表示【 Safari 】
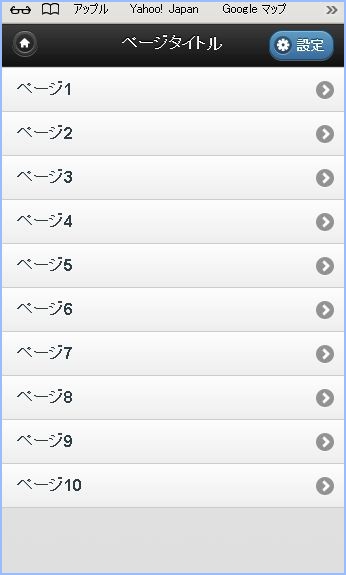
ヘッダーを画面上部に固定
ソースコード【 HTML 】
<body> <div data-role="page"> <div data-role="header" data-position="fixed"> <h1>ページタイトル</h1> <a href="/" data-icon="home" data-iconpos="notext" data-direction="reverse">ホーム</a> <a href="/" data-icon="gear" data-theme="b">設定</a> </div> <div data-role="content"> <ul data-role="listview"> <li><a href="/">ページ1</a></li> <li><a href="/">ページ2</a></li> <li><a href="/">ページ3</a></li> <li><a href="/">ページ4</a></li> <li><a href="/">ページ5</a></li> <li><a href="/">ページ6</a></li> <li><a href="/">ページ7</a></li> <li><a href="/">ページ8</a></li> <li><a href="/">ページ9</a></li> <li><a href="/">ページ10</a></li> </ul> </div> </div> </body>
ブラウザで表示【 Safari 】
ヘッダーをフルスクリーンモードにする
- ページをタップすることでヘッダー表示の ON/OFF を切り替える
ソースコード【 HTML 】
<body> <div data-role="page" data-fullscreen="true"> <div data-role="header" data-position="fixed"> <h1>フルスクリーンヘッダー</h1> </div> <div data-role="content"> <img src="bg.jpg"> </div> </div> </body>
ブラウザで表示【 Safari 】
- クリックでフルスクリーン