はてなデーターの保管庫 | webrynote
☆★データーでの確認★☆
floatを使ったレイアウト実践課題をカスタマイズ
変更点
- webfont(google)
- webfont(まきば)
-
- 以上を追加
ソースコード【 HTML 】
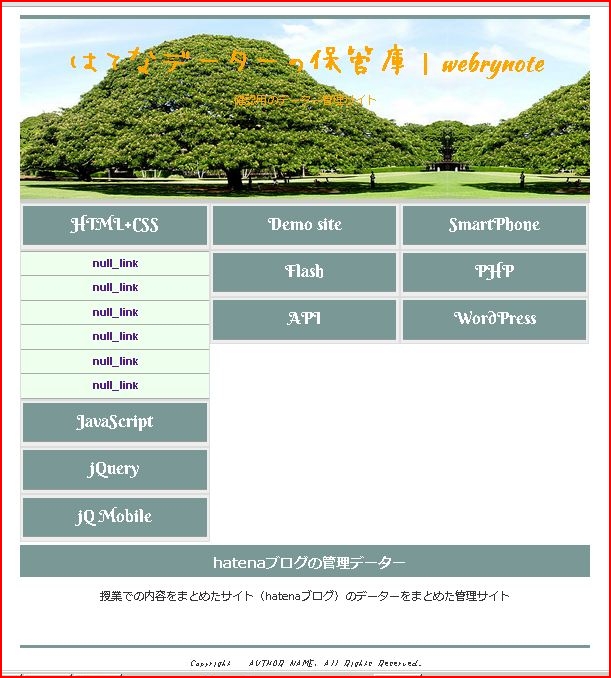
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>データーの保管庫</title> <link rel="stylesheet" href="css/style.css" media="screen,print"> <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <style> #faq { width: auto; float: left; } .question { padding: 3px; font-weight: bold; border: 1px solid #ddd; background: #eee; cursor: pointer; } .answer { border: 1px solid #ddd; } </style> <!--[if it IE 6.0]--> <style> body {text-align: center;} #container {text-alian: left;} </style> <!--[endif]--> </head> <body> <div id="container"> <div id="header"> <h1><span class="hatena">はてなデーターの保管庫</span> | <span class="webrynote">webrynote</span></h1> <p class="minititle">確認用のデーター管理サイト</p> </div><!-- / header --> <div id="faq"> <div class="sidebar"> <div class="question"><h2>HTML+CSS</h2></div> <div class="answer"> <div class="nav"> <ul> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> </ul> </div><!-- / nav --> </div> </div><!-- / sidebar --> <div class="sidebar"> <div class="question"><h2>JavaScript</h2></div> <div class="answer"> <div class="nav"> <ul> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> </ul> </div><!-- / nav --> </div> </div><!-- / sidebar --> <div class="sidebar"> <div class="question"><h2>jQuery</h2></div> <div class="answer"> <div class="nav"> <ul> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> </ul> </div><!-- / nav --> </div> </div><!-- / sidebar --> <div class="sidebar"> <div class="question"><h2>jQ Mobile</h2></div> <div class="answer"> <div class="nav"> <ul> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> </ul> </div><!-- / nav --> </div> </div><!-- / sidebar --> </div> <div id="faq"> <div class="sidebar"> <div class="question"><h2>Demo site</h2></div> <div class="answer"> <div class="nav"> <ul> <li><a href="kawasaki/index.html">川崎アゼリア</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> </ul> </div><!-- / nav --> </div> </div><!-- / sidebar --> <div class="sidebar"> <div class="question"><h2>Flash</h2></div> <div class="answer"> <div class="nav"> <ul> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> </ul> </div><!-- / nav --> </div> </div><!-- / sidebar --> <div class="sidebar"> <div class="question"><h2>API</h2></div> <div class="answer"> <div class="nav"> <ul> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> </ul> </div><!-- / nav --> </div> </div><!-- / sidebar --> </div> <div id="faq"> <div class="sidebar"> <div class="question"><h2>SmartPhone</h2></div> <div class="answer"> <div class="nav"> <ul> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> </ul> </div><!-- / nav --> </div> </div><!-- / sidebar --> <div class="sidebar"> <div class="question"><h2>PHP</h2></div> <div class="answer"> <div class="nav"> <ul> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> </ul> </div><!-- / nav --> </div> </div><!-- / sidebar --> <div class="sidebar"> <div class="question"><h2>WordPress</h2></div> <div class="answer"> <div class="nav"> <ul> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> </ul> </div><!-- / nav --> </div> </div><!-- / sidebar --> </div> <div id="content"> <h2>hatenaブログの管理データー</h2> <p>授業での内容をまとめたサイト(hatenaブログ)のデーターをまとめた管理サイト</p> </div><!-- / content --> <div id="footer"> <address>Copyright © AUTHOR NAME, All Rights Reserved.</address> </div><!-- / footer --> </div><!-- / container --> <script> // 最初以外を隠す $('#faq .answer').not(':first').hide(); // クリックイベント $('#faq .question').click(function() { // スライド処理 if($(this).next('.answer').is('.visible')) { $(this).next('.answer').slideUp(300); } else { $(this).next('.answer').slideDown(300).siblings('.answer').slideUp(300); } }); </script> </body> </html>
@charset "UTF-8"; @import url(http://fonts.googleapis.com/css?family=Berkshire+Swash); @import url(http://fonts.googleapis.com/css?family=Kaushan+Script); @font-face { font-family: Makiba; src: url(MakibaFontBP13/MakibaFontBP13.ttf) format("truetype"); } @font-face { font-family: Makiba; src: url(MakibaFontBP13/MakibaFontBP13.ttf.eot); } /* IE */ @font-face { font-family: Makiba; src: url(MakibaFontBP13/MakibaFontBP13.ttf); } /* Firefox, Opera, Safari */ @font-face { font-family: Makiba; src: url(MakibaFontBP13/MakibaFontBP13.ttf) format("truetype"); } /*reset*/ html,body,div,h1,h2,h3,h4,h5,h6,p, blockquote,pre,address,ul,ol,li,dl, dt,dd,table,th,td,form,fieldset { margin: 0; padding: 0; line-height: 1.6; font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } ul li { list-style-type: none; } a { text-decoration: none; } img { border: 0; } /* =============== base */ body { color: #333; font-size: 0.95em; padding: 10px; } #container { width: 760px; height: auto; margin: 0 auto; overflow: hidden;} /* ================= header */ #header { height: 200px; padding: 20px;/* headerのpaddingでh1までの距離を指定 */ background-image: url(../images/10.jpg); color: #040d19; border-top: 6px solid #7a9896; border-bottom: 6px solid #CCC; } /* [ Verdana ]イギリスの書体デザイナー・マシュー・カーターがデザイン */ /* [ Helvetica ]1957年にハース鋳造所(英語版)(ドイツ語: Haas’sche Schriftgiesserei)の手組み用活字 */ #header h1 { font-size: 2em; color: #FFA500; font-family: Verdana, Helvetica, sans-serif; margin: 0 0 8px 0; } /* サブタイトル */ .minititle { color: #ffa500; } h1 span.webrynote { font-family: 'Kaushan Script'; } h1 span.hatena { font-family: 'Makiba'; font-size: 44px; font-weight: bold; } /* ================= content */ #content { width: 760px; margin: 0 0 30px 0; overflow: hidden;} .sidebar h2 { font-family: 'Berkshire Swash', cursive; border-bottom:2px solid #999; padding-top: 5px; margin-bottom: 2px; color: #fff; background-color: #7A9896; } #content h2 { font-size: 1.2em; margin: 4px 0 15px 0; padding: 10px 0 4px 10px; display: block; background-color: #7a9896; color: #fff; } #content p { line-height: 1.6; margin: 0 0 1.5em 0; } /* ================= sidebar */ .sidebar { width: 253px; } .sidebar h2 { height: 46px; } .sidebar .nav{ font-size: 0.875em; } .sidebar .nav ul { background-color: #EFE; border-top: 1px solid #aaa; } .sidebar .nav li { font-weight: bold; padding-top: 5px; padding-bottom: 5px; display: block; border-bottom: 1px solid #aaa; } .sidebar .nav li a:link { color: #000; text-decoration: none; } .sidebar .nav li a:hover { padding-left: 5px; color: #f80; } /* ================= footer */ #footer { clear: both; padding: 10px 0 20px 0; border-top: 5px solid #7a9896; } #footer p { font-size: 0.78em; color: #000; text-align: center; } address { font-family: 'Makiba'; }
ブラウザで表示【 Chrome 】