CSSテスト - 1カラム[ IE対策 ]
font-size指定の歴史
- ブラウザのCSSの解釈が不安定だった時代は、複数の指定をJavaScriptで分岐
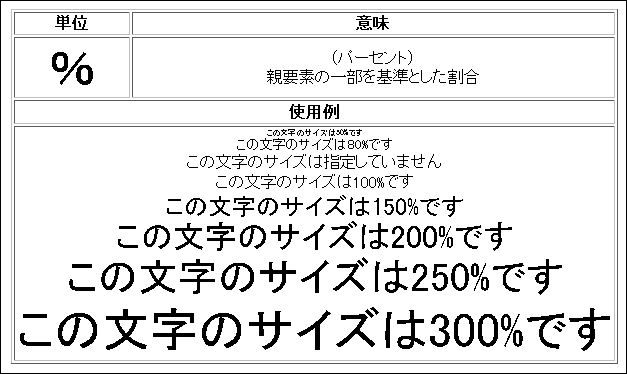
- ユーザビリティを念頭においた、%やem指定でのWebサイト制作が主流
- ブラウザの拡大縮小が、テキストベースで行われる時代も、%やem指定が主流
- ブラウザがページ全体を拡大するようになり、固定でも良いだろうという流れ(しかし、固定サイズでよいだろうということは先祖がえりなので、ベストな選択とは言いがたい)
- 現在、「rem」を指定するという事例もある
フォントのサイズ
活字時代、写植の登場から DTP 全盛の現在にいたるまで、さまざまな文字サイズの単位が使われてきた。9 つの規格サイズしかなかった号の時代から、0.001単位の指定もできるQuarkXPress まで、日本語組版の文字サイズの歴史は自由度の拡大の歴史だった。DTP では文字サイズのことをフォントサイズという。
―フォントのサイズフォントサイズ一覧
フォントサイズ一覧
remとは
emや%の相対指定の場合、親要素の影響を受け、子要素は複利計算されてしまいます。
しかしremはroot要素(html要素)のフォントサイズを継承するので階層が深くなってもフォントサイズが大きくなっていくことはありません。
remとは「root」+「em」という意味です。
フォントサイズの指定はCSS3の「rem」が便利そう | HTML5 – CSS3 mag
html { font-size: 62.5%; } body { font-size: 16px; font-size: 1.6rem; } /* =16px */ h1 { font-size: 24px; font-size: 2.4rem; } /* =24px */
-
- ただし、これも旧IE(8・7・6)では若干のずれがある。
-
- IE対策として「font-size: 16px;」を選択するしかない。究極の先祖がえり
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>インテリアショップ a Interior</title> <link rel="stylesheet" href="css/style2.css" media="screen, print"> <!--[if lt IE 8]> <link type="text/css" rel="stylesheet" href="css/ie7.css"> <![endif]--> </head> <body> <div id="container"> <div id="content"> <h1><a href="#">インテリアショップ a Interior</a></h1> <h2><a href="#"><img src="images/info.gif" alt="インフォメーション" title="インフォメーション" width="398" height="58"></a></h2> <p>インテリアショップ「a Interior」での商品入荷情報、イベント、HPの更新など。</p> <dl> <dt>2012年4月27日</dt> <dd>復刻版の商品が再入荷しました。</dd> <dt>2012年4月26日</dt> <dd>ティーカップが入荷しました。</dd> <dt>2012年4月25日</dt> <dd>オープン 家具・新商品入荷しました。</dd> </dl> <h3><img src="images/cup.jpg" alt="" title="" width="400" height="121"></h3> <h2><a href="#"><img src="images/concept.gif" alt="コンセプト" title="コンセプト" width="398" height="50"></a></h2> <p>インテリアについての「想い」を感じてください。</p> <h2><a href="#"><img src="images/shop.gif" alt="店舗情報" title="店舗情報" width="398" height="54"></a></h2> <p>店内のイメージ写真と会社案内。</p> <h2><a href="#"><img src="images/products.gif" alt="商品紹介" title="商品紹介" width="398" height="55"></a></h2> <p>家具・雑貨をはじめとした取り扱い商品の一部をご紹介しています。</p> <h2><a href="#"><img src="images/access.gif" alt="アクセスマップ" title="アクセスマップ" width="398" height="50"></a></h2> <p>「a Interior」までの交通機関のご案内です。</p> <h2><a href="#"><img src="images/blog.gif" alt="ブログ" title="ブログ" width="398" height="54"></a></h2> <p>スタッフの「ブログ」です。</p> <h2><a href="#"><img src="images/contact_us.gif" alt="お問い合せ" title="お問い合せ" width="391" height="51"></a></h2> <p>インテリアや雑貨・家具、その他に関するお問い合せはこちらまで。</p> </div> <div id="footer"> <ul> <li><a href="#">HOME</a></li> <li><a href="#">INFO</a></li> <li><a href="#">CONCEPT</a></li> <li><a href="#">SHOP</a></li> <li><a href="#">PRODUCTS</a></li> <li><a href="#">ACCESS</a></li> <li><a href="#">BLOG</a></li> <li class="last"><a href="#">CONTACT</a></li> </ul> <address> Copyright(c)2012 インテリアショップ a Interior </address> </div> </div> </body> </html>
@charset "UTF-8"; /* reset ---------------------------------------------*/ html, body, h1, h2, h3, p, a, ul, li, img, div, dl, dt, dd, address { margin: 0; padding: 0; line-height: 1.0; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "Hiragino Kaku Gothic Pro W3", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; font-style: normal; font-weight: normal; } ul { list-style-type: none; } img { border: none; vertical-align: bottom; } /* font ---------------------------------------------*/ html { font-size: 16px; } body { font-size: 14px; } h1 { font-size: 16px; } h2, h3 { font-size: 14px; } ul, dl { font-size: 14px; } address { font-size: 12px; } a:link, a:visited, a:hover, a:active { text-decoration: none; } #content h1 a:link, #content h1 a:visited, #footer li a:link, #footer li a:visited { color: #666; } #content h1 a:hover , #footer li a:hover { color: #900; } /* layout ---------------------------------------------*/ body { background: #D8E9D7; line-height: 1.6; color: #333; } #container { padding: 0 0 0 187px; background: #FFF url(../images/side_image.gif) no-repeat left top; width: 660px; height: auto; } #content h1 { padding: 15px 0 0 0; } #content h2 { margin: 30px 0 10px 0; } #content h3 { margin: 0 0 40px 0; } #content dl { margin: 22px 0 24px 0; width: 600px; } #content dt { float: left; } #content dd { padding: 0 0 8px 120px; color: #78AA8F; } #footer { padding: 40px 0 20px 0; color: #666; } #footer ul { width: 580px; } #footer li { display: inline; padding: 0 7px; border-right: #CCC 1px solid; line-height: 5px; } #footer li.last { border-right: none; } #footer address { margin: 25px 40px 0 0; text-align: right; color: #333; }
@charset "UTF-8"; html, body, h1, h2, h3, p, a, ul, li, img, div, dl, dt, dd, address { font-family: "メイリオ", Meiryo, "MS Pゴシック", "MS PGothic", sans-serif; }