HTML5+CSS3―角丸とグラデーション03
枠の内側に影をつける
枠を立体的なデザインにする
- 2つ目の影を追加する
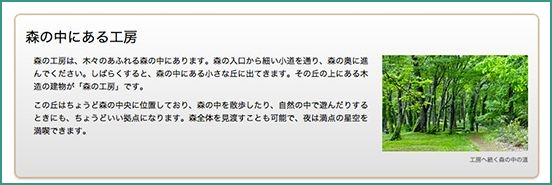
- 枠の内側に影をつける
- 枠内のすべての辺に影をつける
article section { clear: both; border: solid 1px #aaa; margin: 20px 0 10px 0; padding: 18px 18px 10px 18px; border-radius: 10px; overflow: hidden; background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#dfdfdf)); background: -webkit-linear-gradient(#fff 0%, #dfdfdf 100%); background: -moz-linear-gradient(#fff 0%, #dfdfdf 100%); background: -o-linear-gradient(#fff 0%, #dfdfdf 100%); background: -ms-linear-gradient(#fff 0%, #dfdfdf 100%); -webkit-box-shadow: 0 2px 3px #ccc, 0 0 4px #f80 inset; box-shadow: 0 2px 5px #ccc, 0 0 4px #f80 inset; }
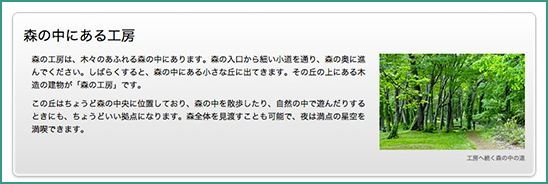
影を大きく・白色にする
article section { clear: both; border: solid 1px #aaa; margin: 20px 0 10px 0; padding: 18px 18px 10px 18px; border-radius: 10px; overflow: hidden; background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#dfdfdf)); background: -webkit-linear-gradient(#fff 0%, #dfdfdf 100%); background: -moz-linear-gradient(#fff 0%, #dfdfdf 100%); background: -o-linear-gradient(#fff 0%, #dfdfdf 100%); background: -ms-linear-gradient(#fff 0%, #dfdfdf 100%); -webkit-box-shadow: 0 2px 3px #ccc, 0 0 4px 3px #fff inset; box-shadow: 0 2px 5px #ccc, 0 0 4px 3px #fff inset; }
ページ全体の背景色を指定する
body { font-size: 1.0; text-align: left; background-color: #e5e5e5; }
コンテンツ全体の背景色を指定する
#container { width: 900px; margin: 0 auto; background-color: #fff; padding: 0 40px; }
枠のまわりに影をつける
#container { width: 900px; margin: 0 auto; background-color: #fff; padding: 0 40px; -webkit-box-shadow: 0 0 30px #bbb; box-shadow: 0 0 30px #bbb; }