HTML5+CSS3―背景画像の大きさを調節する
背景画像を表示する
#container { width: 900px; margin: 0 auto; background-color: #fff; padding: 0 40px; -webkit-box-shadow: 0 0 30px #bbb; box-shadow: 0 0 30px #bbb; background-image: url(images/circle.png); }
背景画像を繰り返しなしで表示する
#container { width: 900px; margin: 0 auto; background-color: #fff; padding: 0 40px; -webkit-box-shadow: 0 0 30px #bbb; box-shadow: 0 0 30px #bbb; background-image: url(images/circle.png); background-repeat: no-repeat; }
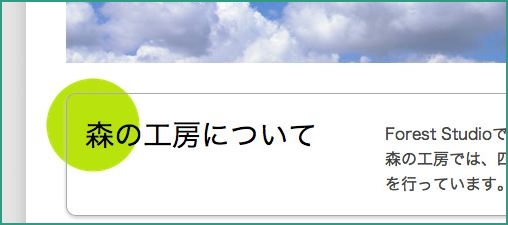
背景画像の表示位置を調節する
#container { width: 900px; margin: 0 auto; background-color: #fff; padding: 0 40px; -webkit-box-shadow: 0 0 30px #bbb; box-shadow: 0 0 30px #bbb; background-image: url(images/circle.png); background-repeat: no-repeat; background-position: 20px 410px; background-size: 94px 94px; }
複数の背景画像を表示する
- 2つ目の画像を続けて読み込み、配置する
#container { width: 900px; margin: 0 auto; background-color: #fff; padding: 0 40px; -webkit-box-shadow: 0 0 30px #bbb; box-shadow: 0 0 30px #bbb; background-image: url(images/circle.png), url(images/circle-yellow.png); background-repeat: no-repeat; background-position: 20px 410px, 90px 500px; background-size: 94px 94px, 30px 30px; }