透過を保ちつつPNGを高圧縮する
透過を保ちつつPNGを高圧縮する
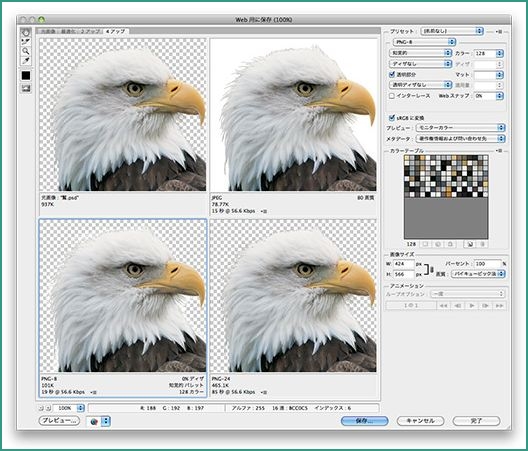
Web画像の書き出し
- JPEG「最高画質 100」は再現できないので、通常「高画質 80」
- JPEGは透過できない
- 透過GIF(マット指定は必須)
- PNG24(透過)またはPNG32(Fireworks)
- 圧縮率と綺麗さで言えば「JPEG」
- 切り抜き(アルファチャンネル)を含めた階調のある場合は「PNG24(透過)またはPNG32(Fireworks)」
- 階調がなく、単色の面で構成され色数が数ない場合「PNG-8(マット指定は必須)または透過GIF(マット指定は必須)」
- データ量に関しては「色数が少ない」場合は、「PNG-8(マット指定は必須)」と「透過GIF(マット指定は必須)」の違いは「2K」程度です。
- 「PNG-8(マット指定は必須)」のメリットは、IE6で透過が再現できる。(つまり透過GIFと同じ役割)
- PNGとGIFの関係は、ライセンスの権利関係の歴史的な経緯がある

PunyPNG
- メタデータなどの情報消して容量を軽くするので画質が劣化しない

PNGGauntlet

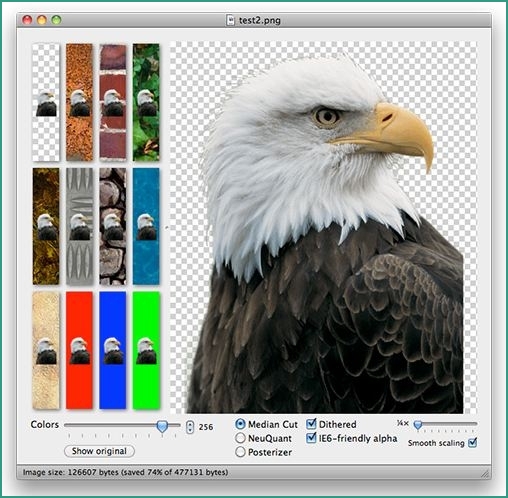
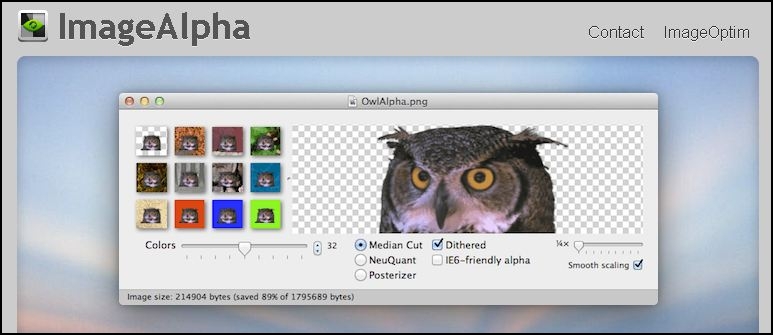
ImageAlpha
- IE6でもこの圧縮透過PNGは適用され透明になる

-
- 447KBの透過PNGデータが「126KB」になりました