HTML5+CSS3―属性セレクタと擬似クラス
CSS Selectors
CSS Selectors
意外と知らない!?CSSセレクタ20個のおさらい
属性セレクタ
- class属性やid属性も含め、属性の値を使うセレクタ
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>属性セレクタ</title> <style> [class] { color: hotpink; } </style> </head> <body> <h2>SANDWICHES</h2> <ul> <li class="ham">ハム&チーズサンド</li> <li class="ham-egg">卵&野菜サンド</li> <li class="daily egg ham">日替わりサンド</li> </ul> </body>
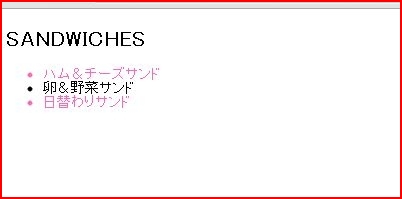
ブラウザで表示【 Chrome 】
[class="ham"]と指定した要素に適用
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>属性セレクタ</title> <style> [class="ham"] { color: hotpink; } </style> </head> <body> <h2>SANDWICHES</h2> <ul> <li class="ham">ハム&チーズサンド</li> <li class="ham-egg">卵&野菜サンド</li> <li class="daily egg ham">日替わりサンド</li> </ul> </body> </html>
ブラウザで表示【 Chrome 】
class属性の値が「ham」を含む場合に適用
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>属性セレクタ</title> <style> [class*="ham"] { color: hotpink; } </style> </head> <body> <h2>SANDWICHES</h2> <ul> <li class="ham">ハム&チーズサンド</li> <li class="ham-egg">卵&野菜サンド</li> <li class="daily egg ham">日替わりサンド</li> </ul> </body> </html>
ブラウザで表示【 Chrome 】
class属性の値が「ham」で始まる場合に適用
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>属性セレクタ</title> <style> [class^="ham"] { color: hotpink; } </style> </head> <body> <h2>SANDWICHES</h2> <ul> <li class="ham">ハム&チーズサンド</li> <li class="ham-egg">卵&野菜サンド</li> <li class="daily egg ham">日替わりサンド</li> </ul> </body> </html>
ブラウザで表示【 Chrome 】
class属性の値が「ham」で終わる場合に適用
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>属性セレクタ</title> <style> [class$="ham"] { color: hotpink; } </style> </head> <body> <h2>SANDWICHES</h2> <ul> <li class="ham">ハム&チーズサンド</li> <li class="ham-egg">卵&野菜サンド</li> <li class="daily egg ham">日替わりサンド</li> </ul> </body> </html>
ブラウザで表示【 Chrome 】
class属性の値が「ham」というスペース区切りの語句を含む場合に適用
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>属性セレクタ</title> <style> [class~="ham"] { color: hotpink; } </style> </head> <body> <h2>SANDWICHES</h2> <ul> <li class="ham">ハム&チーズサンド</li> <li class="ham-egg">卵&野菜サンド</li> <li class="daily egg ham">日替わりサンド</li> </ul> </body> </html>
ブラウザで表示【 Chrome 】
class属性の値が「ham」」というハイフン区切りの語句から始まる場合に適用
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>属性セレクタ</title> <style> [class|="ham"] { color: hotpink; } </style> </head> <body> <h2>SANDWICHES</h2> <ul> <li class="ham">ハム&チーズサンド</li> <li class="ham-egg">卵&野菜サンド</li> <li class="daily egg ham">日替わりサンド</li> </ul> </body> </html>
ブラウザで表示【 Chrome 】